Available for: all plans
The standard (and our simplest) integration method consists of including the iubenda button or the link in the pages of your site, typically in the footer. This will open the privacy policy in a modal window (lightbox) when the link is clicked.
This option is not recommended for apps. If you are developing for mobile apps, you’ll want to take a look at either the direct link or direct text embedding option.
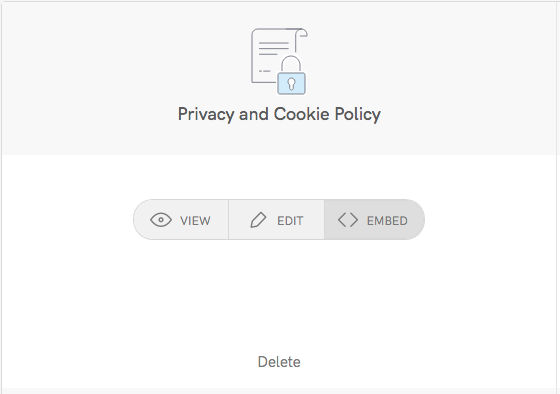
To add the iubenda button to your site, simply copy the iubenda generated code provided to you. You can find and change the integration options at any time by heading to your dashboard and click on the website that you’d like to get the embed code for. Next, click the <>EMBED button in the Privacy and Cookie Policy section:

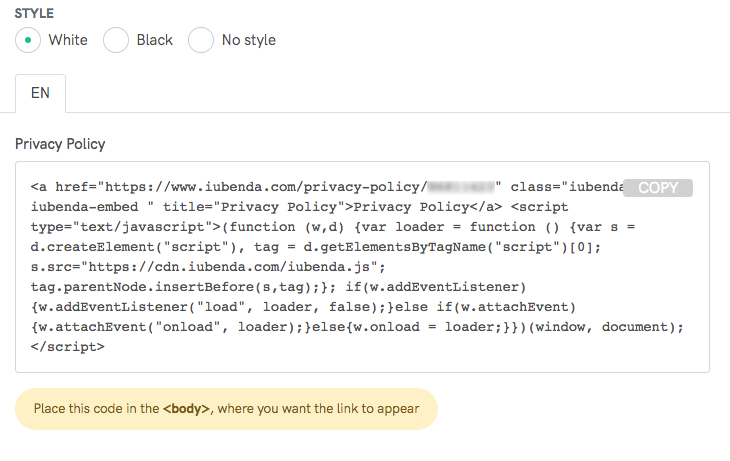
After customizing as you’d like, you can copy the relevant code from the generator. The code looks like this:

Where and how do I put the iubenda embedding code on my site?
It depends on two factors:
- Where you want the button to appear – The best idea is to add it to your site’s footer so that it is always visible and accessible (as required by law). The footer is easy to find and is typically found towards the end of your html document. It appears in an html element similar to
<footer>{YOUR IUBENDA CODE}</footer>or<div id="footer">{YOUR IUBENDA CODE}</div> - Which system you’re using – The system you’re using may sometimes complicate the reachability of your footer but in most cases this minor difficulty is avoided. If you use a CMS like WordPress, for example, we suggest that you consult this guide.
What does this look like?
Here is a working example. Click on the button to open the policy:
Privacy PolicyHow to modify and localize the button text
If you want the iubenda button to display something other than "Privacy Policy", you'll need to apply the changes yourself.

