Need Terms and Conditions for your WordPress site?
Let’s take a look if you need terms and conditions, what to include, and how to add terms and conditions to your WordPress site.
Please note that while they share the same name and are the same organization wordpress.org and wordpress.com have a few differences. With wordpress.org (the “WordPress” referred to in this guide) you host your own site whereas with wordpress.com hosting is handled for you. WordPress.com is good for beginners as it is easier to set up, but it comes with some limitations.
If you use wordpress.com please click here.
➜ Jump to How to add Terms and Condition to WordPress
Unless you’re using your site for commerce, technically, you are not legally required to have Terms and Conditions for your WordPress. However, it’s a good idea to have one.
By having Terms and conditions you are protecting your business from liabilities and giving yourself control over how your content, product, or service is interacted with. Without terms and Conditions, it’s often difficult to mount an effective defense – should problems arise.
💡 What about copyright?
While a terms and conditions document doesn’t grant copyrights, it does help you to establish rules around the copyright of your content and disclose any licenses you grant to users in relation to it. Read more on how to copyright your website.
If you’re running an e-commerce site, please note that having terms and conditions may be mandatory as they typically contain legally required information like warranty and withdrawal information more info here.
Each website’s Terms and Conditions will be unique. That being said, if you want to prevent abuse it’s a good idea to include these clauses in your Terms and Conditions for WordPress:
- Identification and description of your business
- User guidelines that clearly state what is acceptable use while using your website
- Disclaimers and limitation of liability statements
- The consequences of any abuse on the site
You can see more here:
Our Terms and Condition Generator is fully optimized for WordPress Generate your Terms and Conditions now
How to add iubenda’s Terms and Conditions to WordPress
Once you’ve generated your Terms and Conditions with iubenda there are three ways to integrate it on your WordPress site:
Easily integrate iubenda’s compliance solutions into your WordPress site with our 1-Click Embedding feature—no coding required! Learn more in our guide.
- By using our widget (our most popular embed option – opens the document in a lightbox style modal window)
- Via direct link to the document (opens in a new page or tab); or
- Directly embed the Terms and Conditions into a page on your website
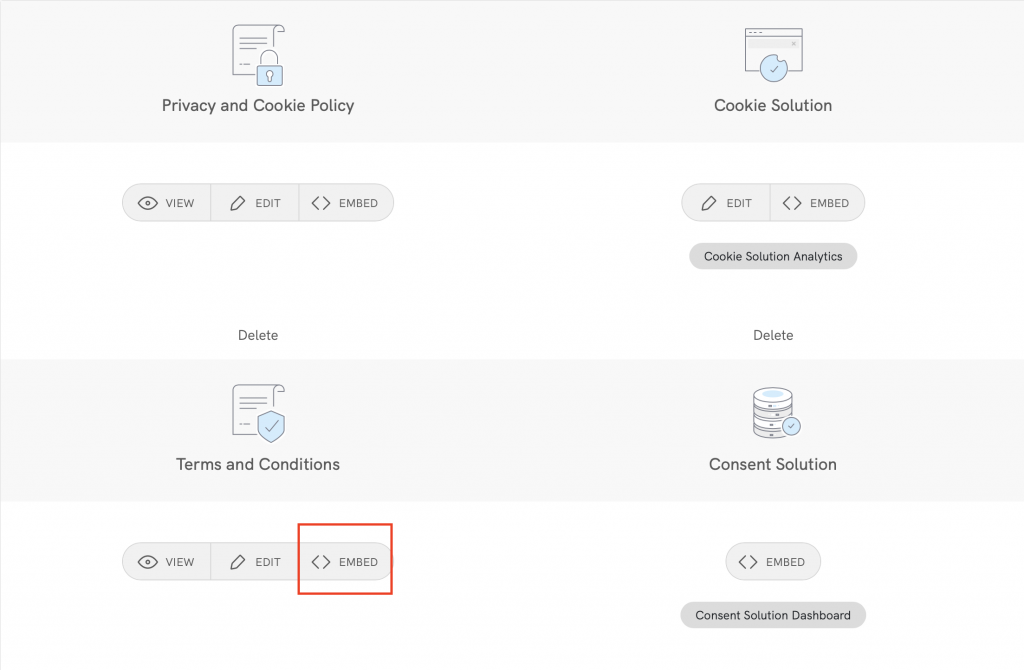
To get started first head over to your iubenda dashboard, click on [Your website] > Terms and Conditions > Embed

