Getting started with US compliance is easy:
- Check to see if US state privacy laws apply to you. Take this 1-min quiz
- Activate US Compliance within the Privacy and Cookie Policy Generator
- Activate US Compliance within the Privacy Controls and Cookie Solution
US state privacy laws impose significant requirements on businesses with considerable legal and technical implications.
The US state privacy laws provide consumers with more control over their personal information, by granting dedicated consumer rights and requiring businesses to be transparent about their privacy practices. Although generally consistent, there may be, however, differences in scope, consumers’ rights, and enforcement among the different state laws. Check our US privacy cheatsheet for more information.
Our solutions take the guesswork out of compliance by doing the heavy technical and legal lifting.
With iubenda, you can simplify compliance with these legal requirements
Privacy and Cookie Policy Generator →
US state privacy laws require you, among others, to provide your users with an up-to-date Privacy Policy, including specific information, such as US users’ privacy rights and a description of your personal information processing practices.
With our Privacy and Cookie Policy Generator, you can now enable, with a single US toggle, a compliance solution for all US state privacy laws that we currently support and ALL upcoming US state legislations that we will support in the future.
🔎 For an overview of the US state privacy laws that we currently support and the main related requirements you can check our guide
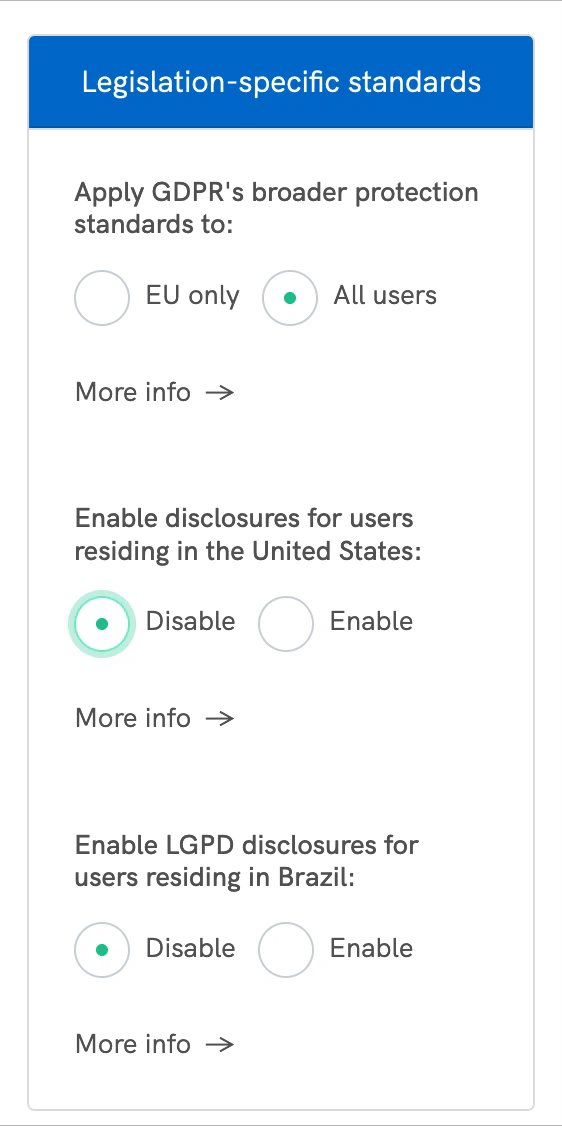
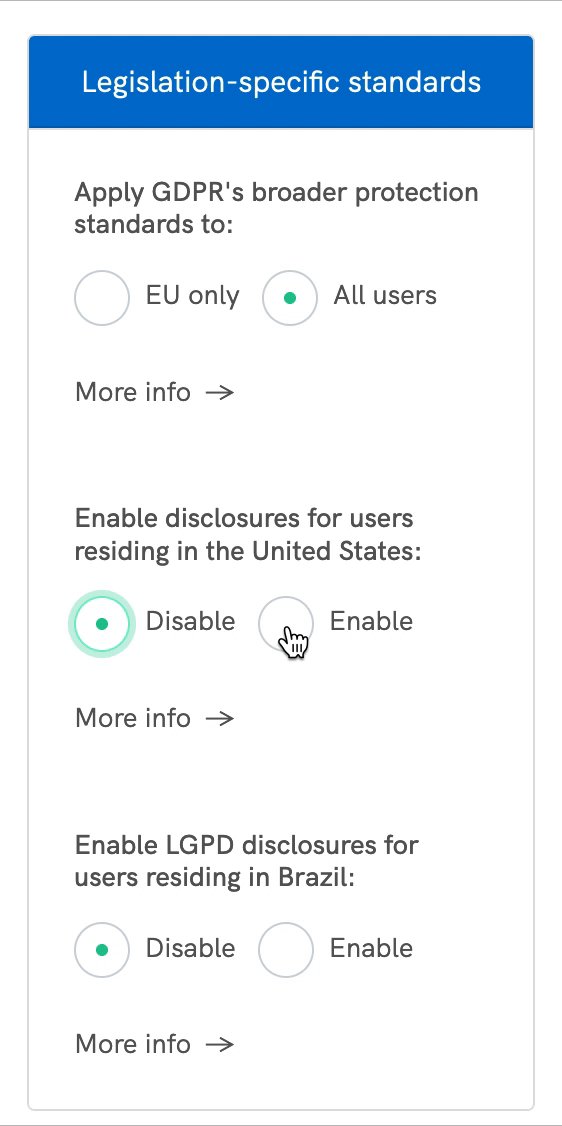
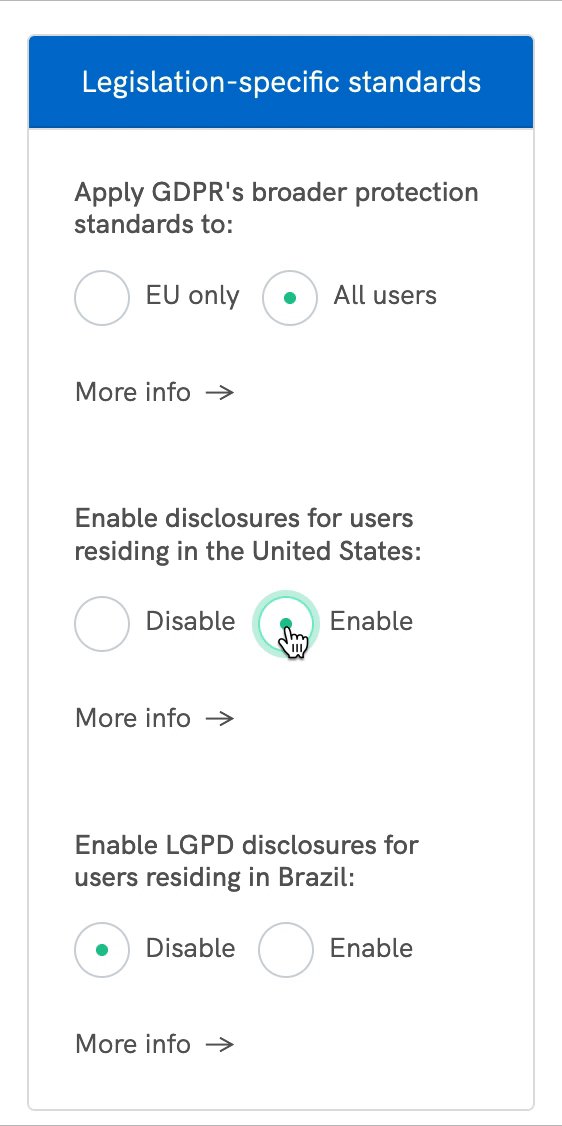
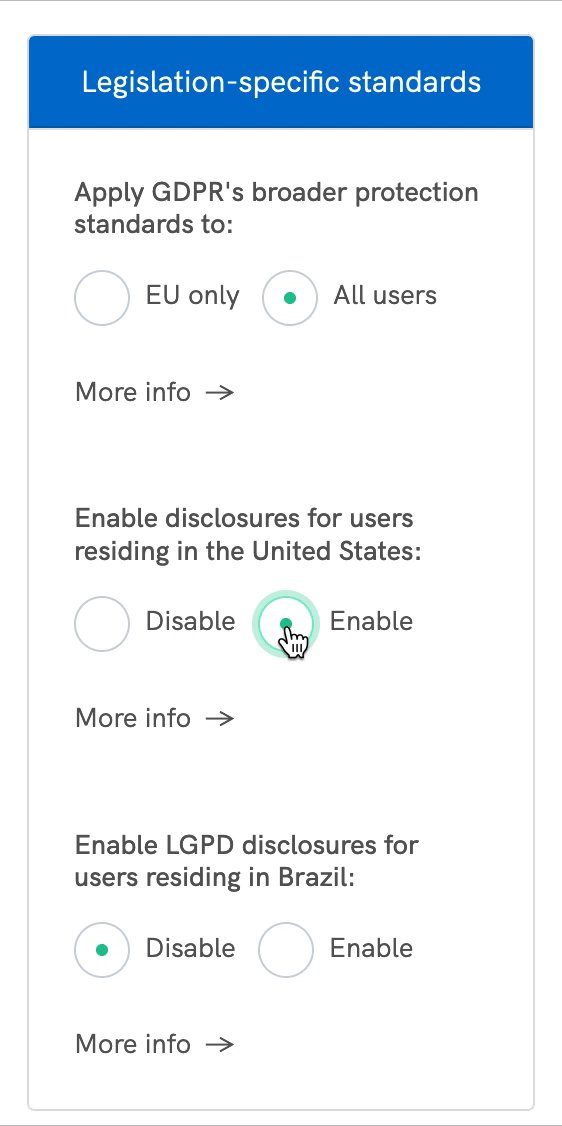
👉 Generate your US Privacy Policy or update your existing policy by clicking “Enable disclosures for users residing in the United States” to activate the new US-specific sections and clauses.

You can find the switch here:
- log into your privacy policy admin area;
- enter the editing of your privacy policy, which can be found via our Dashboard, then click on your policy and go to Edit from the privacy policy section;
- under the heading “Enable disclosures for users residing in the United States” choose Enable.
This allows you to cover your specific needs and react based on where your users/clients are located and choose accordingly.
Once you have enabled it, you will see that the link to the US-specific section of your privacy policy has been added to your Privacy Policy.
New options available for US state privacy laws
When you activate “Enable disclosures for users residing in the United States” within the legislation-specific standards, various US-related options will appear on all services you add to your Privacy and Cookie Policy:
- Mark as a service provider/processor or contractor
- Mark as a third-party service
If you select the option “Mark as a third-party service” you will see the following sub-options:
- Consider as a Sale in California
- Consider as a Sale in [list of all applicable US state privacy laws]
- Consider as Sharing in California
- Consider as Targeted Advertising in [list of all applicable US state privacy laws]
Under US state privacy laws, third parties are generally defined as a person or legal entity who is not any of the following:
(1) The business/controller with whom the consumer intentionally interacts and collects personal information from the consumer.
(2) A service provider/processor to the business.
(3) A contractor.
If the service is not flagged as a third-party service according to the above definition, the sub-options for sale/sharing and target advertising do not apply.
