Documentation
How to Integrate iubenda’s Terms and Conditions on your Site and App
iubenda’s Terms and Conditions Generator offers three integration options which can be used for different purposes:
Where to find the embedding options
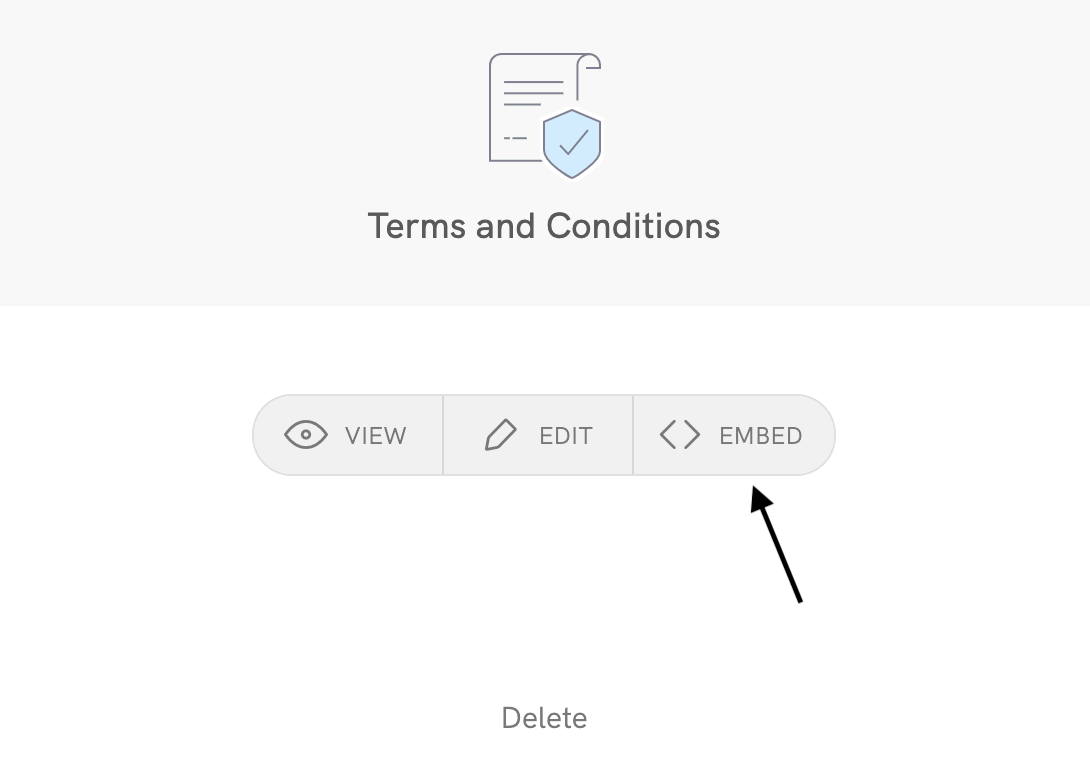
Head to your dashboard and click on the website that you’d like to get the embed code for. Next, click the Embed button in the Terms and Conditions section.