Method 1 – Standard embedding via widget
The widget is typically placed in the footer of your WordPress site and displays either a text link or button. When clicked, it opens a lightbox-style modal window to display your terms and conditions document.
To set this up, firstly, copy your code from under the Add a widget to the footer tab, by clicking on the copy button.

Next, you need to add this to your WordPress Site. Head over to your WordPress Admin Panel and click on the following:
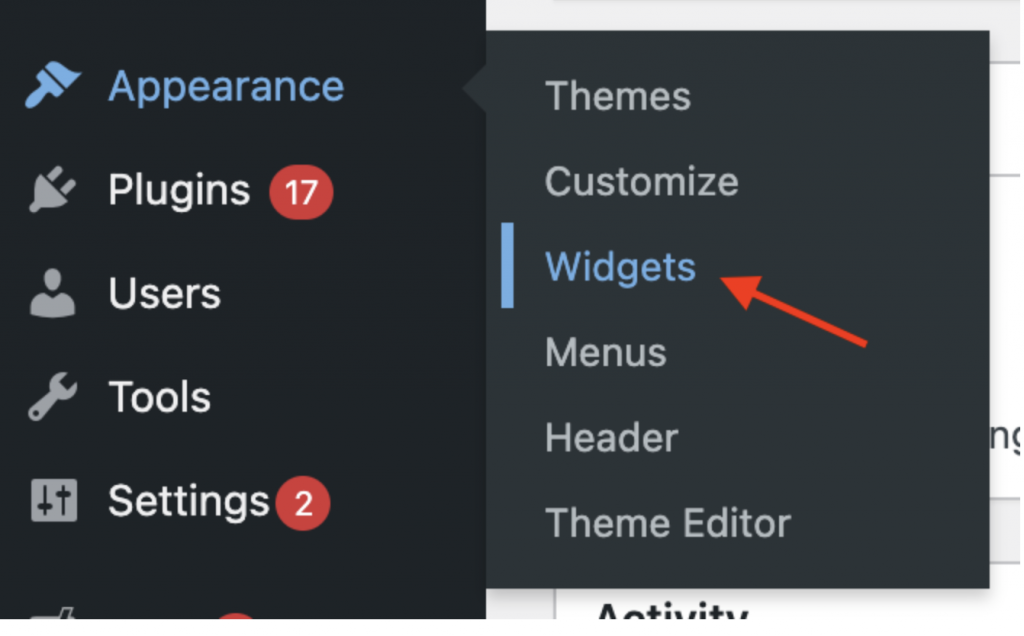
Admin Panel > Appearance > Widgets > Footer

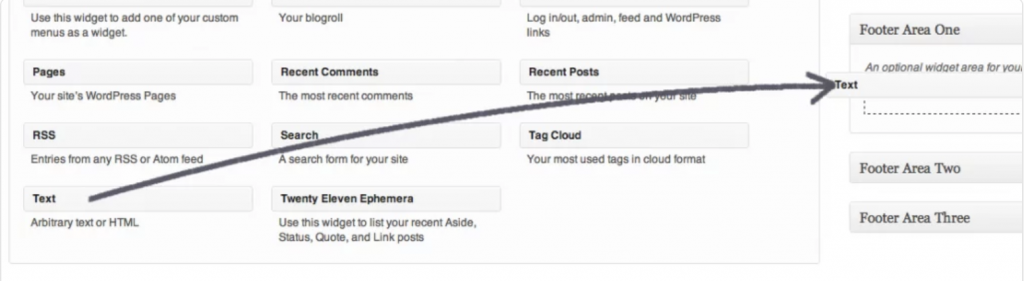
After that, you need to drag the text to the footer area, simply click and hold, then drag the section across.

