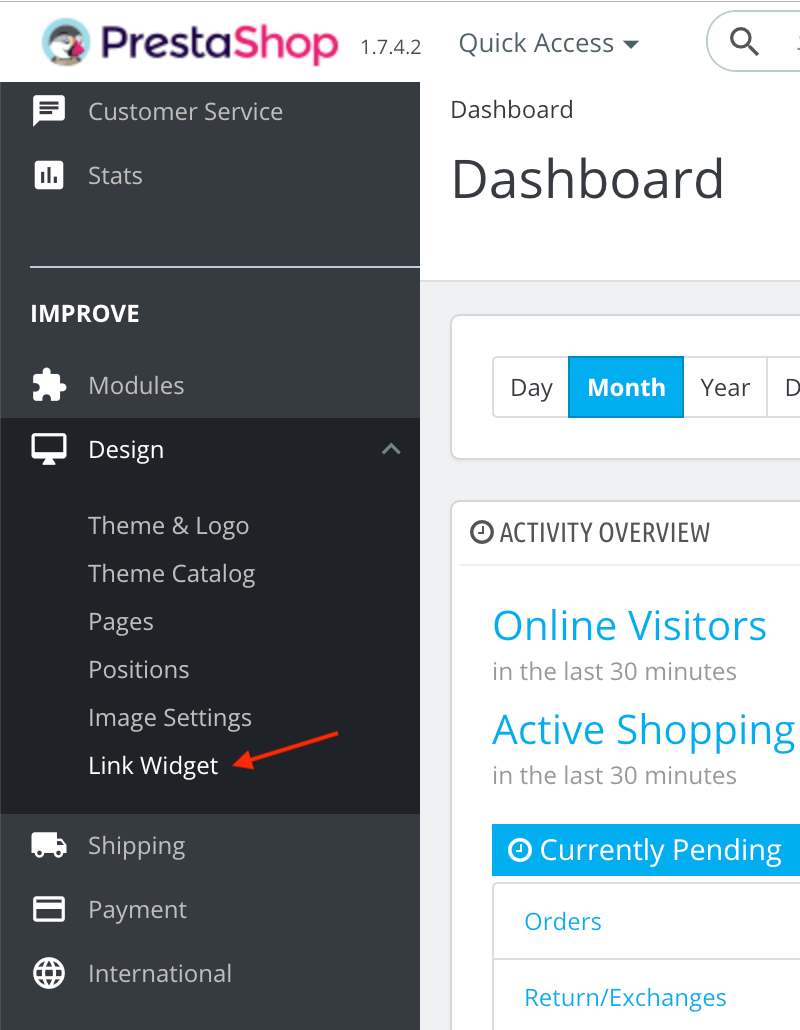
Access your PrestaShop store’s admin panel and go to Design > Link widget (under Improve section):

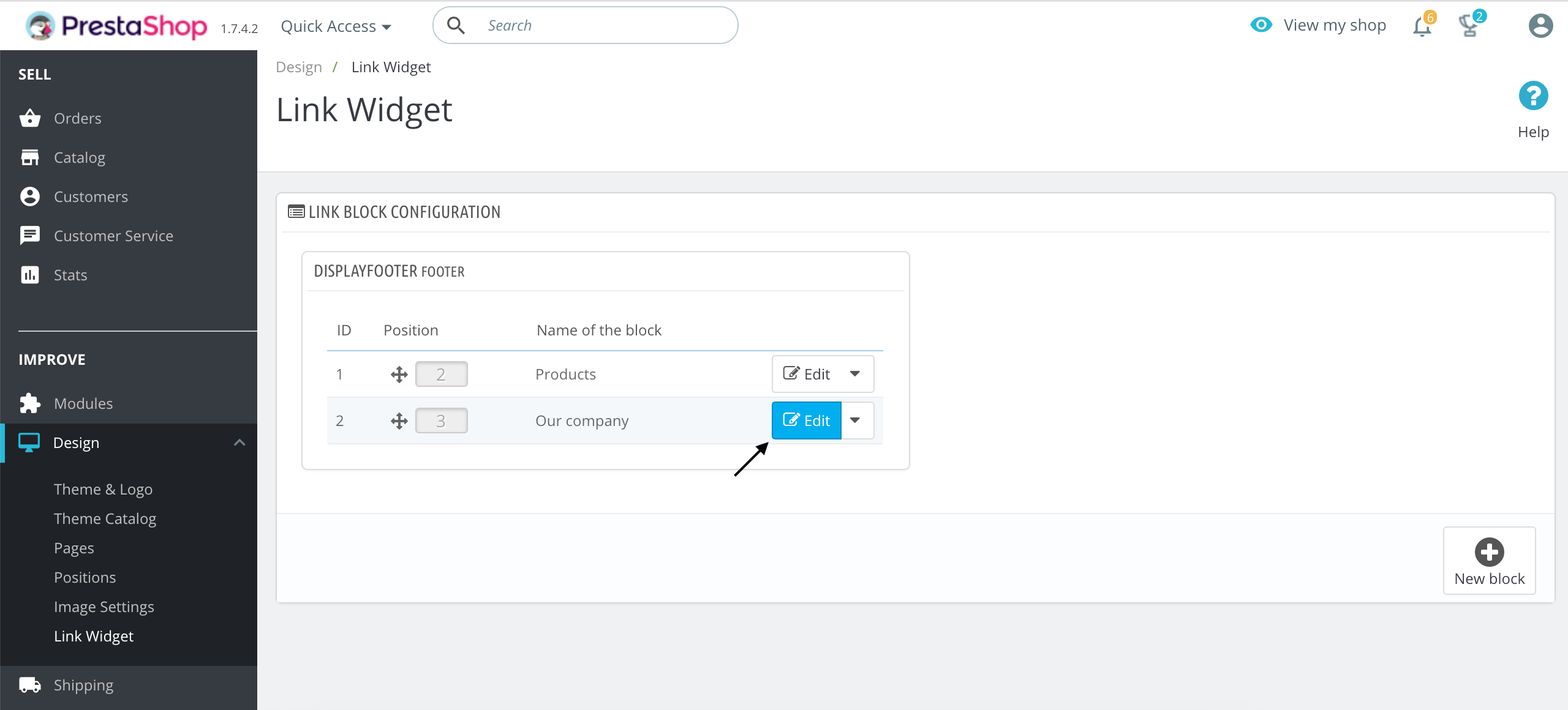
You should have a block entitled (Our) company or About (us). Click on the Edit button on the right:

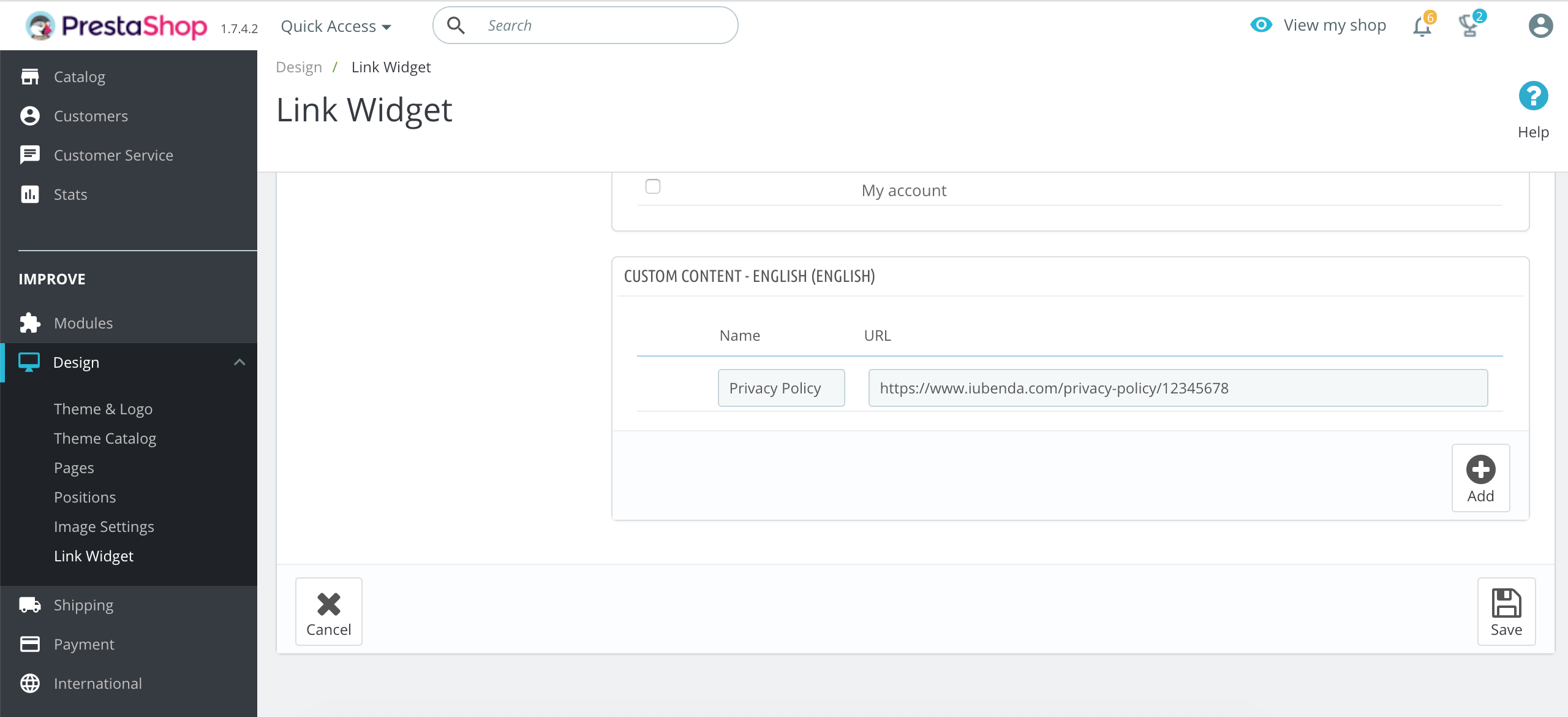