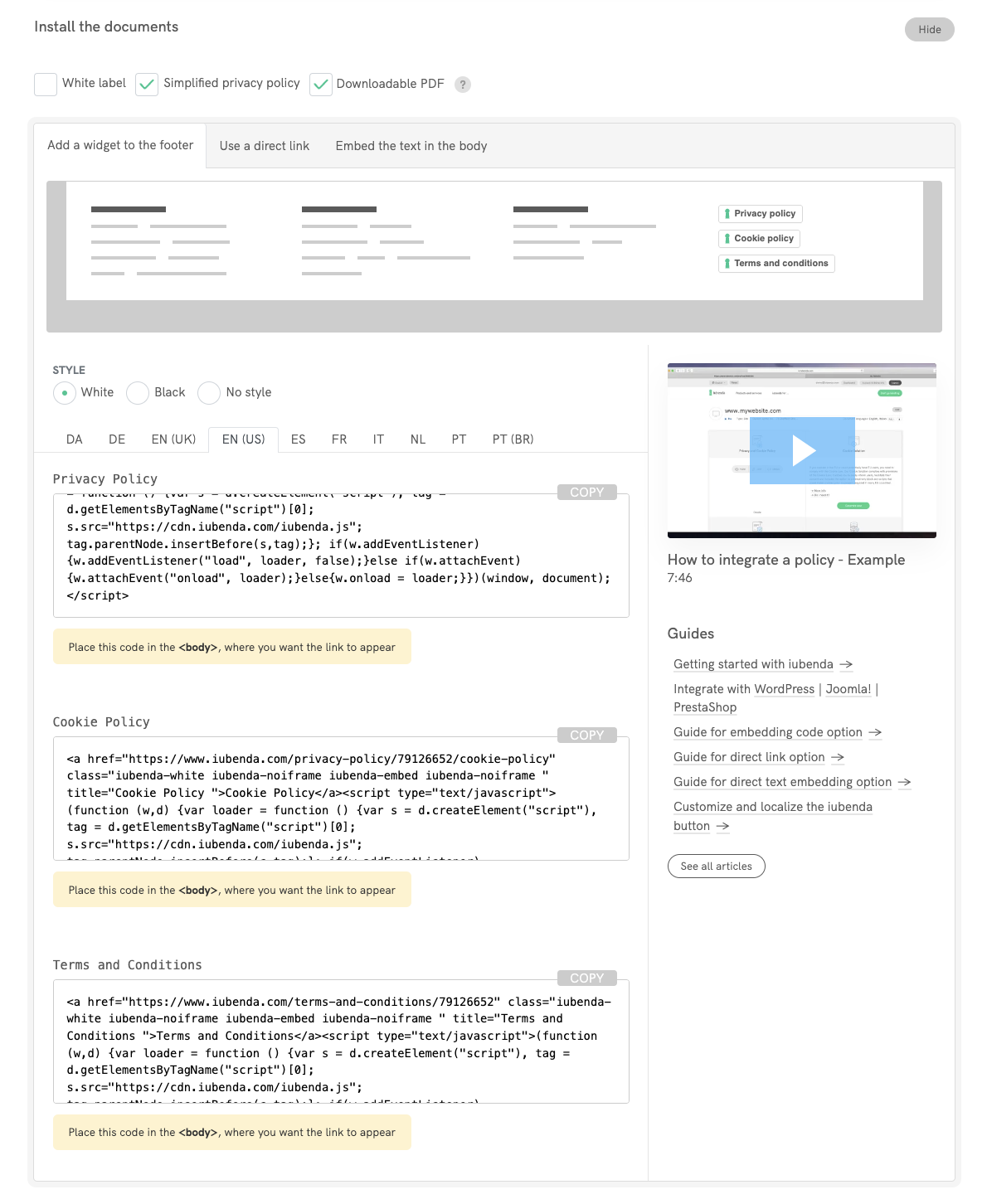
This is what you will find:

1. Standard embedding (all plans)
The standard and our simplest integration method is the one where you include the iubenda button/link on your site. This will open the terms and conditions in a modal window on your site when the link is clicked.
This option is not suitable for apps. If you are developing for mobile apps, you’ll want to take a look at either the direct link or direct text embedding option.