Lastly, paste the embedded text from your iubenda dashboard here and you’re done!
Method 2 – Direct link
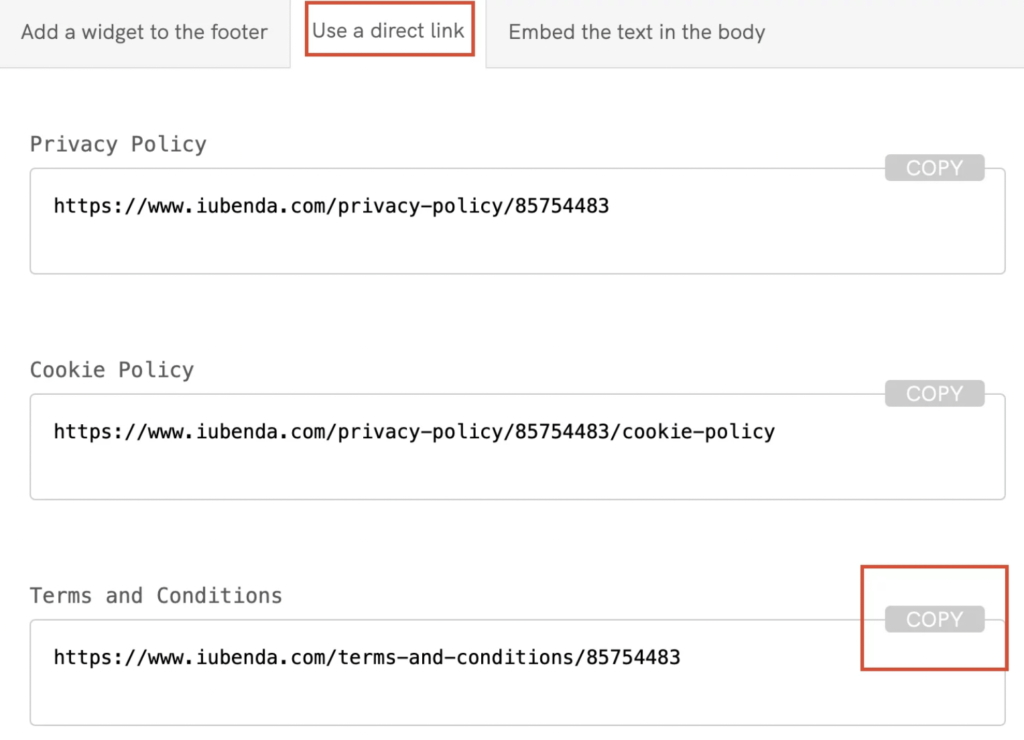
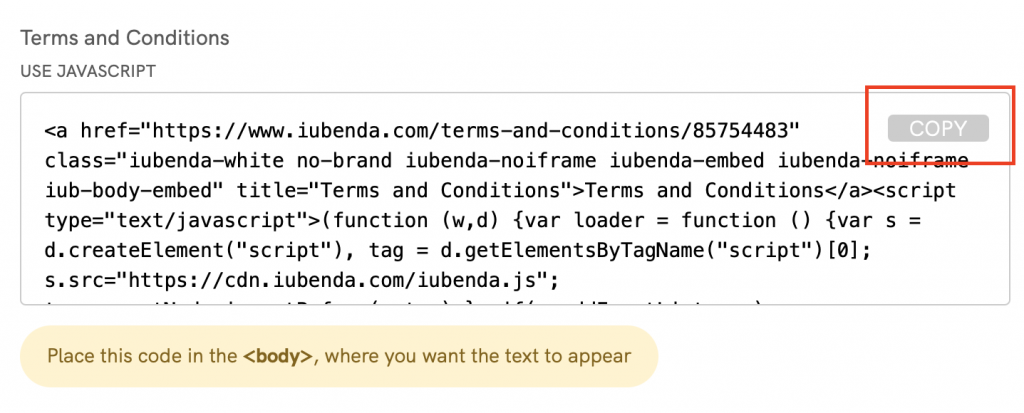
To add a direct link click on Use a direct link tab scroll down to Terms and Conditions and click on COPY