We introduced an automated services mapping feature that displays the checkboxes as pre-selected according to the definitions of sale, sharing, and targeted advertising set by applicable laws.
For custom services {those added from “Create custom service”} all checkboxes will be presented as unchecked, and you could make the proper selections.
When marking the processing performed through a service as falling within one or more of the categories listed above, the related wording will be automatically added or removed in the privacy policy section dedicated to the relevant US state we cover
Any predefined setup can be easily overwritten and you may customize it according to your specific needs.
💡 Since the definition of targeted advertising, sale and sharing may vary from state to state, as well as the exceptions to such legal concepts, we strongly suggest you to check these concepts in depth, for example with the help of our US privacy cheatsheet – Comparison table.
Sensitive Personal Data types
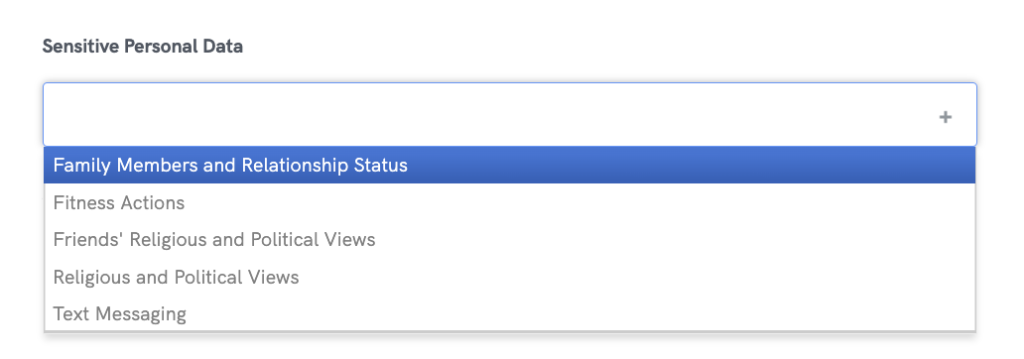
When you activate “Enable disclosures for users residing in the United States” within the legislation-specific standards, for some services, where applicable, you will see a new field at the service level called “Sensitive Personal Data”.
For each of these services, you can select one or multiple categories of sensitive personal data being processed, as shown below:

The definition of sensitive data may vary according to the applicable US state law. When you select specific sensitive data categories here, it will be displayed in the privacy policy as sensitive data processed by you (only in the section of the policy with disclosures about the relevant US state).
💡 Check our comparison table on the definition of sensitive data across the US state laws we cover..
Addition of new US-specific clauses
Our Privacy and Cookie Policy Generator offers additional clauses related to specific processing activities, as required by some US state privacy laws.
This includes, among others, clauses related to the processing of children’s personal information and the processing of personal data for profiling purposes. Here are some examples of US-specific clauses:
- Collection of Personal Information about California consumers below the age of 13
- Collection of Personal Information about Users below the age of 13 in the United States
- We do not collect Personal Information about California consumers below the age of 16
- We do not collect Personal Information about Users below the age of 13 in the United States
- Profiling of Users in [list of all applicable US state privacy laws]
These additional clauses can be beneficial but are intended as broad and generic descriptions, as we do not know exactly how you process your users’ personal information. Therefore, we highly recommend that you check if they apply to your case and, if needed, describe your processing activities in more detail byadding custom clauses.
💡 For more information on privacy policies click here.
Privacy Controls and Cookie Solution →
US privacy controls
If you process consumers’ personal information for certain purposes, including but not limited to, targeted advertising or engage in the sale or sharing of personal data, under certain US state privacy laws, you are likely required to:
- clearly and prominently inform users about these processing activities and their right to opt out of them;
- provide users with easily accessible privacy controls to exercise their right to opt out at any time; and
- respect their preferences.
Our Privacy Controls and Cookie Solution help you comply with these requirements.
How do I start complying?
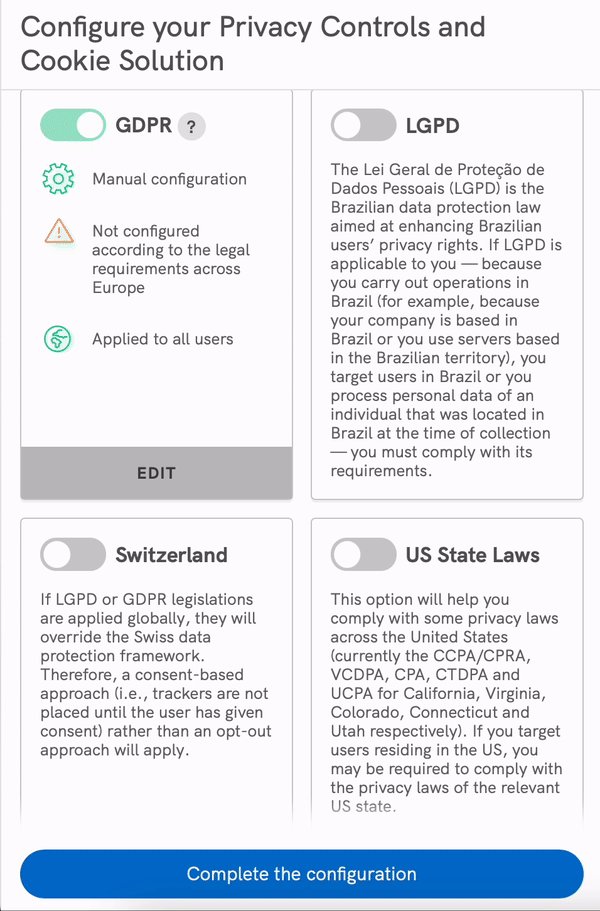
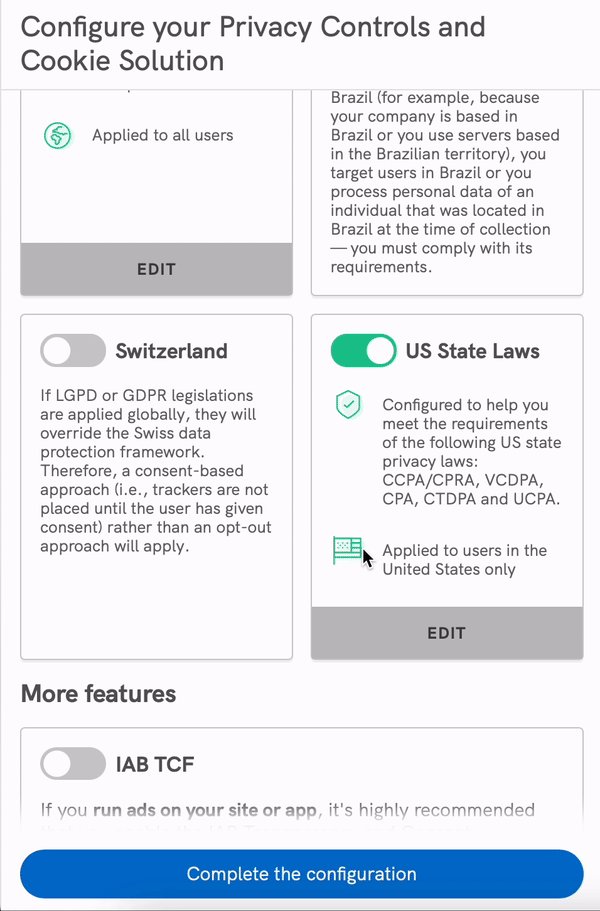
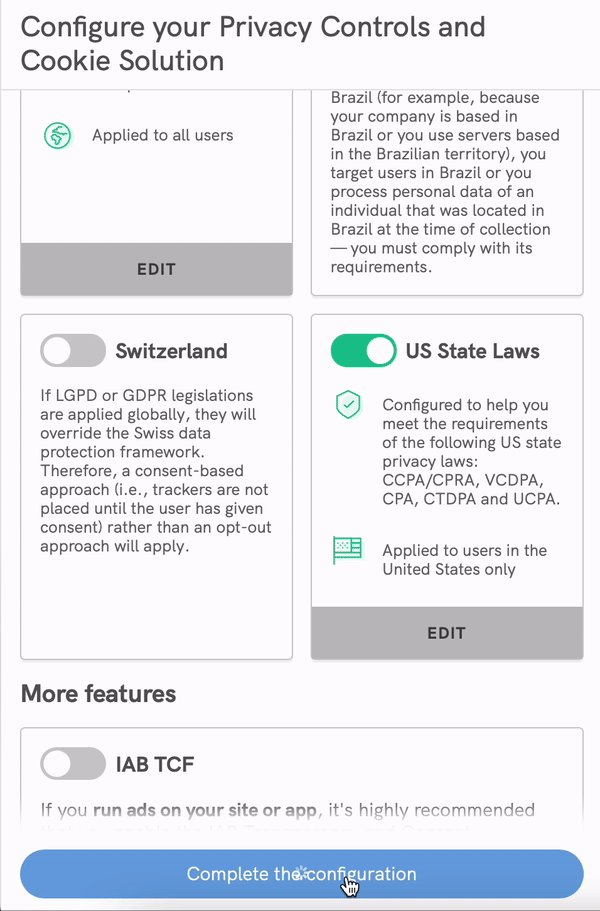
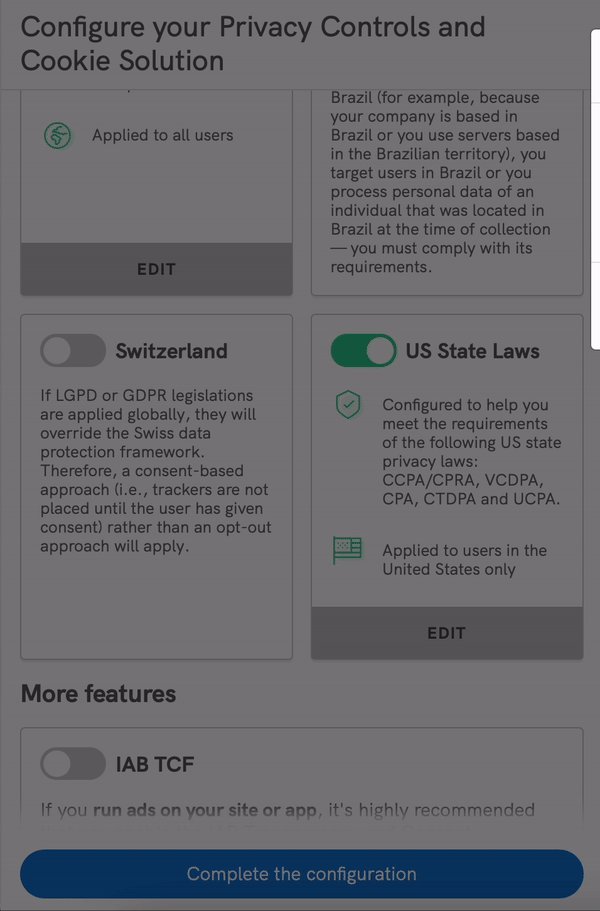
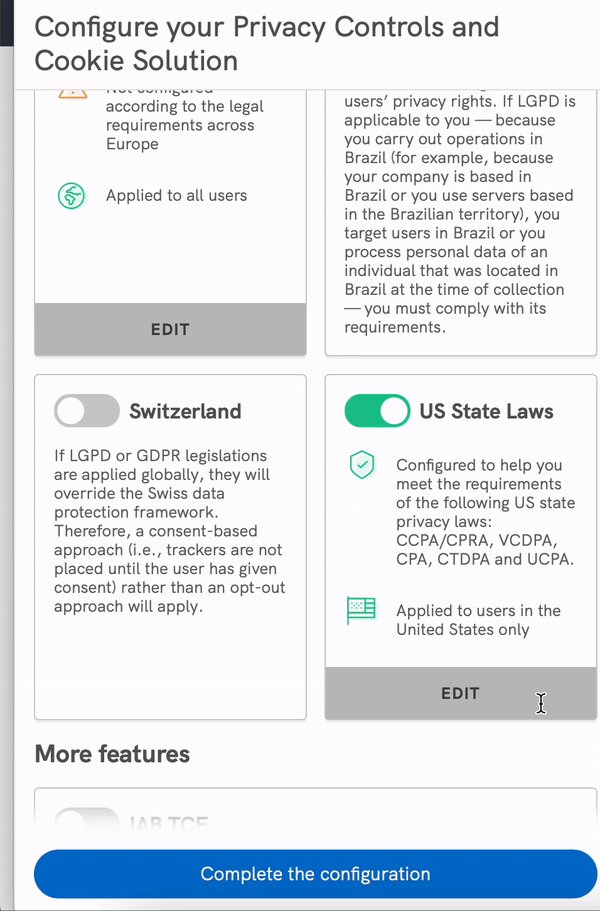
Once you have completed the activation of the new US-specific clauses within the Privacy and Cookie Policy Generator, make sure the “US State Laws” tile within the Privacy Controls and Cookie Solution is enabled: the solution will auto-configure to help you meet the new US requirements allowing your users to exercise their right to opt out.
👉 Simply select where you and your users are based while configuring the Privacy Controls and Cookie Solution, and the solution will do the rest!

Haven’t generated a Privacy Policy with us, or want to customize things yourself?
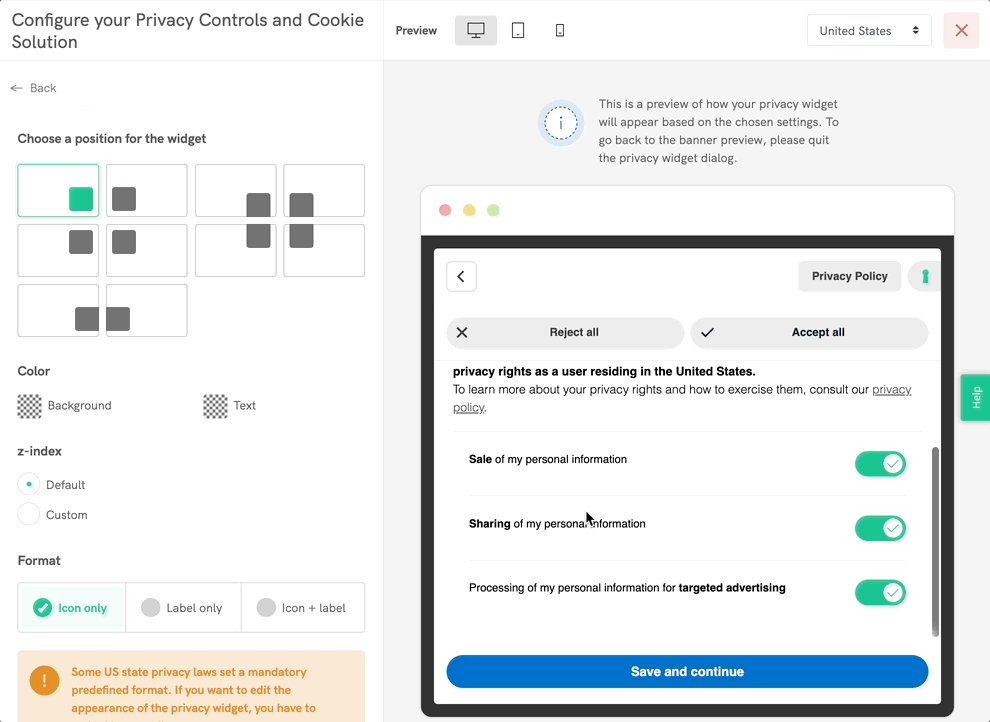
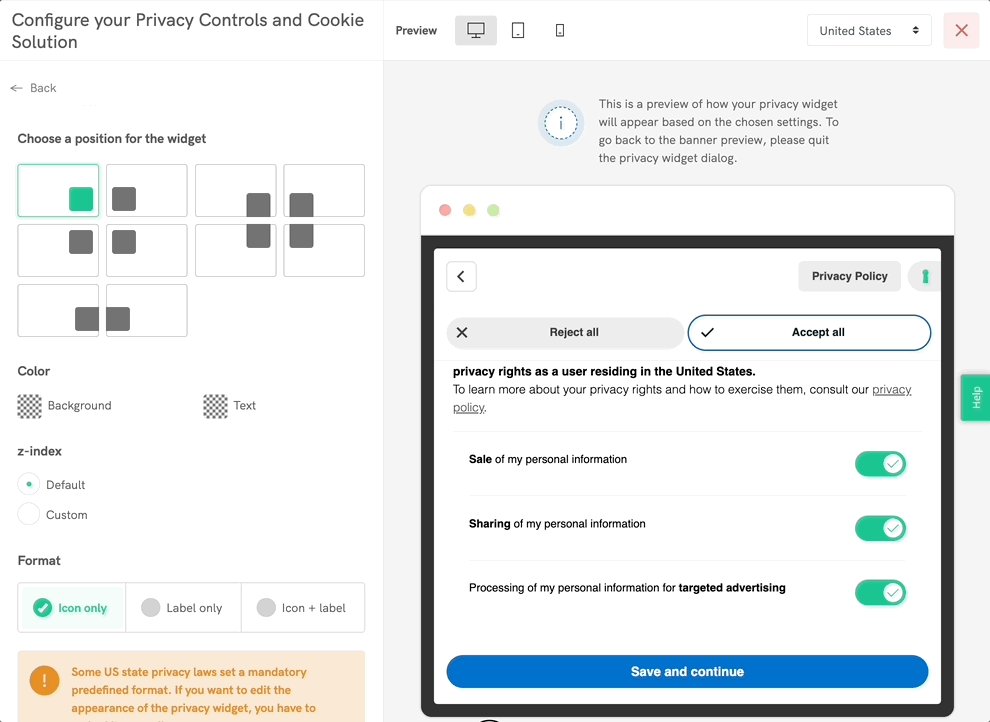
Within the Privacy Controls and Cookie Solution Generator simply enable the US State Laws option and the support to manage users’ opt-out preferences (if applicable).
To do this, make sure you toggle on US State Laws and click on the Edit button.
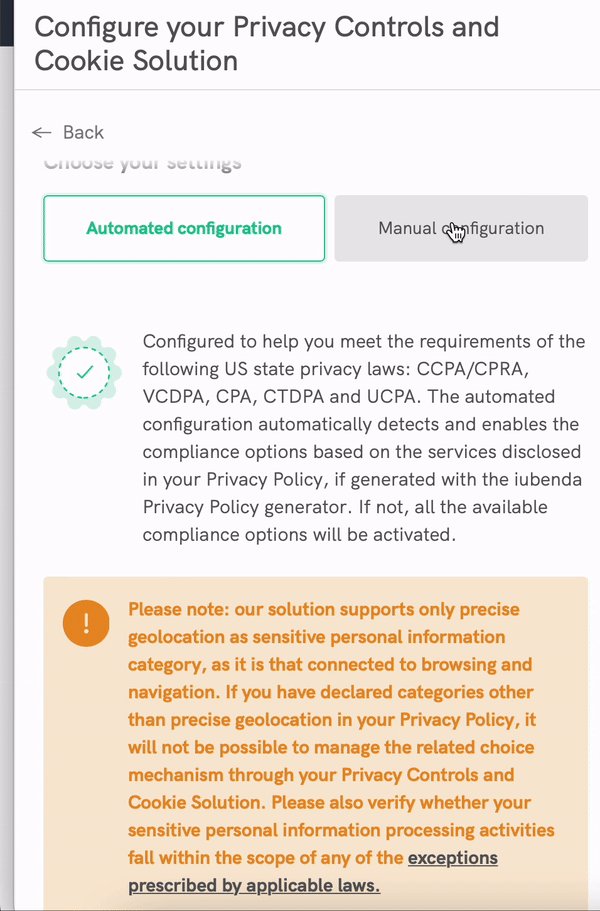
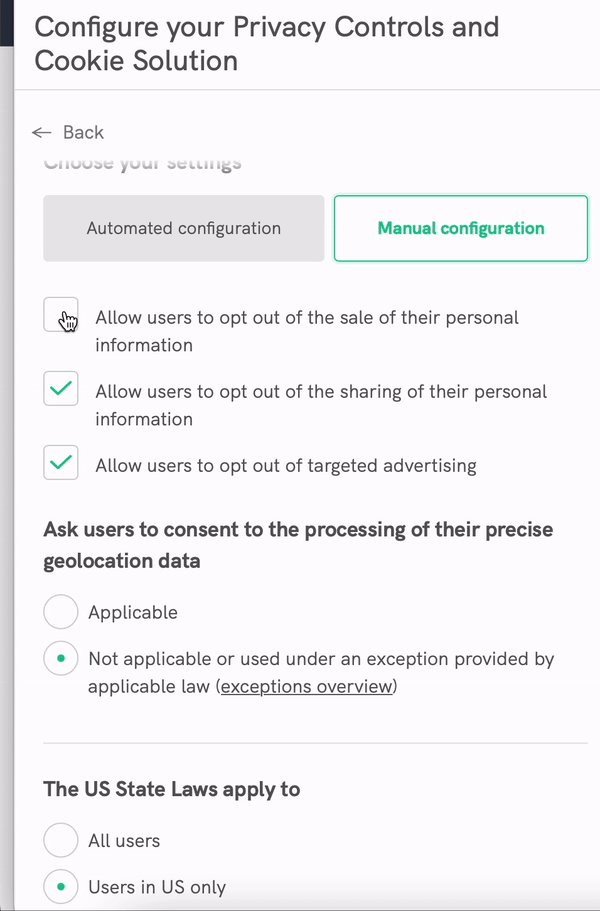
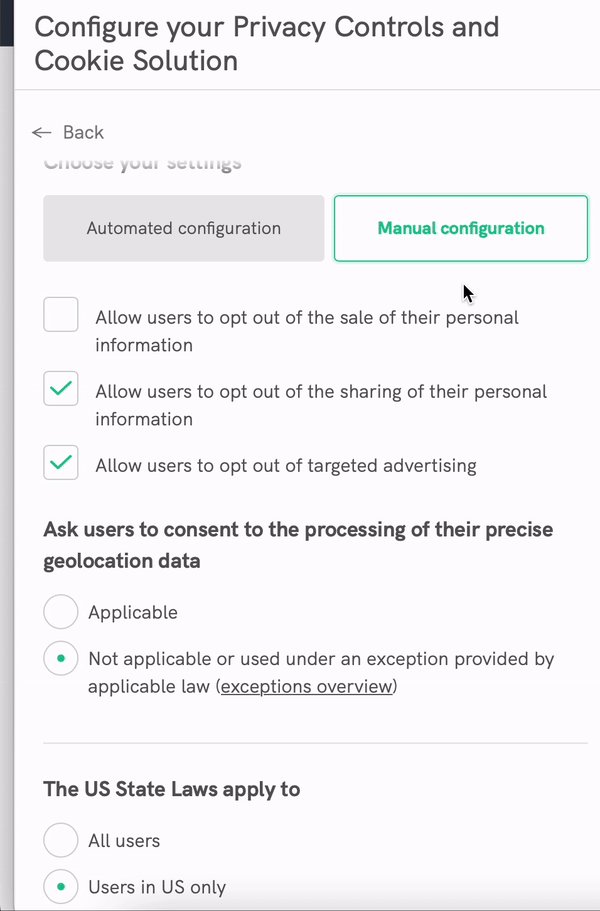
Next, click on Manual configuration and select the options that apply to your case:
- Allow users to opt out of the sale of their personal information [list of all applicable US state privacy laws]
- Allow users to opt out of the sharing of their personal information [list of all applicable US state privacy laws]
- Allow users to opt out of targeted advertising [list of all applicable US state privacy laws]

Important Update on US Privacy Signal Deprecation and Transition to Global Privacy Platform (GPP)
The U.S. Privacy Signal (USP) served as the CCPA Compliance Mechanism, acting as an API facilitating the communication of U.S. privacy signals. This API enabled websites and apps to communicate with third parties and vendors, contributing to the compliance process. However, this signal, last revised in 2020, has been officially deprecated as of January 31, 2024. In its place, the Global Privacy Platform (GPP) actively provides a more comprehensive solution, actively addressing advertising-related privacy considerations across the United States, actively offering broader coverage.
🚀 iubenda has been ahead of the curve, adopting the GPP signal in alignment with the standards for US state laws since December 2022 but also providing support for the new GPP v1.1 from September 23, 2023. If you have not updated your configuration since this change, it is crucial to address this immediately.
- When you access the Privacy Controls and Cookie Solution Configurator with an outdated CCPA configuration, the solution will automatically shift to the new US state laws and implement the GPP signal.
- Once you’ve updated your configuration, if you’re using specific API calls, please remember to replace the old
__uspapiwith the new__gpp, as outlined in the CMP API Specification. - After you update the configuration, remember to re-embed your code in your website.
This update can enhance your alignment with broader advertising and privacy considerations in the U.S.
Learn more about the Global Privacy Platform
Do I have to display a cookie banner on the user’s first visit, under US state privacy laws?
Short answer: no, you don’t have to.
Under US state privacy laws, a cookie banner does not represent a specific requirement. Cookies are not addressed by these laws and legislators generally adopt an opt-out approach (certain exceptions apply see our dedicated guide on the processing of sensitive data, for example). This means that, in most cases, you may perform processing activities without obtaining users’ prior consent and until users decide to actively deny their consent to such processing.
That’s why you don’t have to display a cookie banner.
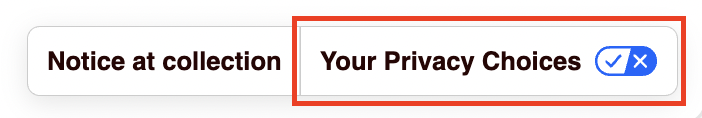
“Your Privacy Choices” link
The Privacy Controls must be easily accessible, in order to allow your users to freely exercise their privacy preferences at any time. Furthermore, some US state laws, such as the CCPA, as amended by the CPRA, set a mandatory predefined format (the white and blue icon shown below) and label (“Your privacy choices”) for the link to the Privacy Controls.

How do I start complying?
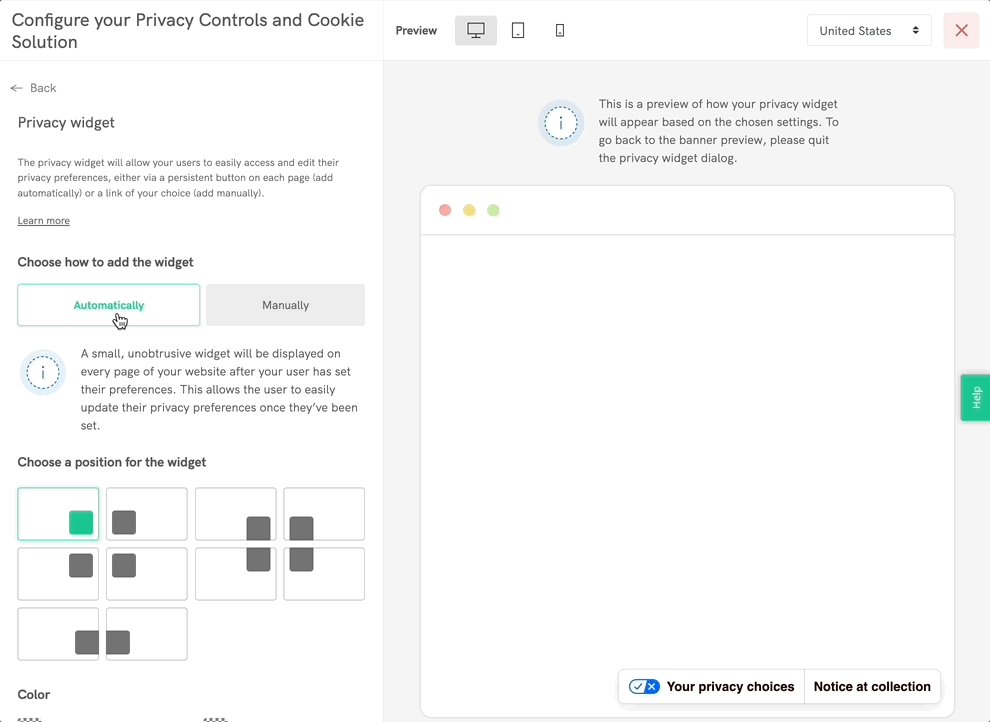
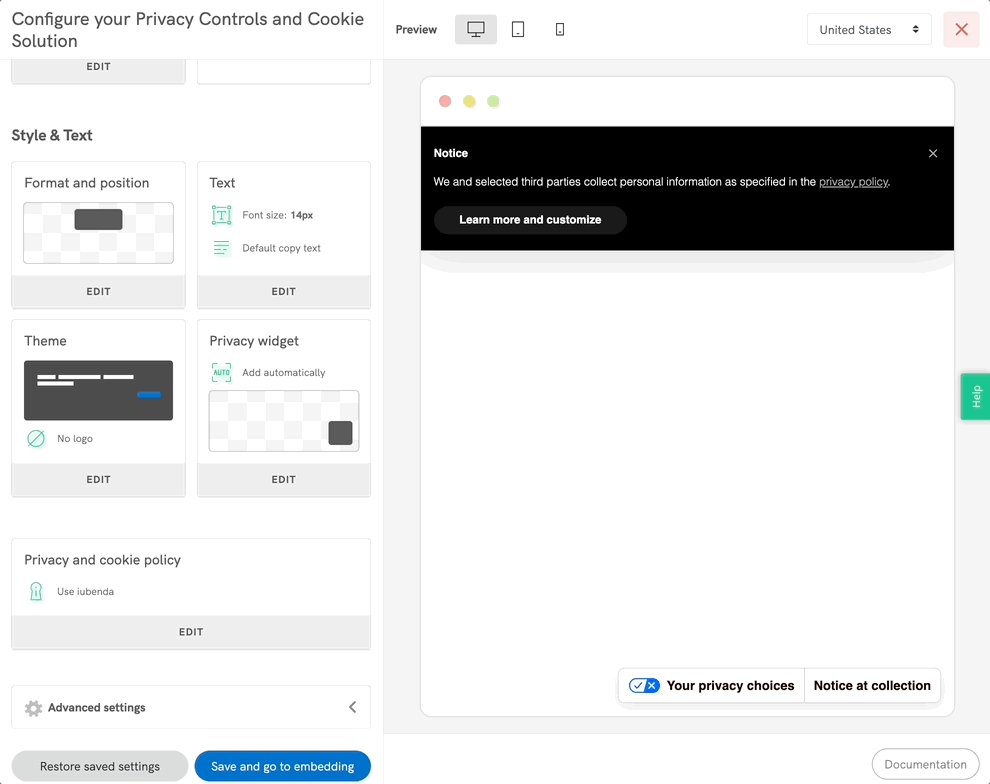
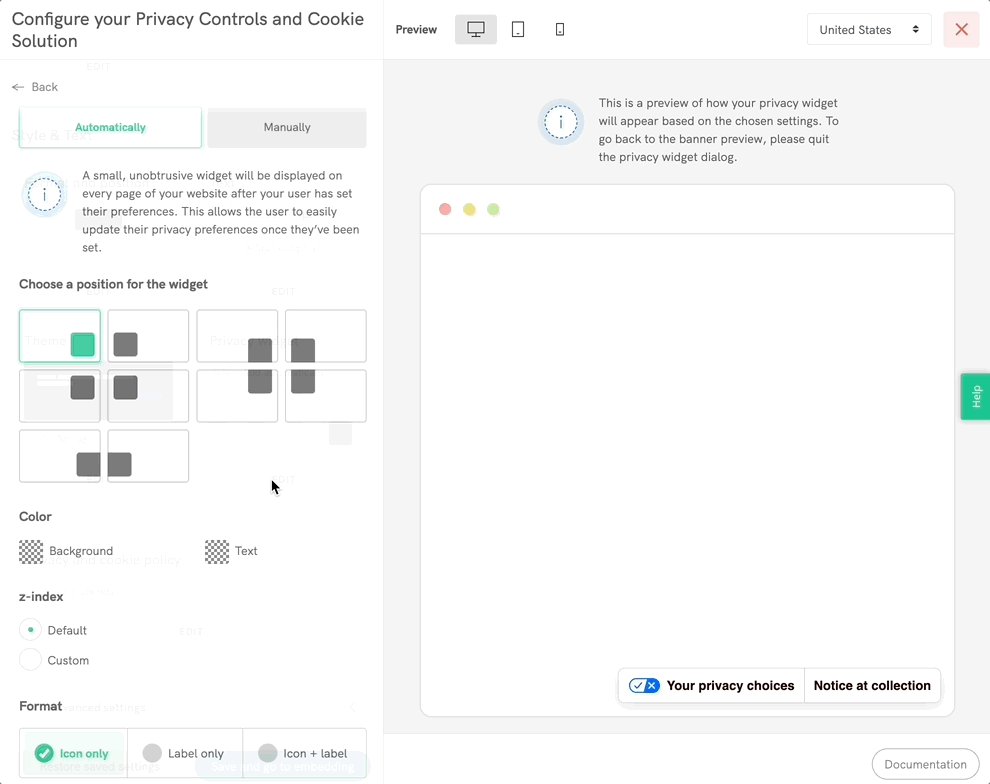
Our Privacy widget helps you comply with all these requirements in the easiest way possible: a small, unobtrusive widget, with a predefined format and label, will be displayed on every page of your website after your user has set their preferences.

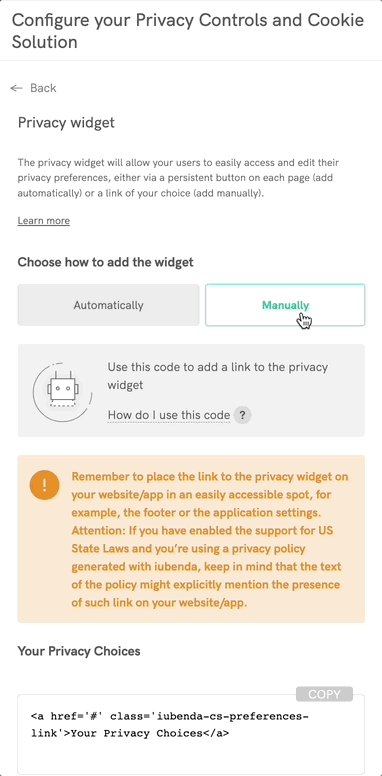
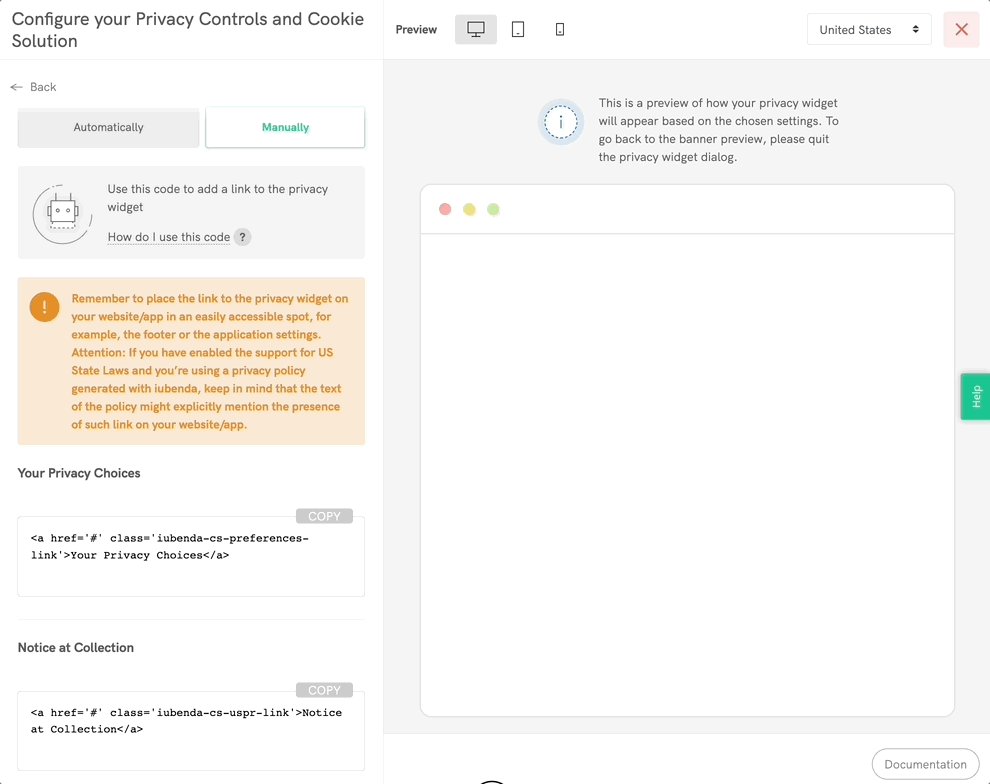
Don’t want to use our Privacy widget and prefer a manual link to place wherever you like?
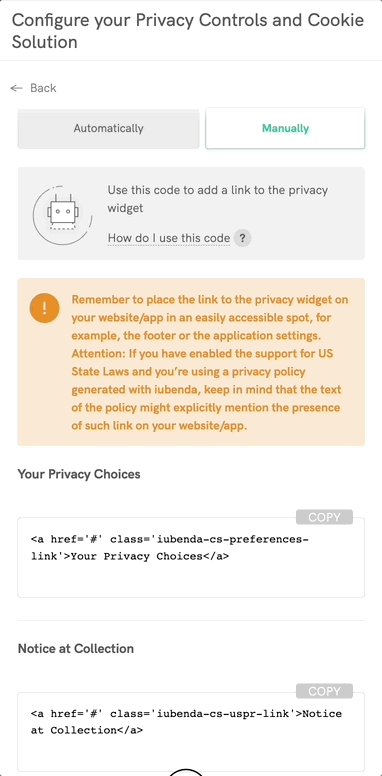
Direct link to the Notice at Collection for California consumers
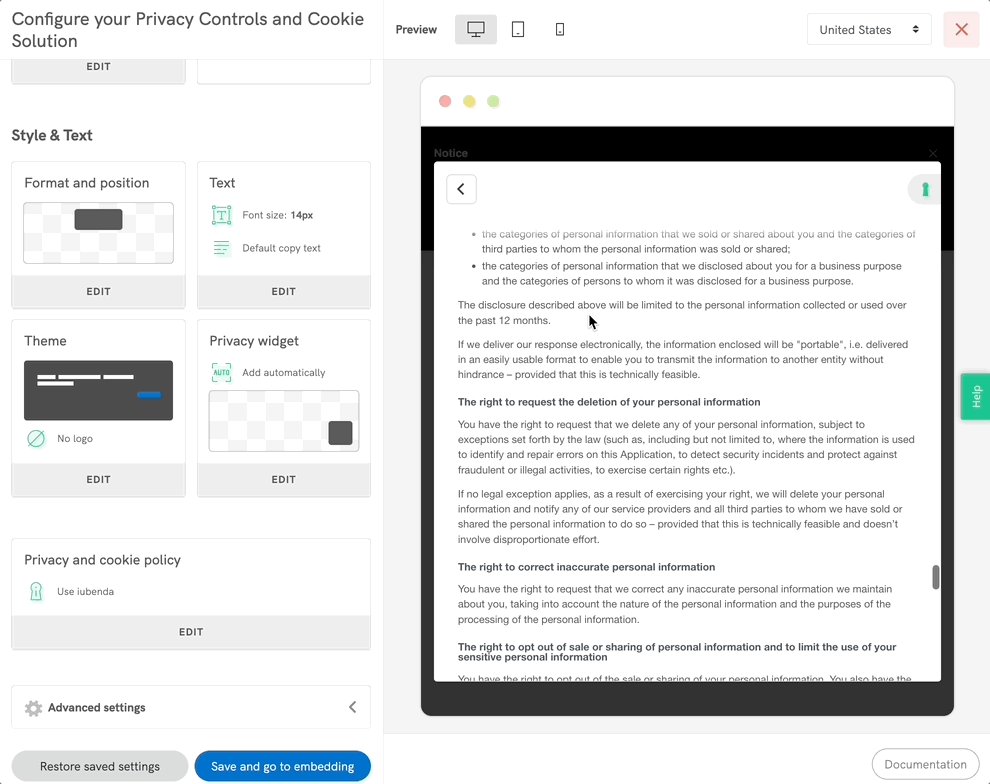
The CCPA, as updated by the CPRA, requires you to make the Notice at Collection readily available where consumers will encounter it at or before the point of collection of any personal information, including sensitive personal information (if applicable). For example, by posting a conspicuous link to the notice on the home page of your website, in the settings menu of your app, and on all web pages where personal information is collected.
The purpose of the Notice at Collection is to provide consumers with timely notice about, among others, the categories of personal information, including sensitive personal information, collected and processed, the purposes for which such information is collected and processed, and whether that information is sold or shared, so that consumers have a tool to understand, and therefore control, your use of their personal information.
To learn more about what should be included in the Notice at Collection, read our guide.
🔎Thanks to an advanced feature of our Privacy Policy generator you can easily align with with this requirement (and its 12-month look-back period).
If you delete all the services that were using a specific personal information category, the Notice at Collection will automatically update to clarify that you collected that category in the past 12 months but you are no longer collecting it. Once the 12-month period lapses the category will be permanently removed from the Notice at Collection.
You can also manually permanently remove a category by deleting the service from the “Recently deleted” services tile in the Privacy Policy Generator.
