Documentation
How to Identify the Cookies Your Site Installs in Browsers
Website owner? Laws like the GDPR Regulation require you to be transparent about the data you process from your users and give them the option to consent or refuse to grant consent to trackers like cookies (and similar technologies) running on your site.
Many website owners don’t know what cookies their site uses or what they are used for.
And doing so is not always an easy task, so we have created a short guide to help identify the cookies your site installs ⬇️
In short:
What is a tracking cookie
A tracking cookie is a small piece of data that websites or apps send and store on users’ computers via their web browser. You can classify cookies as first-party (produced by your site) or third-party (produced by third-party services like widgets, iframes, scripts, etc.)
To comply with laws like the GDPR and ePrivacy (Cookie Law), you must block non-exempt cookies before user consent, regardless of whether they are first-party or third-party cookies.
How to identify cookies using Free Scanning software
iubenda’s free site scanner will scan your site and tell you which services are running on your site, and which legal disclosures you’ll need to add to your privacy documents as a result.
The results are generated in seconds, and it’s the easiest of all the methods of identifying what’s running on your site. Check out the free site scanner here.
Identify Cookies Using a Browser extension
The identification of cookies installed via your website may end up being a result from the combined use of different tools, the main and most commonly used are Wappalyzer and BuiltWith, both are available as add-ons to all the most widely used browsers and allow a thorough analysis of all the resources and technologies implemented within a website. They do not only disclose cookies installed via a site, but also list all the technologies used on that site, such as server infrastructure, the CMS used and other specific information.
Another known tool is Ghostery: it is also available as an extension for the most popular web browsers, but it is not recommended for use for the identification of cookies because its operation is not based on a real-time scan of the website. It could also indicate some scripts that are not directly installed from the site but from some of its widgets, thus distorting the results of your analysis.
Identify Cookies Using the Development Console of browsers
The development console, when used in conjunction with the other methods indicated, can be a very reliable and immediate tool for identifying cookies installed via a website. Below is an explanation of how to display cookies using the development console of two of the most popular and most used internet browsers, Google Chrome and Mozilla Firefox.
Note: when you analyze a site’s cookies through the development console, first remember to clear cache and cookies, otherwise the results may not be accurate.
Finding Cookies with Google Chrome
If you use Google Chrome, this is how to proceed:
- Clear cache and cookies (menu button in the upper right corner > More tools > Clear browsing data)
- To open the console, click on the toolbar: View > Developer > JavaScript Console
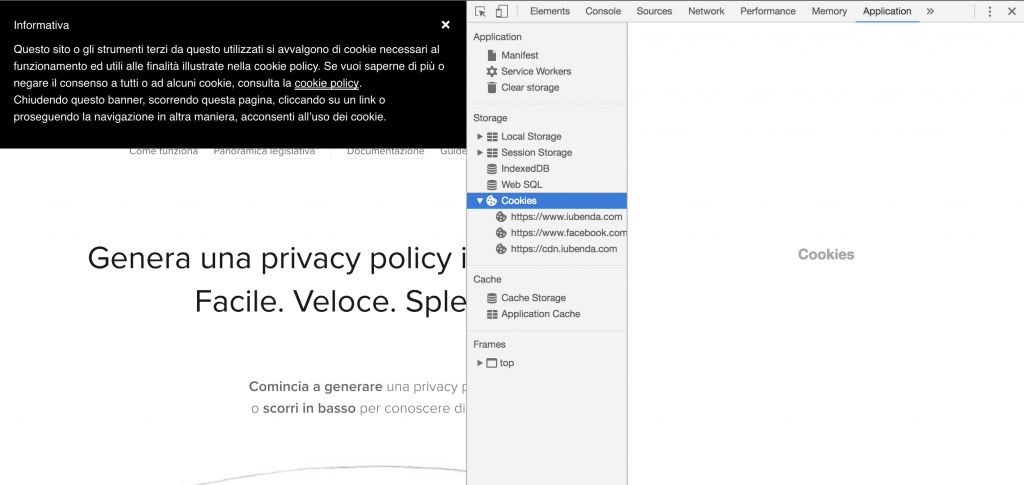
- Once the console is open, you can view the cookies installed by the site by clicking on the Application tab

Finding Cookies with Mozilla Firefox
If you prefer to use Mozilla’s Firefox, here are the steps to follow:
- Clear cache and cookies (menu button in the upper right corner > Options > Clear data under “Privacy and security/Cookies and Site Data”)
- To open the console, click on the toolbar: Tools > Web Development > Enable Tools
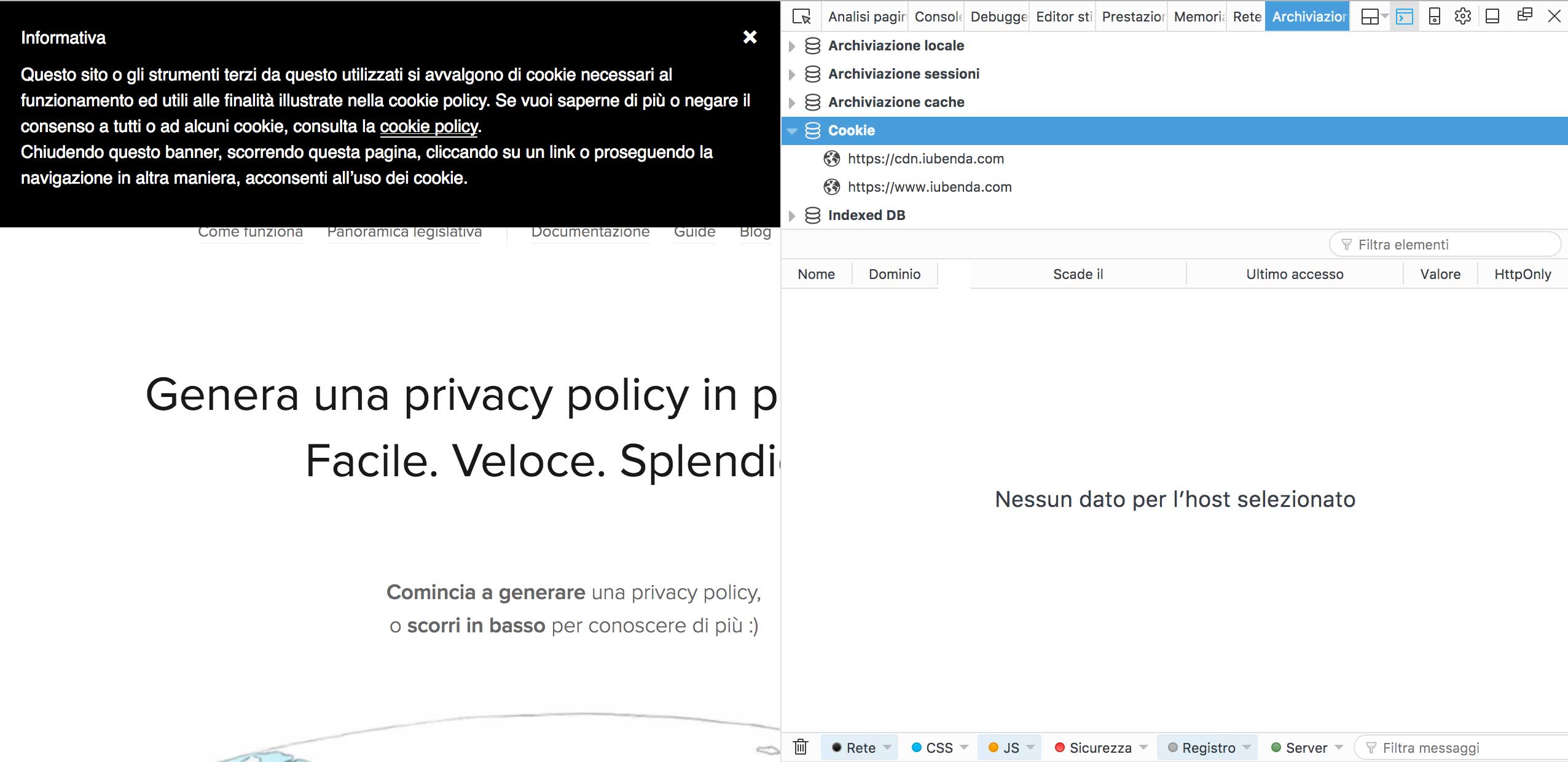
- Once the console is opened, you will need to click on the Storage tab, then on the Cookie drop-down menu to view the list of cookies installed by the site up to that moment

Identify Cookies Using Phantom JS (a method for developers)
PhantomJS is a “headless browser”, i. e. a tool that allows you to perform actions that normally require the use of a browser, without rendering the browser itself on screen. This is a WebKit-based OpenSource cross-platform tool available for Mac, Windows and Linux.
Using PhantomJS to locate cookies
PhantomJS must be used within the terminal. Among its functions, there is also that of identifying cookies installed by a specific site. First of all, you must download the package available at this link and install the resource.
After following the installation procedure, the “phantomjs” command will now be available. To continue, we need a shell (on UNIX systems) or command prompt (for Windows) where we will enter this line:
phantomjs --ignore-ssl-errors=yes --disk-cache=yes fetch_data.js http://yoursite.com
Let’s dive into this, element by element:
-
phantomjs: this is the main command; -
--ignore-ssl-errors=yes: this option avoids errors related to the SSL certificate being considered; -
--disk-cache= true: the process will save the resources on the disk; -
fetch-data.js: this is the file that processes the request to the site and displays it on the shell downloadable at this link. Important: this file must be in the same folder from where you launched the command, otherwise you will have to indicate~/path/of/fetch/data; -
http://yoursite.com: the website you want to analyze.
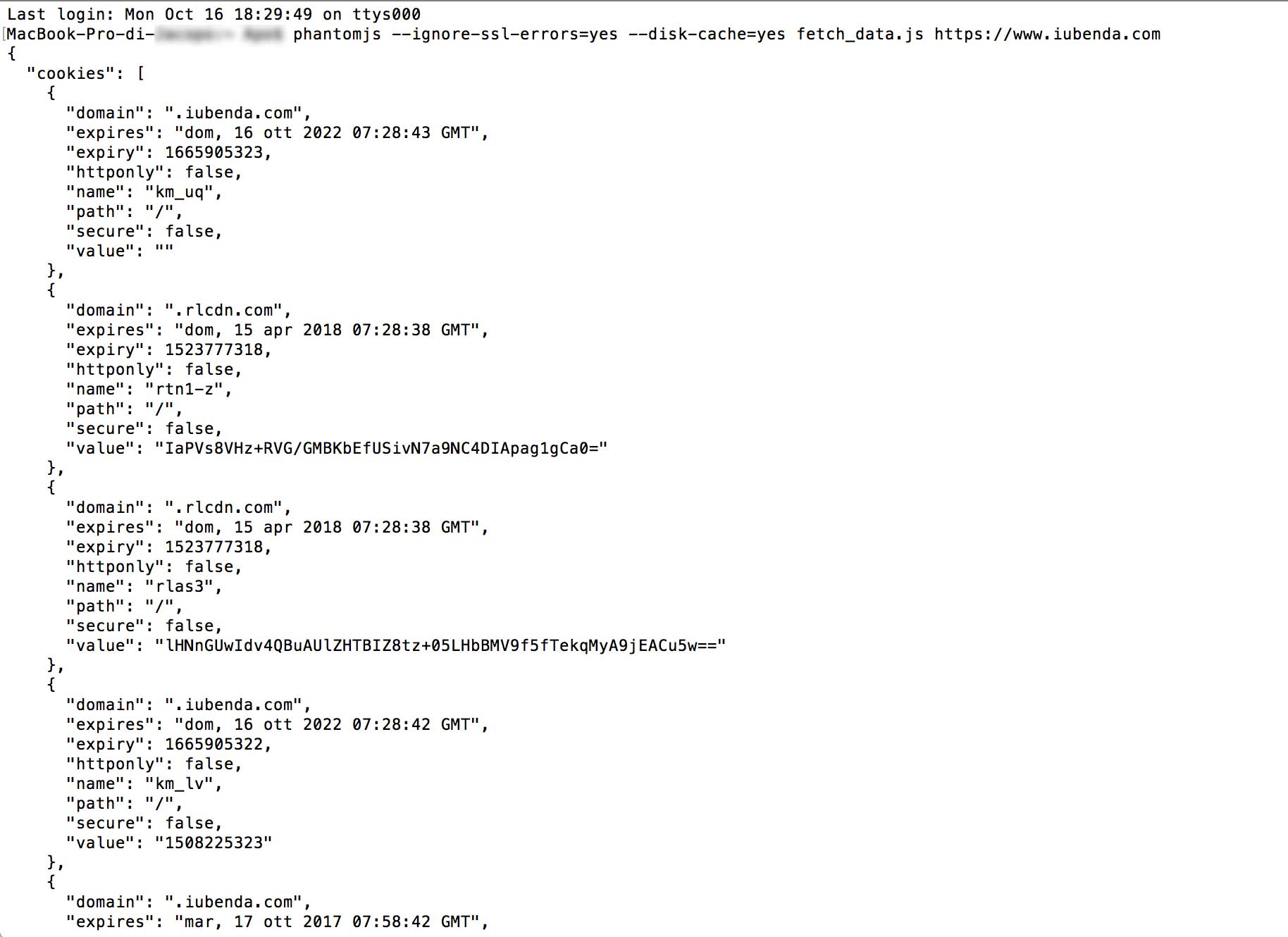
Once this command has been run, the terminal will return a list of the resources and cookies used by the relative site.

If your site is running cookies, here’s what you need to do:
- ✅ Generate your cookie banner
- ✅ Copy and paste to add it to your website