Next, we’ll add the link to your WordPress website. To do this, we’re going to use the links widget.
Links widgets can be added all over the design you’re using – with links going practically anywhere you want them.
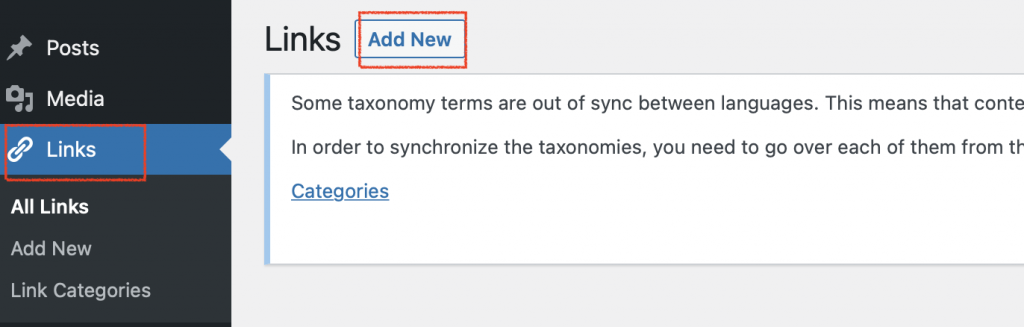
In your WordPress admin in the sidebar, click on Links and then Add New

After that, you’ll need to:
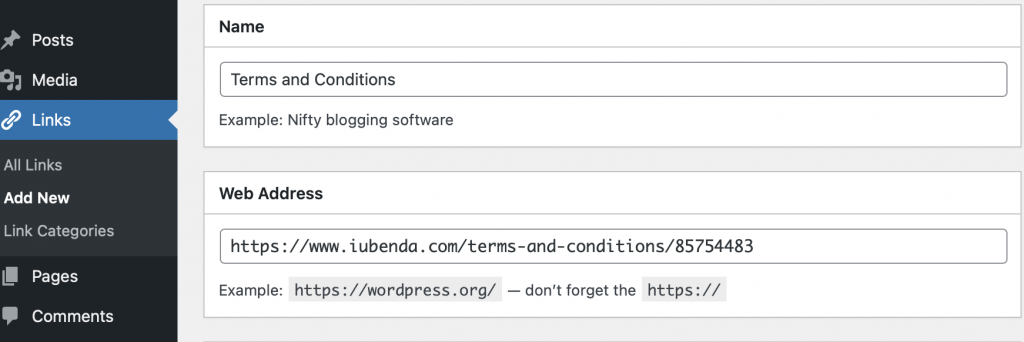
- Name your terms and conditions link “Terms and Conditions”
- Paste in the link (copied from the iubenda generator dashboard) into the Web Address field

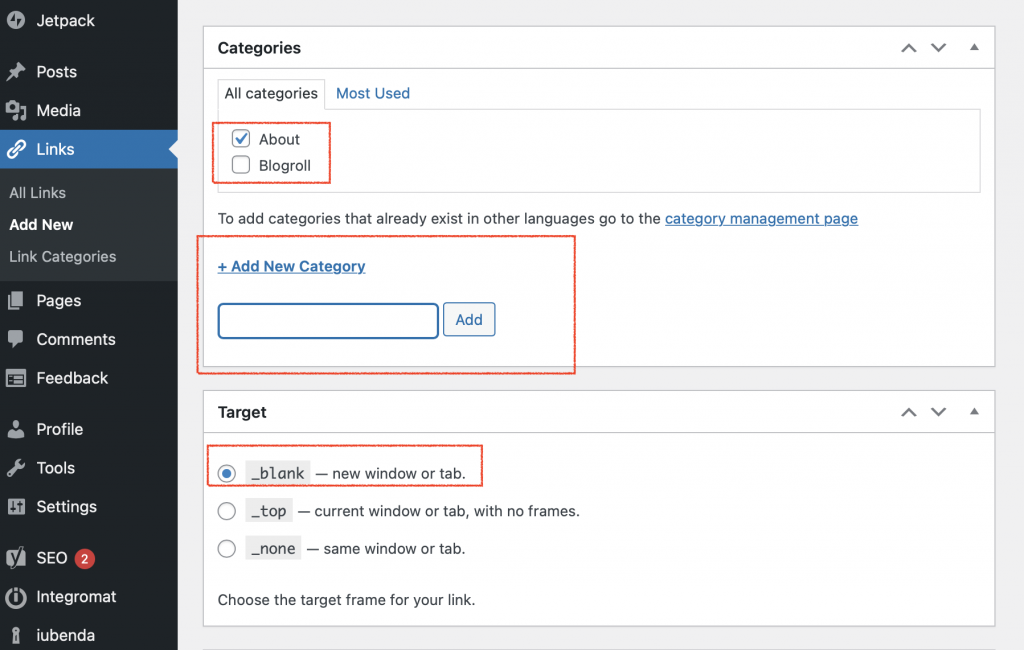
- Add it to a category. If you don’t already have one created, simply create one by clicking on + Add New Category, located in the lower section of the page. Typically Terms and Conditions are added to the “About” category. (Bonus tip: select “_blank” in the Target section if you’d like your terms and conditions to open in a new tab)

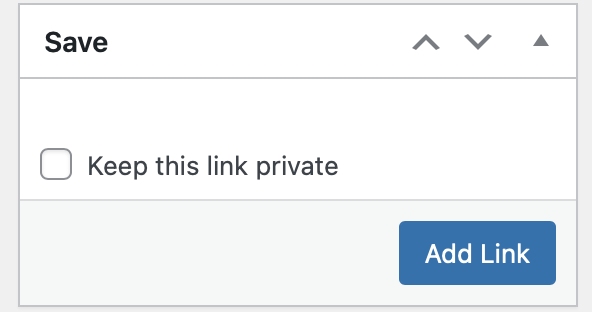
- Now, click the Add Link button on the upper right of the page

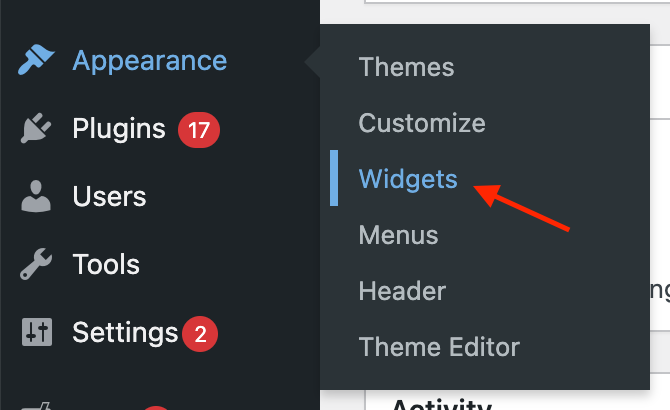
Lastly, place the links widget in the footer of the site. This is done by placing this in a category within your footer. For this, find Appearance in your admin panel (on the left of your screen), hover over it to open the second panel, and click on Widgets.

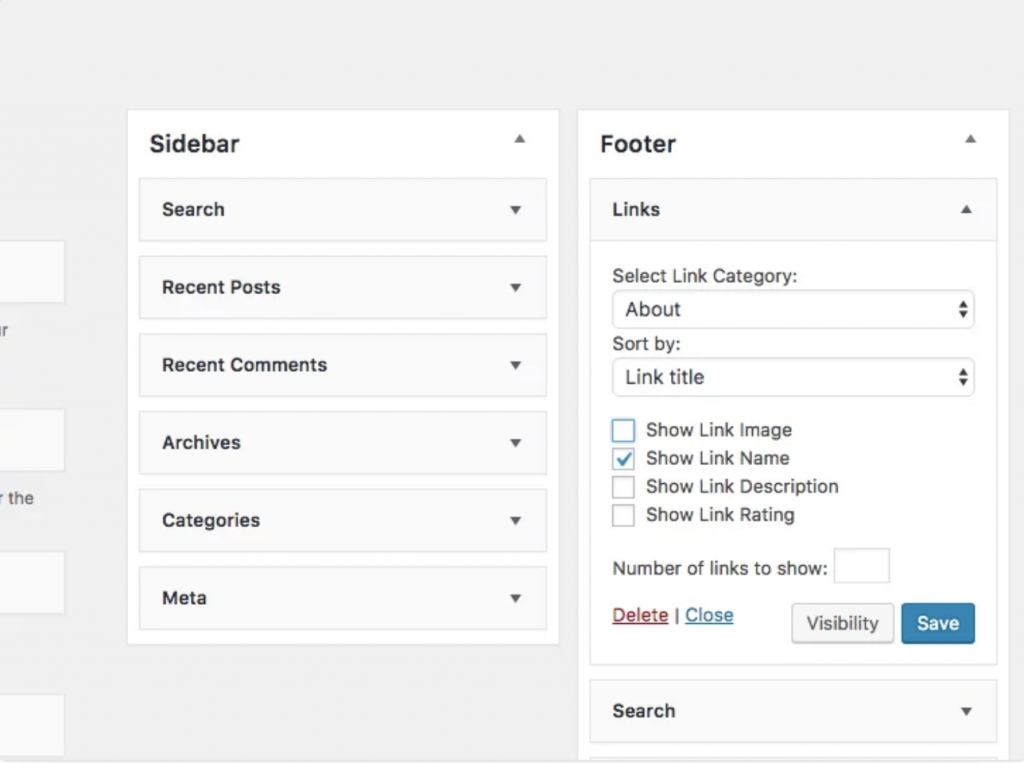
In this window, you should now see the footer widget area. This is where you’ll need to place the category containing your links. To do this, simply:
- Drag the Links widget into your preferred Footer widget area
- Select the category you assigned your Terms and Conditions link to (in this example, that would be the About category

Click the Save button and you’re done! You’ve successfully added your terms and conditions document to your WordPress site.
Method 3 – Embedded Text
The direct text embedding option makes your Terms and Conditions Document look as if it is a part of your own site. For direct text embedding (in this case, you need to create an empty page on WordPress, and paste your iubenda code there)
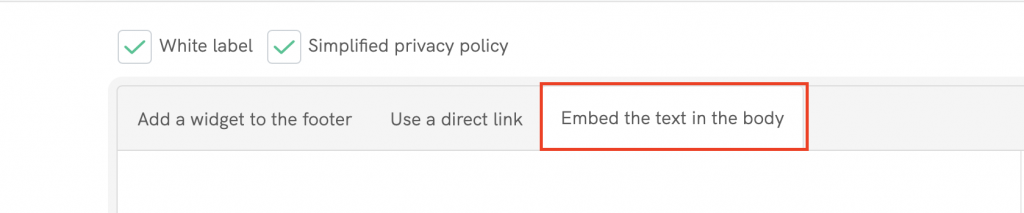
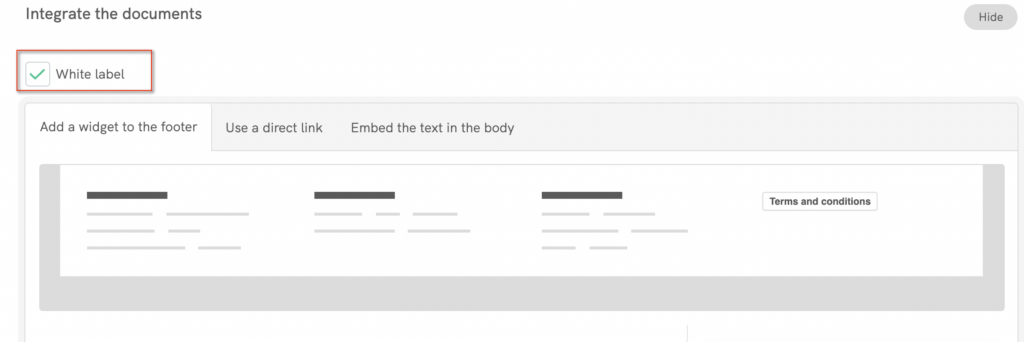
In the embed area of your iubenda dashboard, click on the Embed the text in the body tab and click on Copy under Terms and Conditions


Copying the code directly will still apply iubenda styling (fonts etc.) to your document. If you’d like the document to take the styling directly from your website, select the white label option here.