Scroll down to Custom content, add the iubenda privacy policy link you got using the direct link integration method and call it “Privacy Policy”:

Note: “12345678” is just a sample, your policy will have a different value.
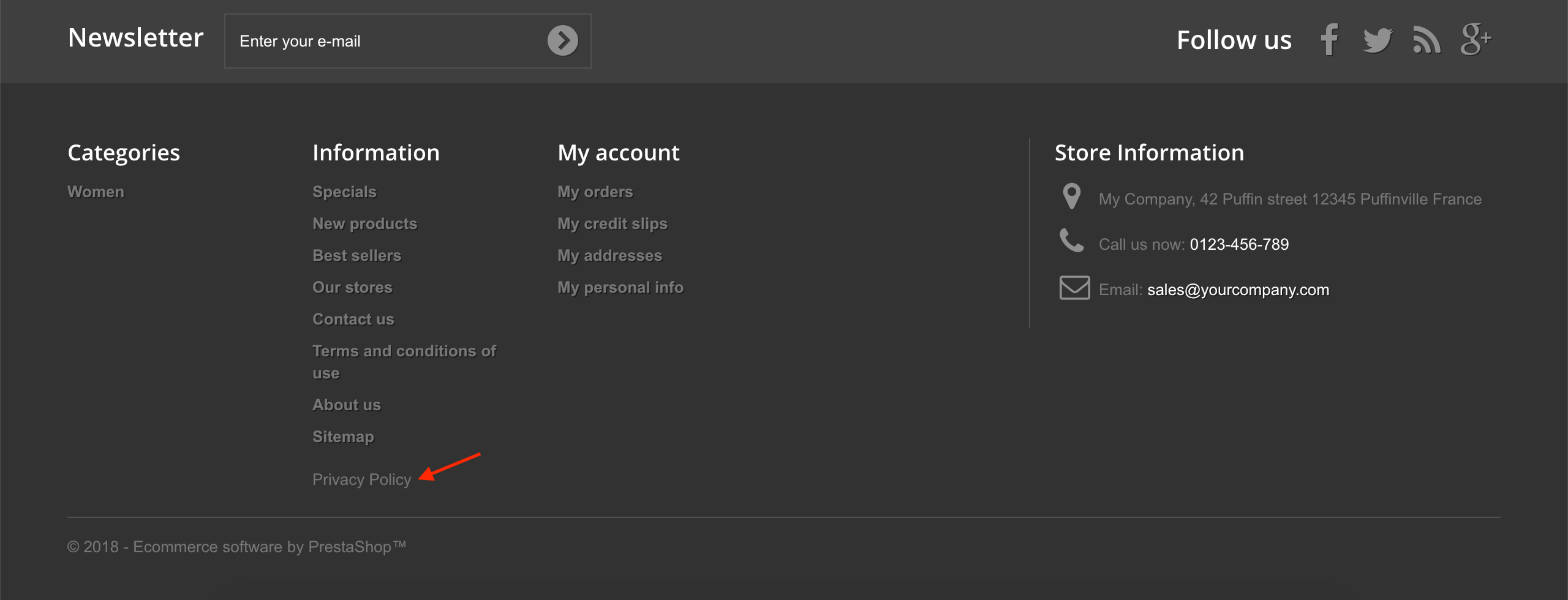
Click on Add, scroll up to Content Pages and uncheck Legal Notice (to avoid showing the link to the default PrestaShop policy page), then click on Save. Check your store to make sure that you like the placement of the link and adjust if needed:

And that’s it, you’ve now integrated your iubenda privacy policy with your PrestaShop store.