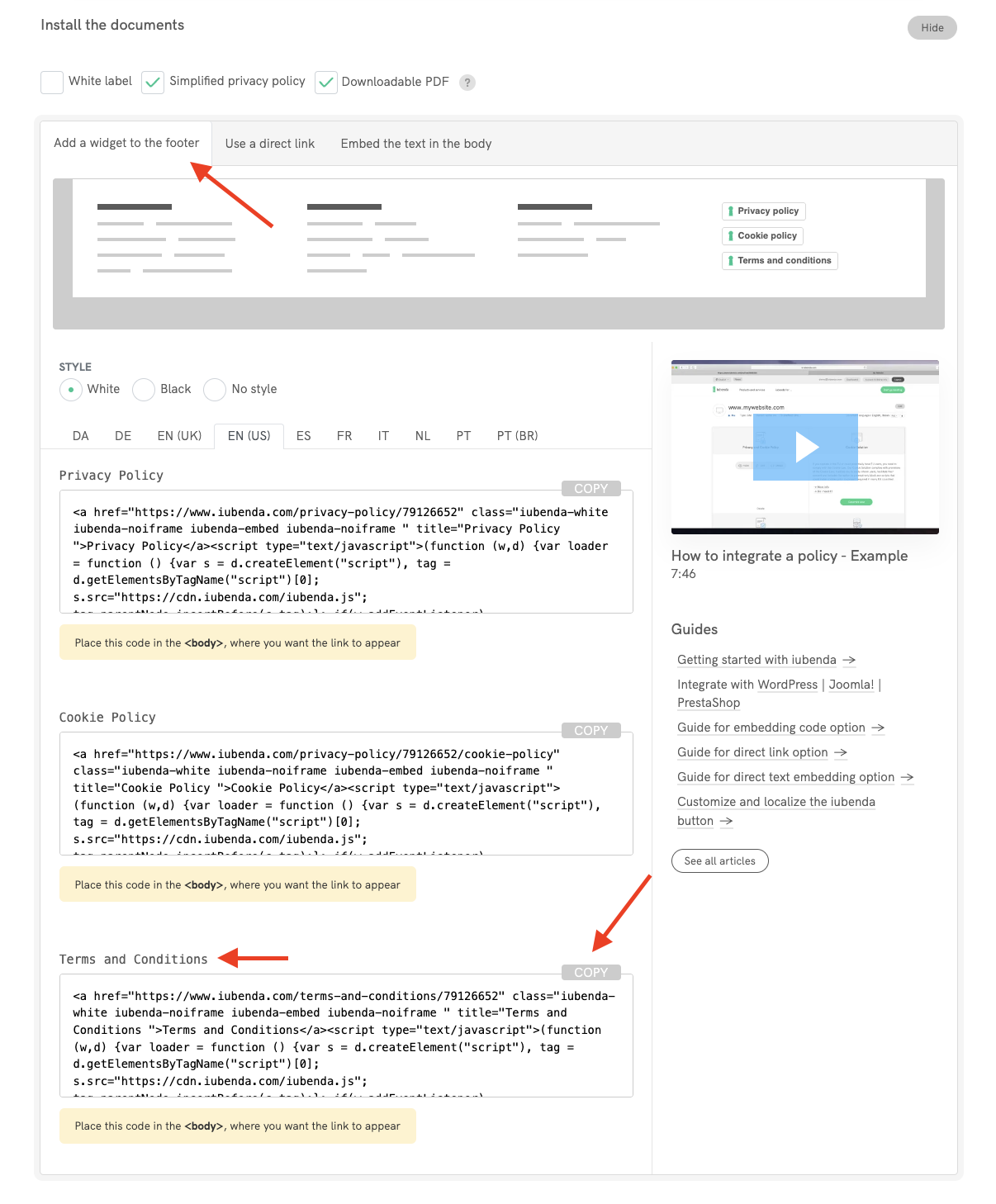
Make sure you’ve selected Add a widget to the footer and, after customizing as you’d like, you can copy the relevant code from the generator.

Where do I put the iubenda embedding code on my site?
The best idea is to add it to your site’s footer so that it is always visible and accessible. The footer is easy to find and is typically found towards the end of your html document. It appears in an html element similar to <footer>{YOUR IUBENDA CODE}</footer> or <div id="footer">{YOUR IUBENDA CODE}</div>.
What does this look like?
Here is a working example. Click on the button to open the terms and conditions:
Terms and Conditions2. Direct link (Starter, Essentials, Advanced and Ultimate plans)
The direct link option is appropriate if you do not mind that the document not be displayed on your site, as the link displays the terms and conditions on a page hosted by iubenda.com. This is a very useful option for app stores.
This option works perfectly with apps. The document is designed in a responsive fashion and will therefore adapt to your screen size.