This will strip all iubenda styling from your document.
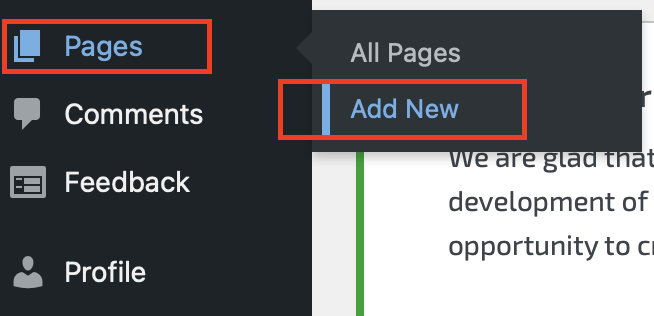
In WordPress go to your Admin Panel > Pages > Add New

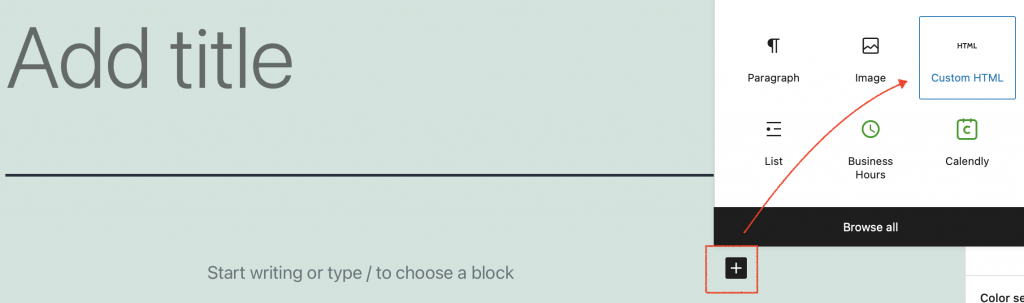
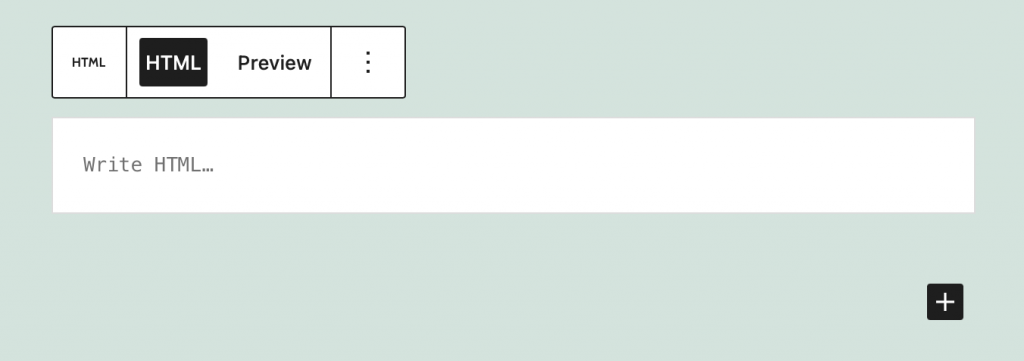
Now, you want to make sure that you’re editing your page via the “custom HTML” view if you’re using Gutenberg (the default editor for WordPress).
If you’re using the classic editor plugin, you’ll need to ensure that you’re editing via the ”text editor”.

Next, paste the embed code that you copied from your iubenda dashboard into the text area.

Click Publish and you’re done!
Congratulations! You’ve successfully added your terms and conditions document to your WordPress site.
💡Not sure what privacy documents you need for your WordPress? Do this quick quiz to see which laws apply to you and your business.