How do I start complying?
Our Privacy and Cookie Policy Generator, together with our Privacy Controls and Cookie Solution helps you comply with this CCPA/CPRA requirement.
To do so:
- Make sure you have set the Enable disclosures for users residing in the United States as ENABLED in the legislation-specific standards inside the Privacy and Cookie Policy generator;
- Make sure you have enabled the US State Laws option in the Privacy Controls and Cookie Solution;
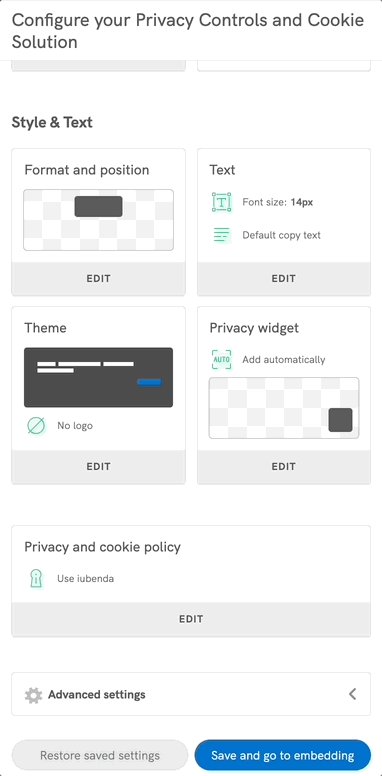
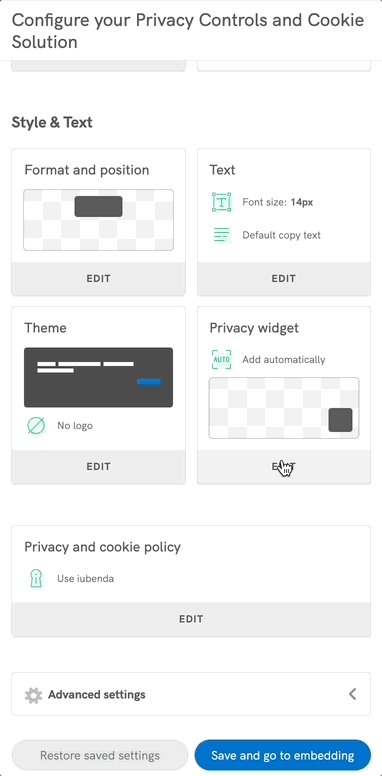
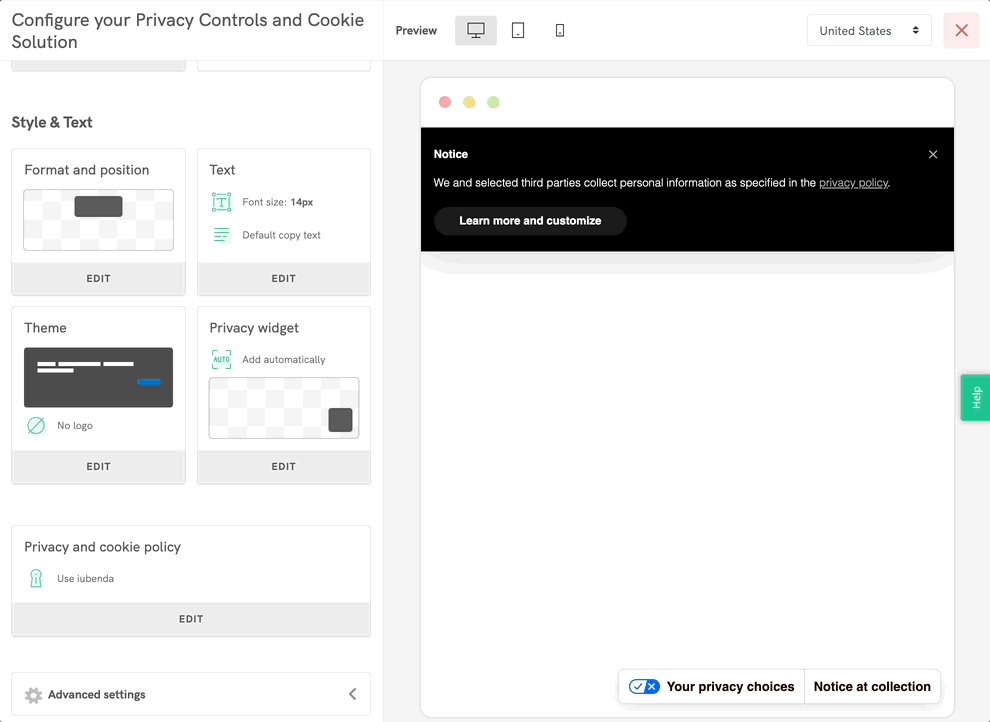
- Under the Style & Text section, click Edit on the Privacy widget box, then simply choose whether you want to automatically add the widget or manually embed the link to the Notice at Collection.

Sensitive personal information
Under certain US state laws, in order to process consumers’ sensitive personal information, you need to obtain their prior consent.
That’s why you should provide a choice mechanism on your website/app that allows users to freely give (or withdraw) their consent to the processing of their sensitive personal information.
How do I start complying?
Our Privacy and Cookie Policy Generator, together with our Privacy Controls and Cookie Solution helps you comply with this requirement. To know how and learn more about the definition of sensitive personal information according to the different US state privacy laws, read our dedicated guide.
How to make sure that “Do Not Sell” signal is honored
If the user expresses the choice to opt out of the sale of their data, this choice must be honored. There are three ways to make sure of this.
1. If the sale is performed by a service/vendor that adheres to the IAB Global Privacy Platform (GPP) and CCPA/CPRA Compliance Framework
In this case, our integration with the IAB Global Privacy Platform (GPP) and CCPA/CPRA Compliance Framework will take care of notifying the vendors that an opt-out from sale has occurred.
2. If the sale is performed by a service/vendor that provides a specific configuration to signal that the user has opted out of sale
This is, for instance, the case with Google, which allows you to send a specific signal whenever an opt-out has occurred. The instructions are provided in this article and apply to Google Ads and Google Analytics.
Other vendors may provide similar instructions.
3. If the sale is performed by a service/vendor that does not adhere to the IAB Global Privacy Platform (GPP) and CCPA Compliance Framework nor provides a way to communicate the opt-out
In this case, you’ll have to apply the class _iub_cs_activate to the script tag of each of these services, change the type attribute from text/javascript to text/plain and add the applicable data-iub-purposes="..." attribute comma separated IDs: e.g. data-iub-purposes="s,sh,adv,sd8"
This is the list of purposes handled by the Privacy Controls and Cookie Solution:
s→ selling of personal infosh→ sharing of personal infoadv→ targeted advertisingsd8→ sensitive Data, Precise Geolocation Data
<script class="_iub_cs_activate" type="text/plain" data-iub-purposes="..." src="...">
...
</script>This can be done manually or via a tag manager like Google Tag Manager.
We significantly increased the complexity of our solution to meet current US state laws’ requirements, including what comes next.
- The Privacy Controls and Cookie Solution now allows you to tag scripts to handle consumers’ opt-out requests.
- iubenda is now among the few providers compatible with GPP & GPC. Our Privacy Controls and Cookie Solution automatically detects and respects the GPC signal, eliminating the need for users to tag scripts and allowing them to honor opt-out requests effortlessly.
- The solution now adds a footer widget to your site allowing consumers to opt out of the processing of their personal information for the purpose of targeted advertising, sale or sharing.
- A Consent Banner will also display to collect an opt-in if you are processing users’ geolocation data. This banner provides the ability to consent or reject to the use of this personal information.