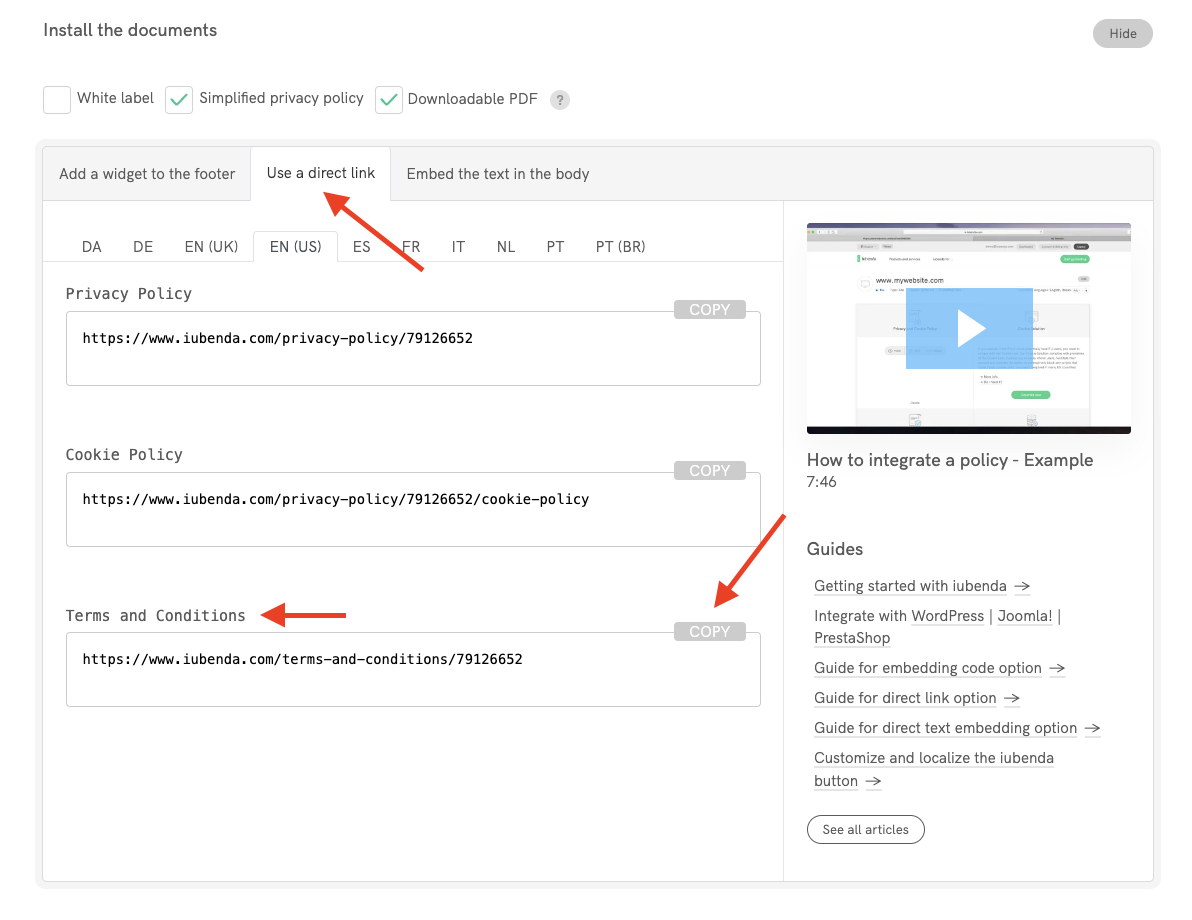
Once clicked the Embed button in the Terms and Conditions section, select Use a direct link as shown below (and add it in the appropriate place):

Where do I put the iubenda link?
That depends entirely on you. But the rule of thumb is your site’s footer, as it’s a good way for it to be seen from every page.
3. Direct text embedding and API (Advanced and Ultimate plan)
The direct text embedding option is the one option that will make your terms and conditions look as if it were part of your own site.
This option works perfectly for apps as well. The document is designed in a responsive fashion and will, therefore, adapt to your screen size.
We offer two ways for embedding the terms and conditions into the body of one of your pages. You can:
- copy and paste the JavaScript into your page, or
- call our API from your backend.
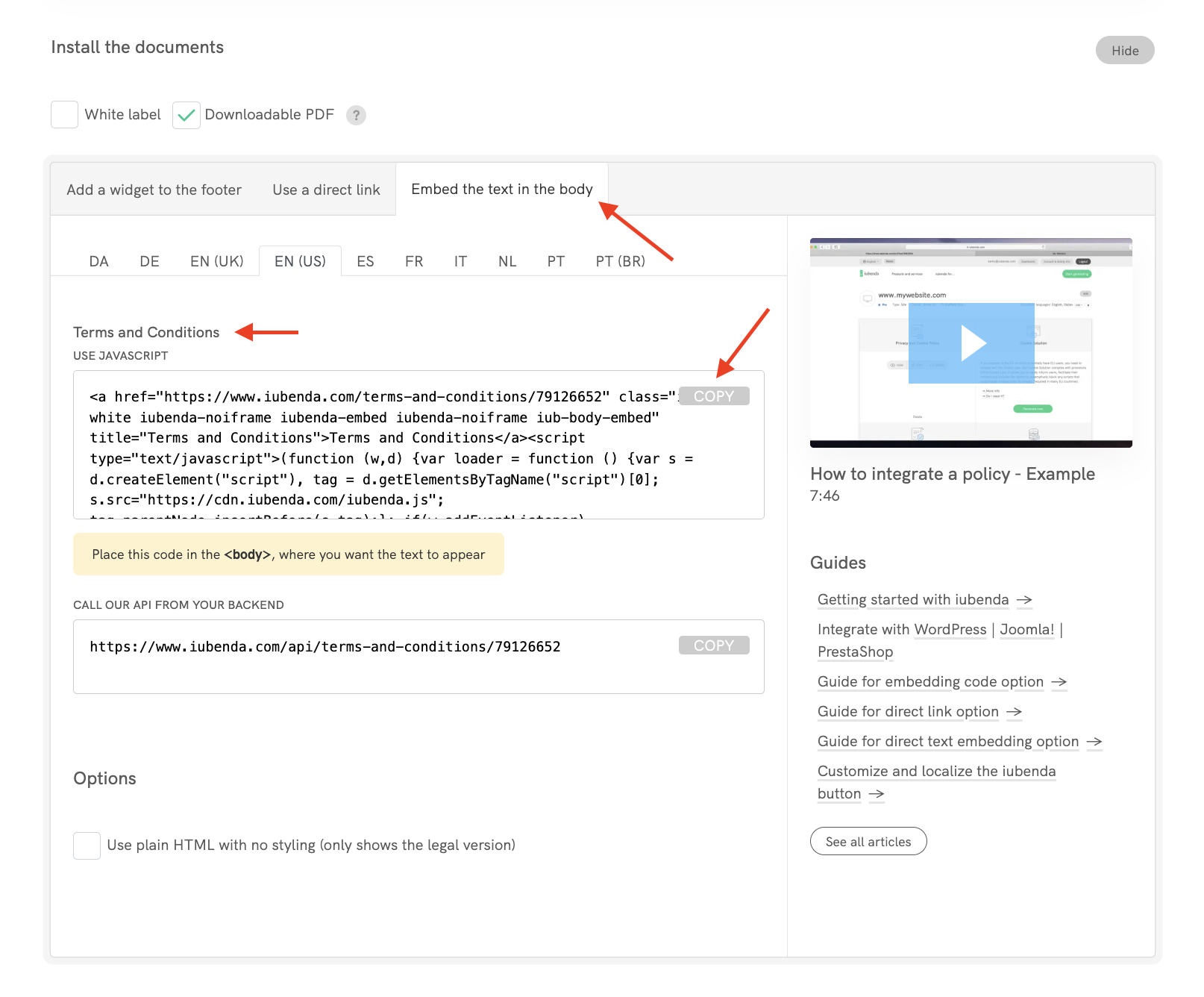
Once clicked the Embed button in the Terms and Conditions section, select Embed the text in the body as shown below (and add it in the appropriate place):

Keep in mind that with the option Use plain HTML with no styling you can completely remove the document of all of iubenda’s styling and use your own.
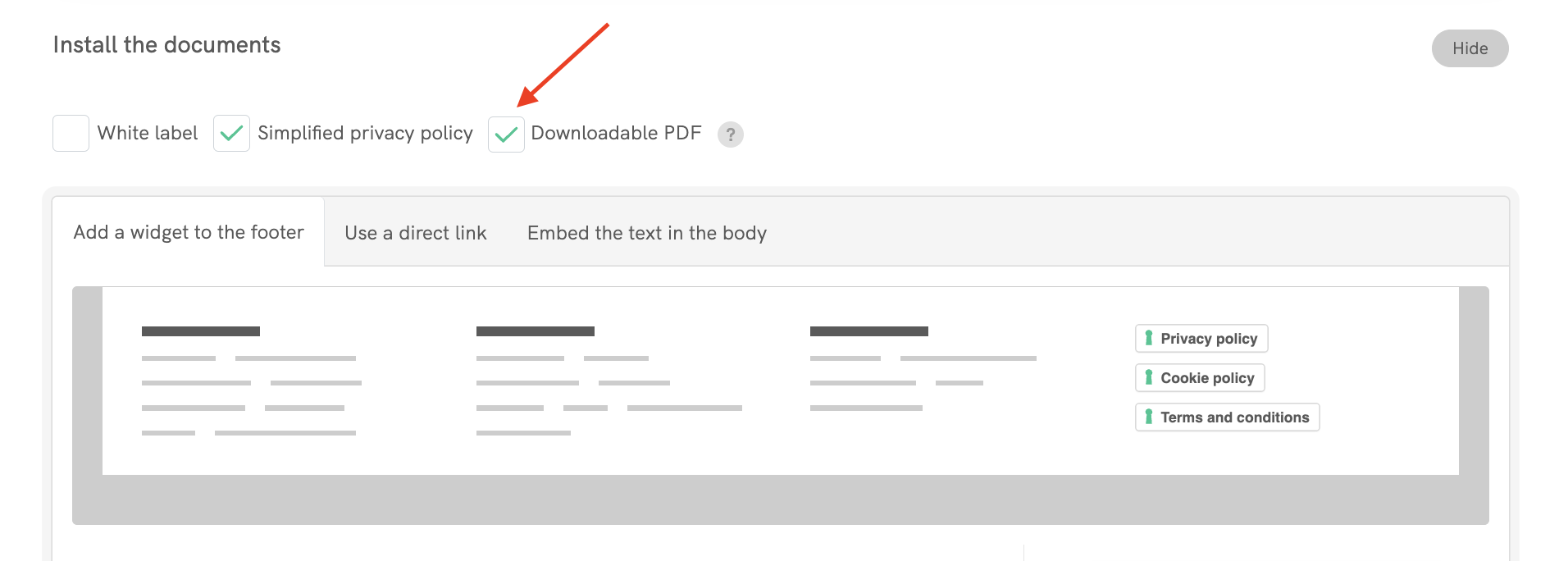
Downloadable Terms and Conditions Option:
You can also offer a downloadable PDF of your Terms and Conditions. This feature allows users to download an updated copy directly from your T&C document.
Simply, in the embedding section, select the “Downloadable PDF” option. Once you enable this option, we’ll generate and keep updated a PDF version of your documents, which will be linked in the footer of the documents themselves.

API
The following API URLs are available:
https://www.iubenda.com/api/terms-and-conditions/:public_idhttps://www.iubenda.com/api/terms-and-conditions/:public_id/no-markup
Notes:
-
:public_idis the ID of your terms and conditions provided by your embedding options - the JSON API doesn’t include the CSS provided by to the default iubenda terms and conditions
Example
curl --include --request GET 'https://www.iubenda.com/api/terms-and-conditions/:public_id'
Responses
Everything OK, response status 200:{ :success => true, :content => "..." }
Required document is not found, response status 404:{ :success => false, :error => "Document not found. If you are the owner of the site..." }
Application error, response status 500:{ :success => false, :error => "Application Error. Please contact info@iubenda.com for support." }