To modify the title of the privacy policy button (that displays when you use the standard embedding option) and adjust it to your language of choice, please do the following:
- Change the anchor/link;
- Edit the content of the
Titletag.
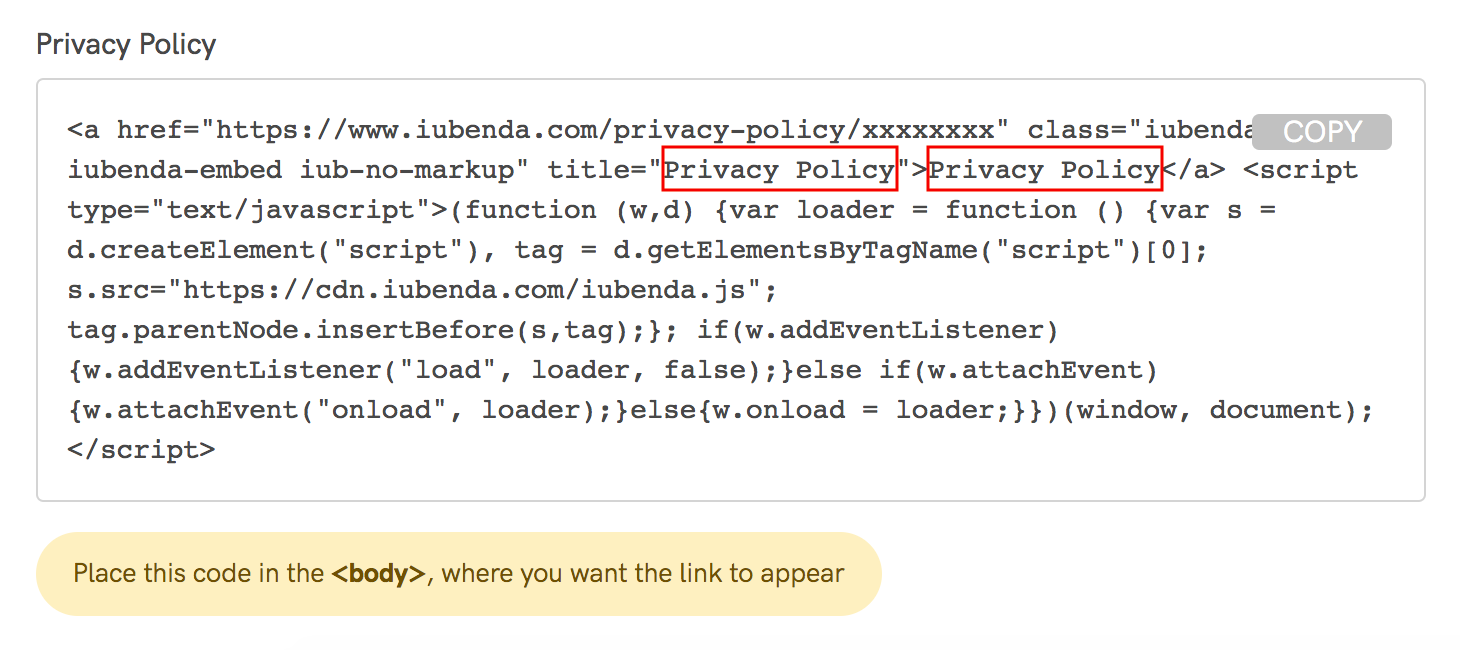
You can find them within the privacy policy's embedding code, as shown below:

Here's "privacy policy" translated in the languages available within our generator:
- Dutch: Privacybeleid
- English (US & UK): Privacy policy
- French: Politique de confidentialité
- German: Datenschutzerklärung
- Italian: Privacy policy
- Portuguese & Brazilian Portuguese: Política de privacidade
- Russian: Политика конфиденциальности / конфиденциальность
- Spanish: Política de privacidad
More configurations
data-iub-z-index
By adding this HTML attribute to the a tag within the embedding code (example: data-iub-z-index="10002") it is possible to configure the z-index of the modal window in which the Privacy Policy appears. The default value is 10000.
data-iub-overflow
In order to avoid the scroll of the page when the policy is shown, in particular conditions the overflow property on the html element of the host page may be modified (the original values are restored at the closing of the policy). In some implementation and in certain browsers this change could lead to the blocking of the scrolling within the host page. By adding this HTML attribute to the a tag within the embedding code with value false (namely:data-iub-overflow="false") you can avoid that the overflow property be modified.
Other integration options
iubenda's privacy policy offers two other integration options:
If you would like to have additional questions answered regarding the embedding of your privacy policy in this way, please don't hesitate to post it to our support forum.