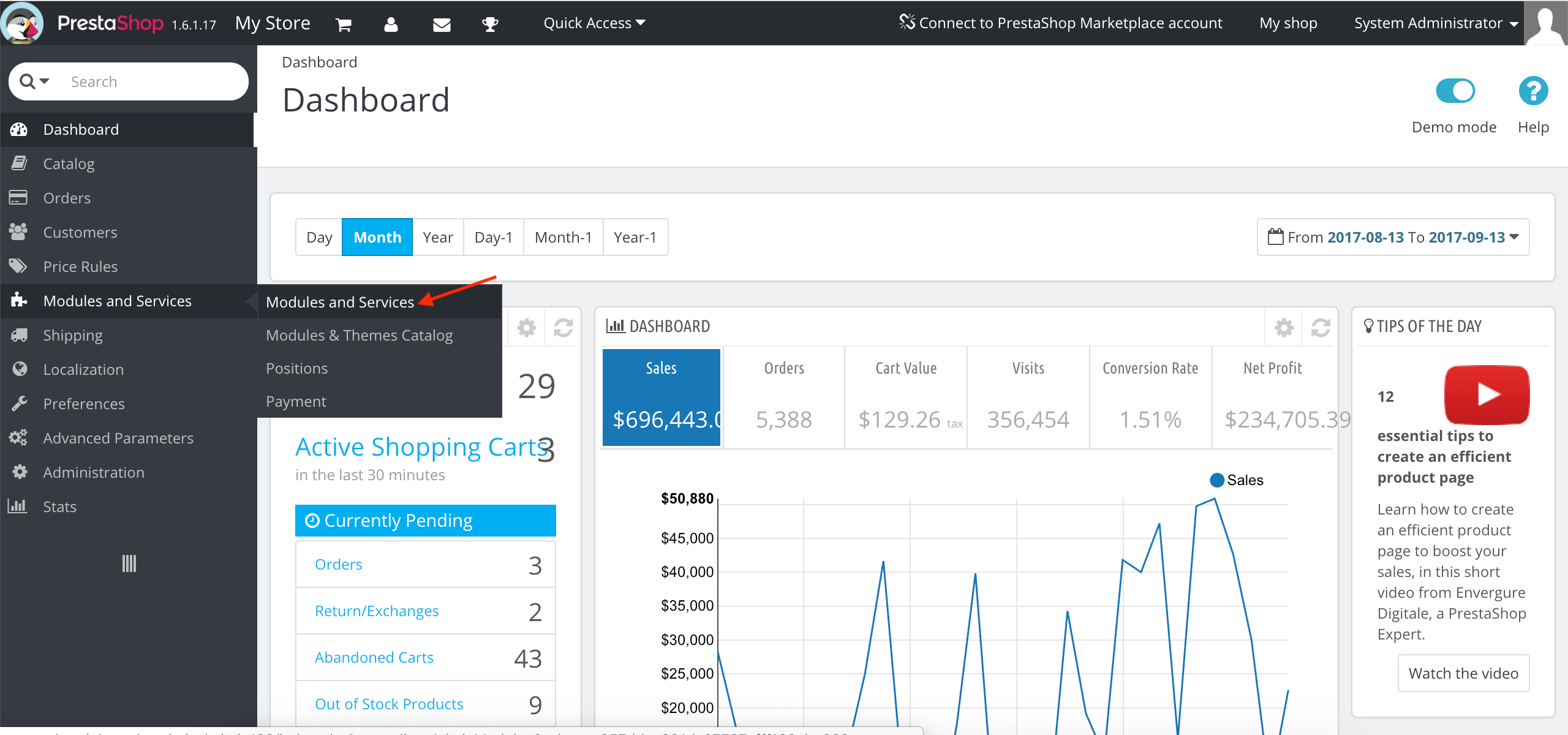
If you are still using the previous version of PrestaShop, go to Modules > Modules and Services from your admin panel:

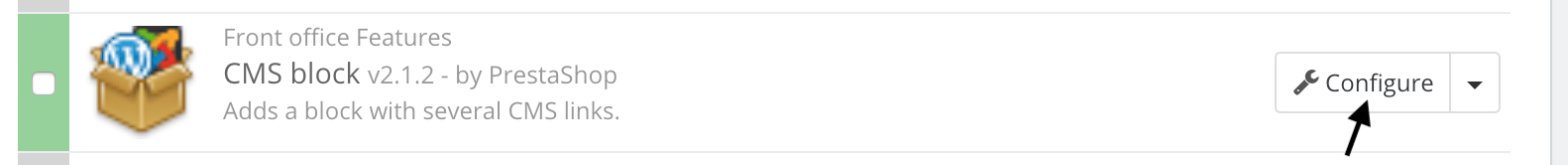
Find the CMS Block module and select Configure:

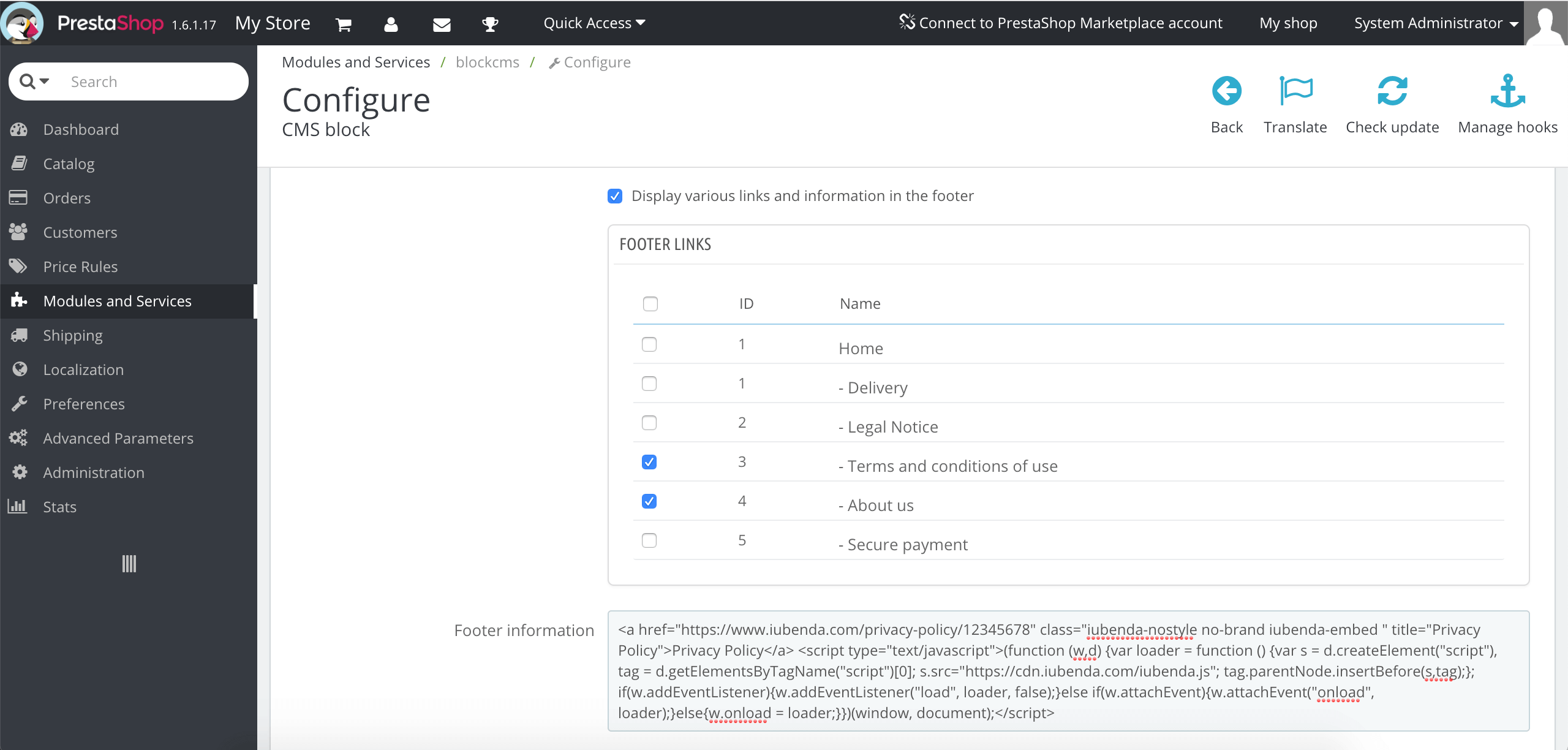
Paste the privacy/cookie policy integration code in the Footer information section:

Note: “12345678” is just a sample, your policy will have a different value.
And here’s the result: