Documentation
HubSpot Cookie Banner: How to Add a Cookie Banner on HubSpot with iubenda
Adding a HubSpot cookie banner to your website is easy with iubenda’s Privacy Controls and Cookie Solution. Just follow these steps, and you’ll have it up and running in no time!
How do I add a cookie banner in HubSpot?
To add a cookie banner in HubSpot, you simply create a JavaScript file with the iubenda code, attach it to your site’s template, and include it on all relevant pages.
Here’s the step-by-step process ⬇️
Step 1: Create a New JavaScript File for the iubenda Privacy Controls and Cookie Solution
- Go to Your HubSpot Account:
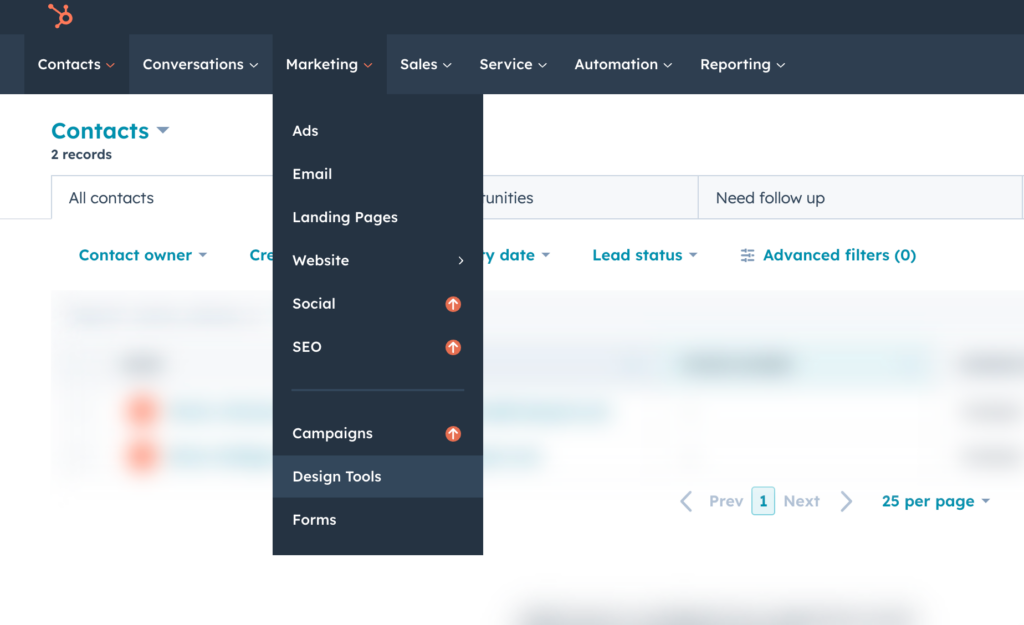
- Click on Marketing then Design Tools.

- Create a New File:
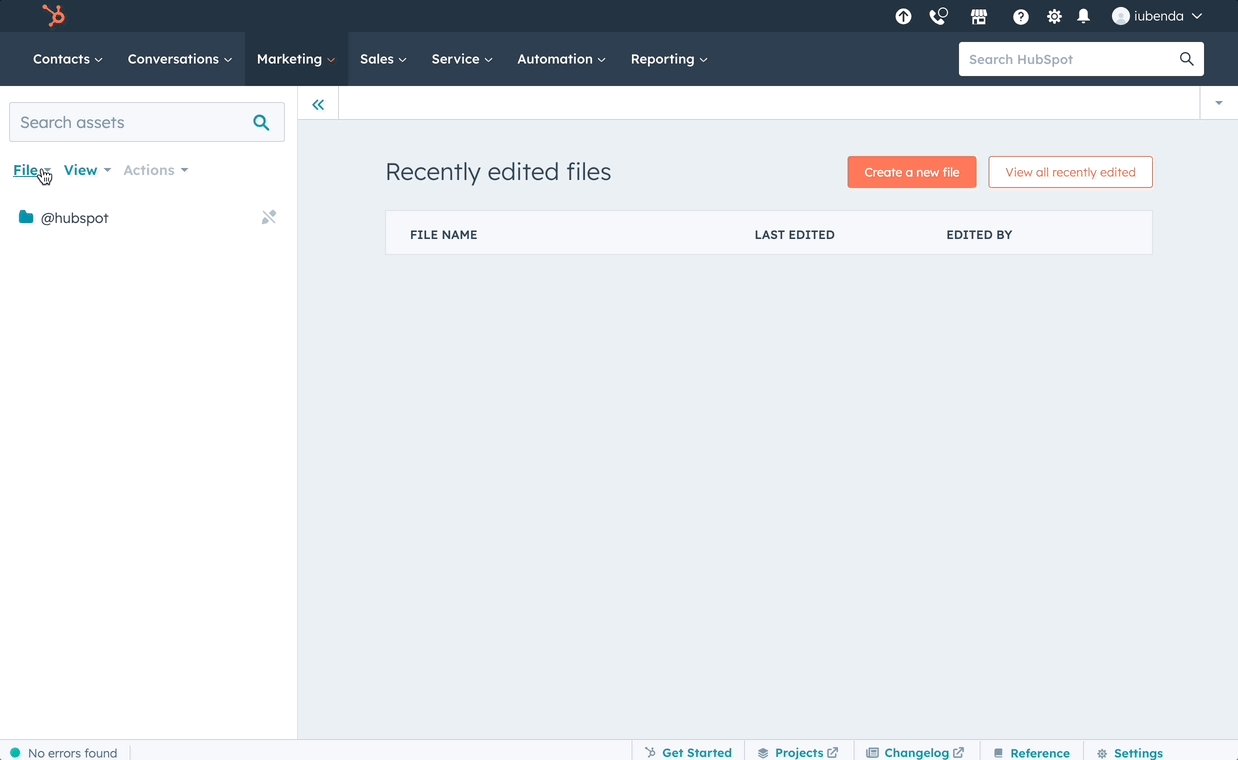
- In the sidebar, click File > New file. (You might need to click the folder icon first.)
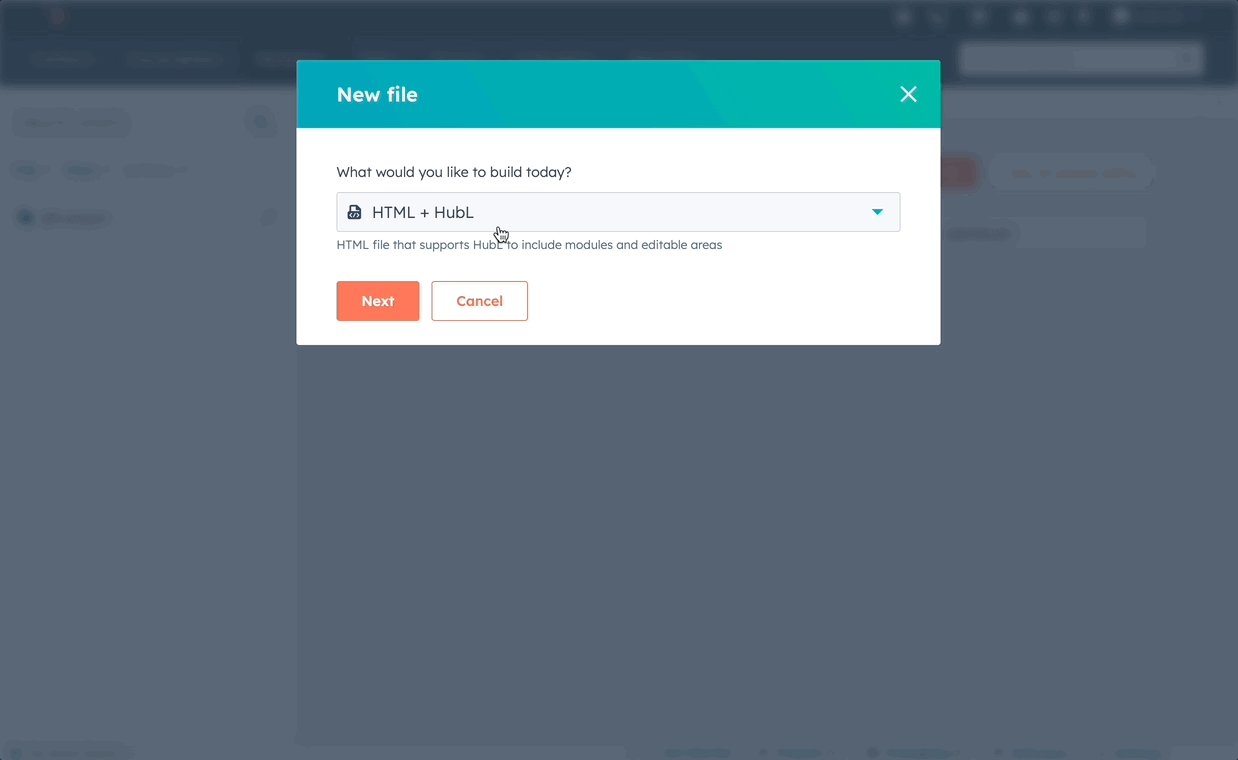
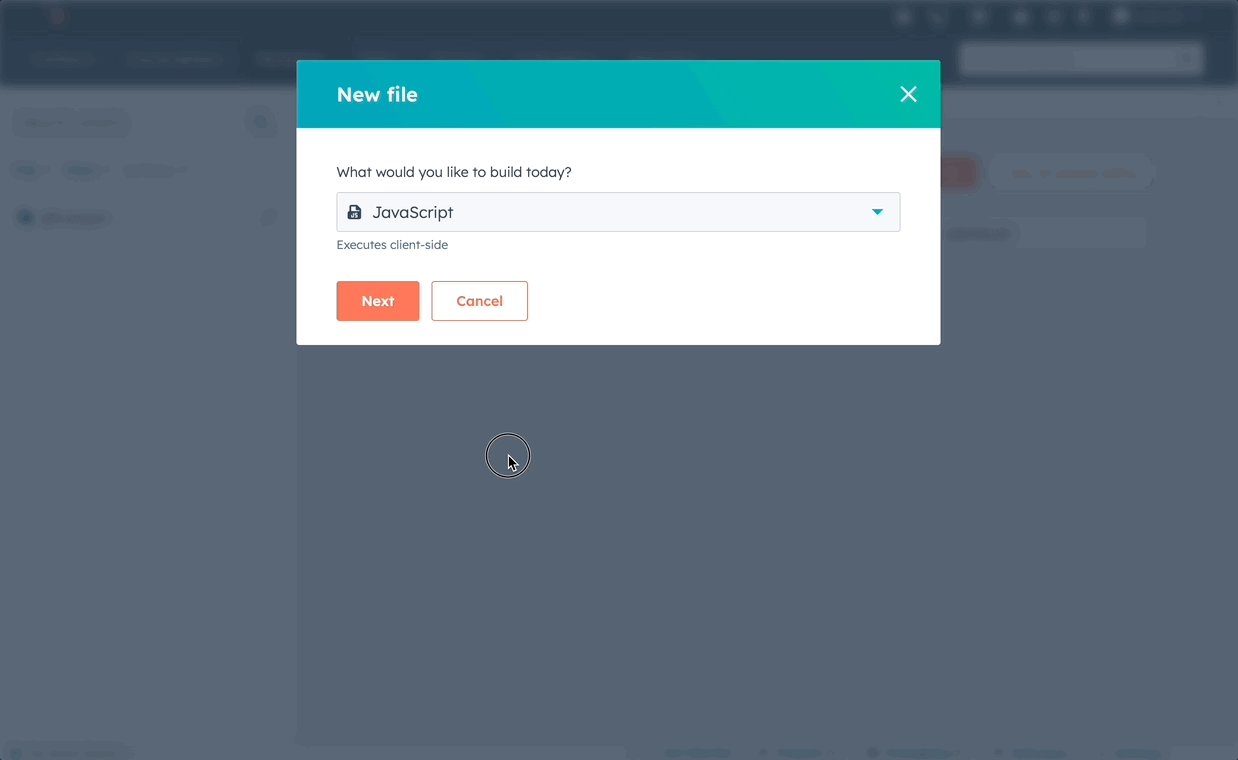
- Choose JavaScript from the “What would you like to build today?” dropdown.
- Click Next.

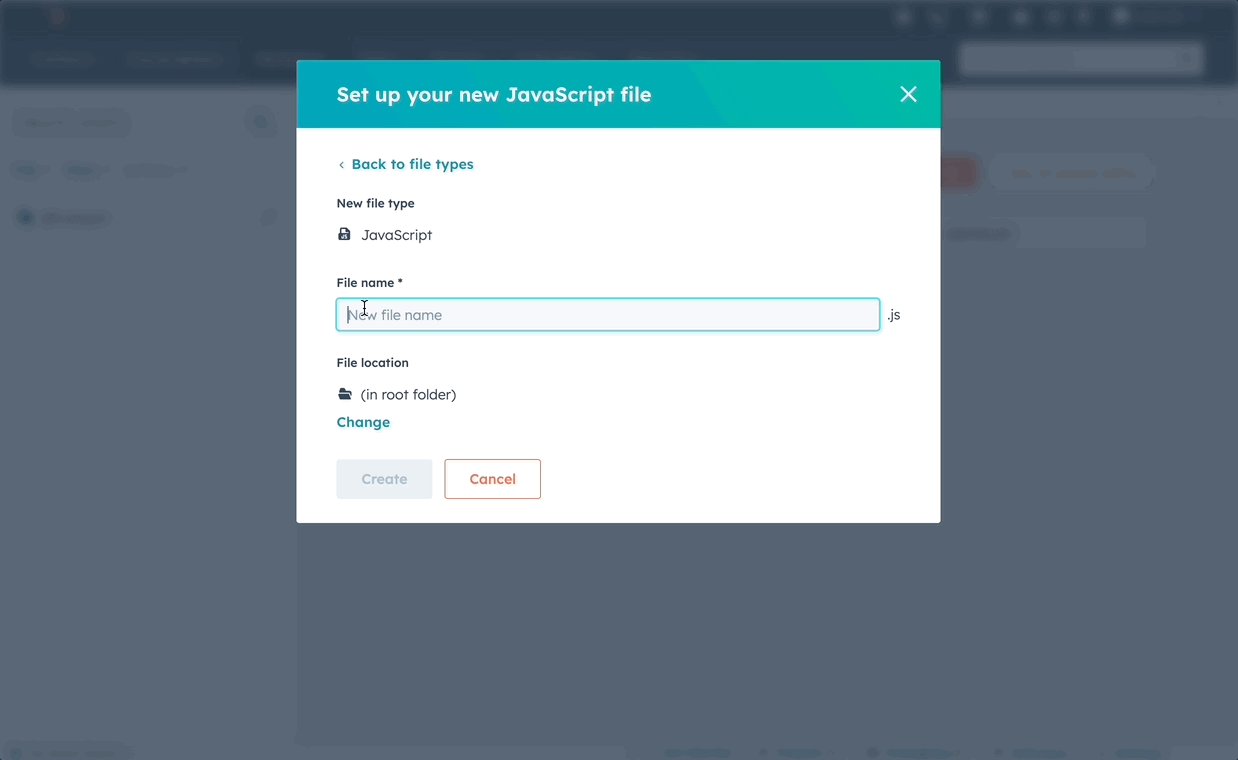
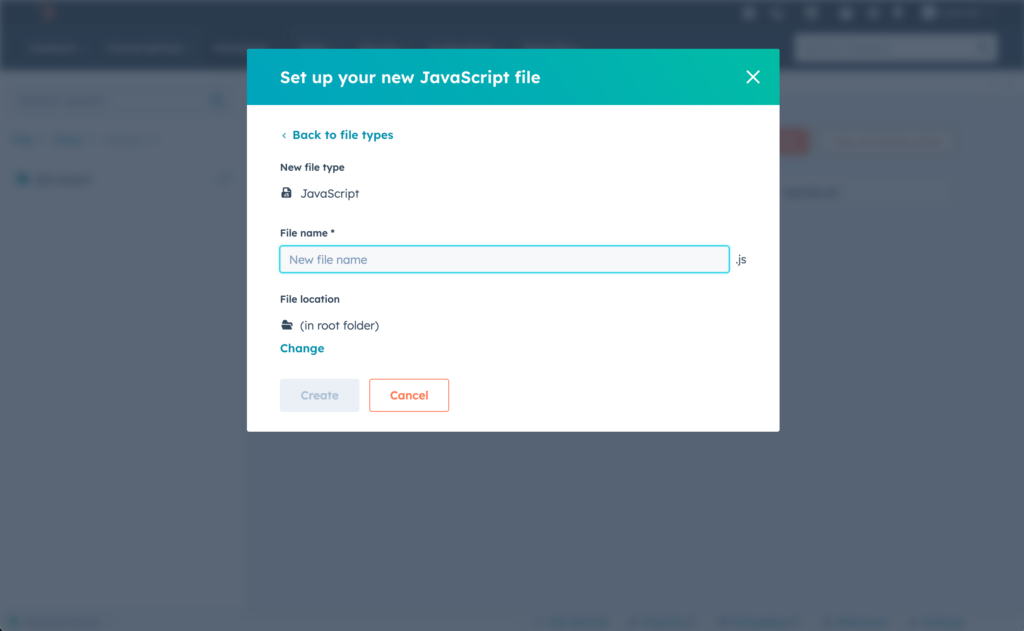
- Name Your File:
- Type in a name for your script in the File name field.
- Select File Location:
- Click Change in the File location section and pick a folder.
- Click Create.

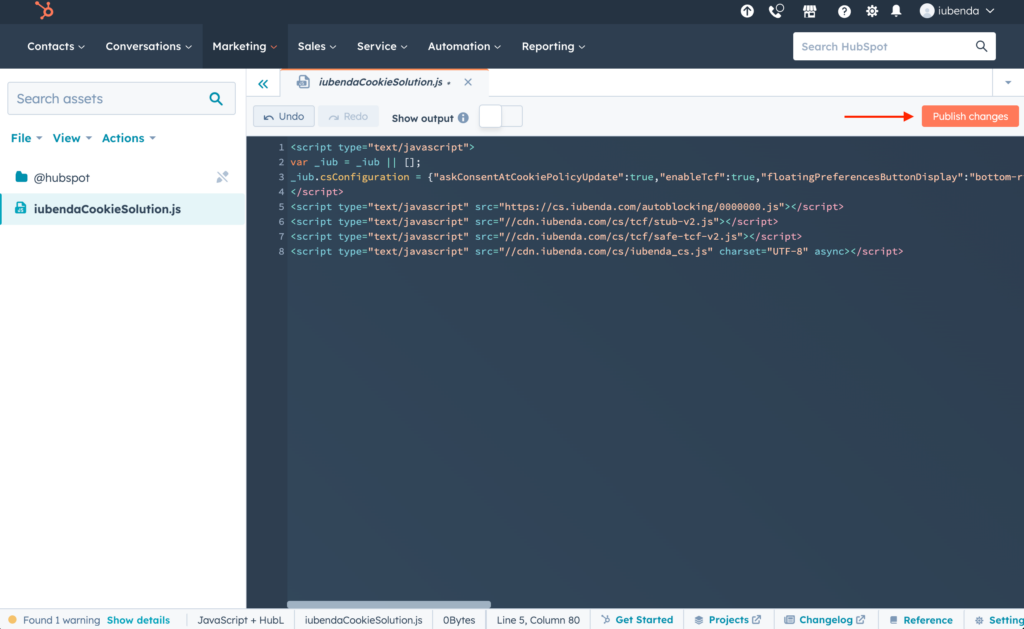
- Enter the iubenda Code:
- Paste the iubenda Privacy Controls and Cookie Solution code into the editor.
- If ESLint shows warnings or errors, use the Show output switch to see them.
- Click Publish changes when you’re done.

Still Without a Cookie Banner?
Easily generate a compliant cookie consent banner for free with our user-friendly generator.
Step 2: Attach the iubenda Privacy Controls and Cookie Solution to a Template
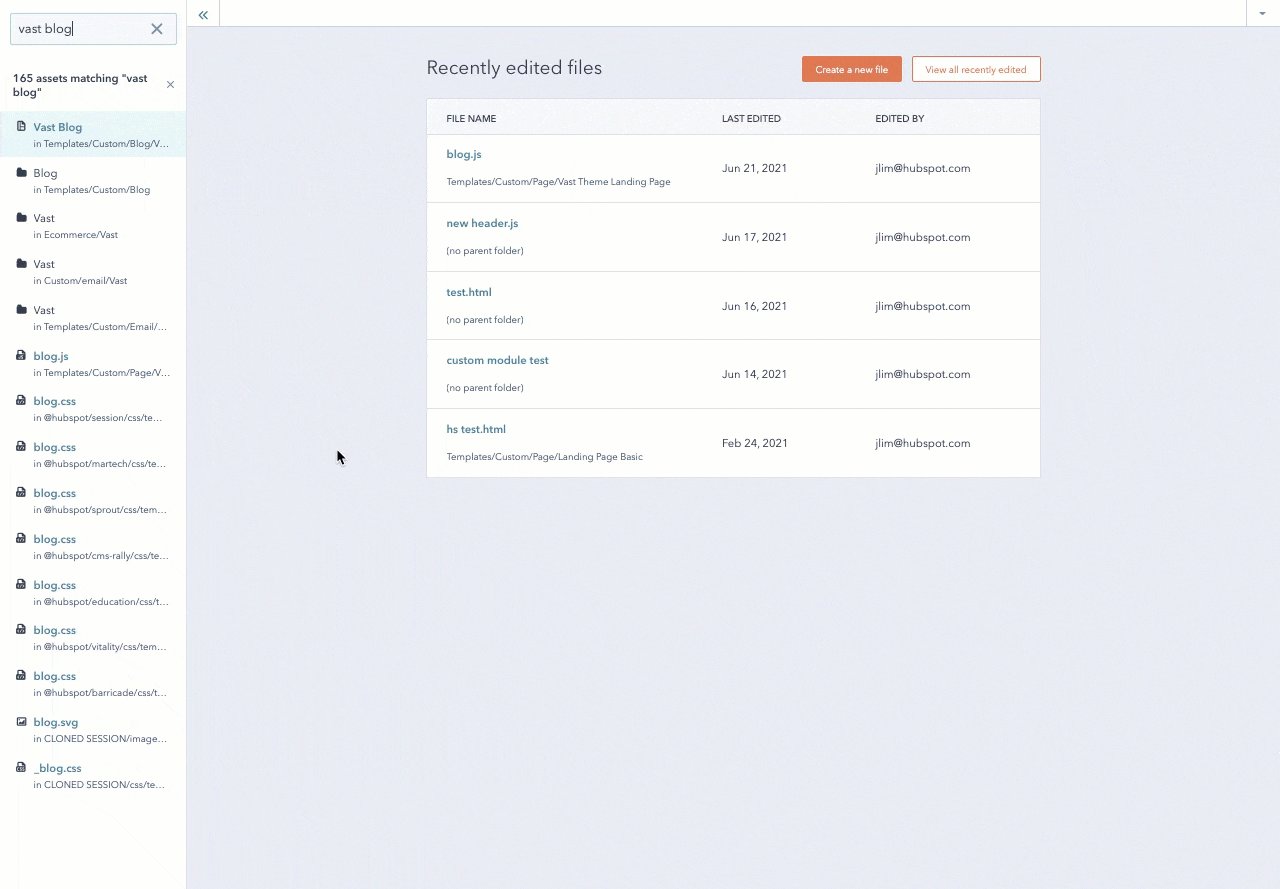
- Find Your Template:
- Use the finder on the left to pick the template you want to update.
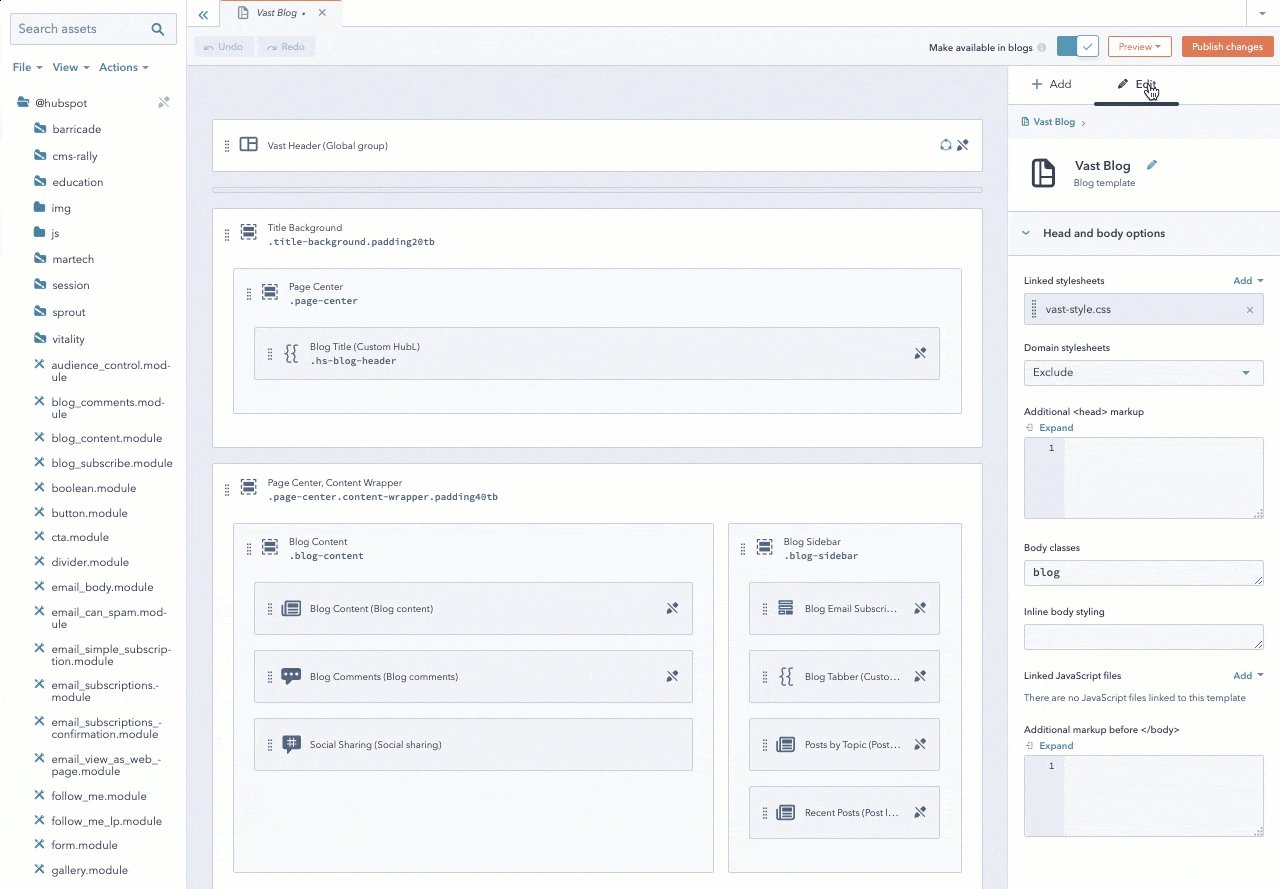
- Edit Template:
- In the inspector on the right, click the Edit tab.
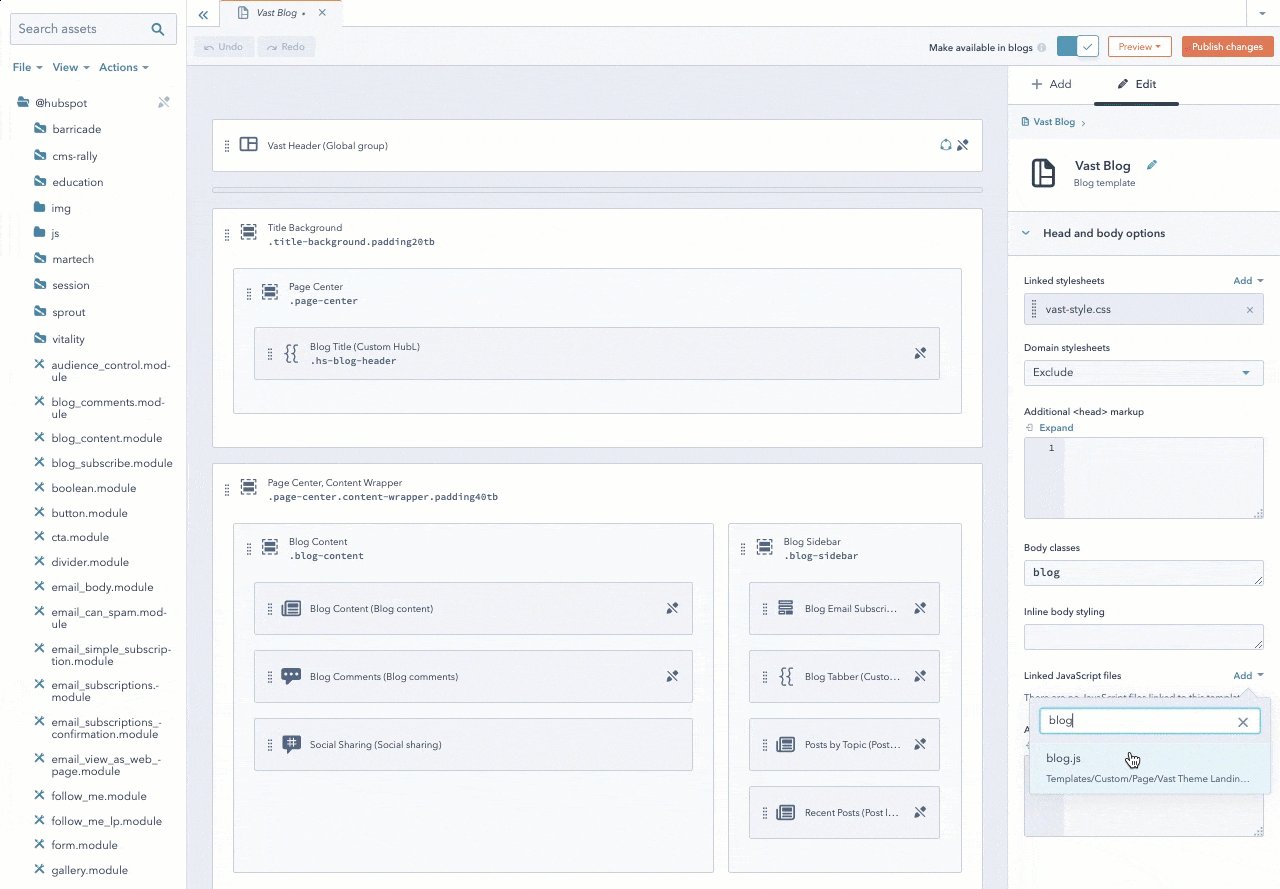
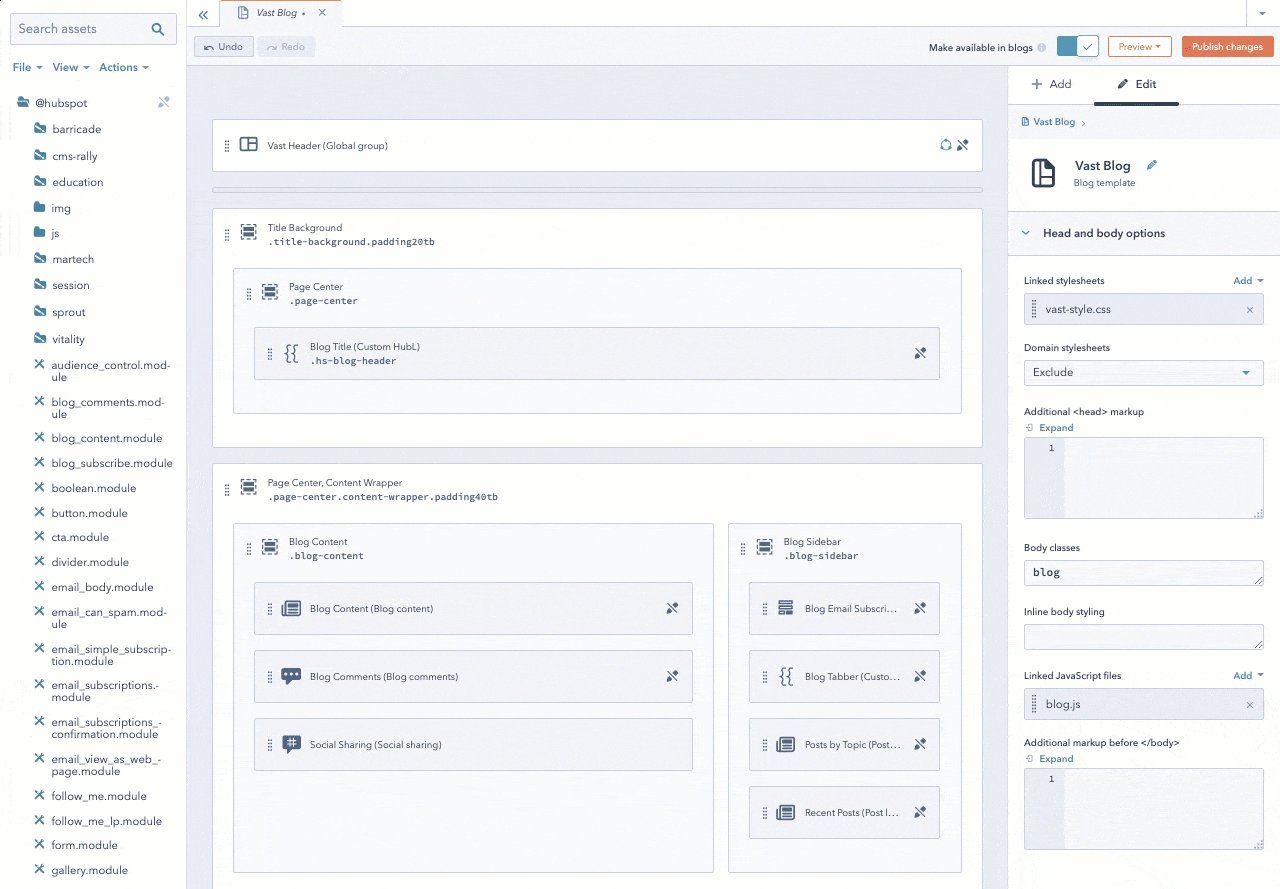
- Under Linked JavaScript files, click Add and select your iubenda script.
- Click Publish changes to finish.

Step 3: Include the iubenda Privacy Controls and Cookie Solution on HubSpot Pages
- Accessing the File’s Public URL:
- Find your script in the sidebar and click Actions > Copy public URL.
- Add Script to All Pages on a Domain:
- Go to Settings: Click the settings icon in the main navigation bar.
- Navigate to Your Site’s Pages: Choose Website > Pages in the sidebar.
- Select Your Domain: Use the dropdown to pick a domain or set it for all domains.
- Add Your Script: In Site footer HTML, paste the script tag with your public URL.
Example:
<!-- start iubendaCookieSolution.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End iubendaCookieSolution.js-->- Click Save.
- Add Script to an Individual Page:
- Edit Your Page: Go to Marketing > Website > Website Pages or Landing Pages. Hover over a page and click Edit.
- Page Settings: Click the Settings tab, then Advanced options.
- Insert Your Script: In Footer HTML, paste the script tag with your public URL.
Example:
<!-- start iubendaCookieSolution.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End iubendaCookieSolution.js-->- Click Update in the upper right to apply your changes.
That’s it! You’ve successfully added a cookie banner to your HubSpot site using iubenda.
Remember, keeping your website up-to-date with the latest privacy standards is crucial. If you have any more questions or need further assistance, don’t hesitate to reach out for help. Happy website updating!
FAQs
Why is my cookie banner not appearing in HubSpot?
Several reasons could cause your cookie banner, also called a cookie consent banner not to appear in HubSpot:
- The JavaScript file containing the iubenda Privacy Controls and Cookie Solution might not have been properly created or published.
- The script may not have been correctly attached to your template or included in the HubSpot pages.
- Your browser’s cache might need to be cleared.
How do I add a cookie consent banner?
To add a cookie consent banner on HubSpot, follow these steps: First, create a JavaScript file and insert the iubenda code into it. Next, attach this file to your site’s template. Finally, ensure you include this script on all relevant pages of your site by following the detailed instructions above to integrate the iubenda Privacy Controls and Cookie Solution into your website.
What is the purpose of HubSpot cookie?
The purpose of HubSpot cookies is to track visitors’ interactions with your website. This collected data can include pages viewed, time spent on the site, and how the visitor arrived at your site. HubSpot uses this data for analytics and personalized marketing, helping you understand and engage your audience more effectively.