
Resumindo 🔍
Google Consent Mode e por que você precisa dele
O Google Consent Mode é uma solução do Google projetada para ajudar os anunciantes a direcionar usuários na EEU e no Reino Unido, garantindo a adesão às suas preferências de dados. Esta ferramenta permite que os sites comuniquem diretamente as decisões de consentimento dos usuários ao Google, alinhando-se às obrigações legais e à Política de consentimento para usuários da UE do Google.
Um desafio significativo na publicidade digital são os insights limitados dos usuários que recusam os banners de consentimento. Isso pode levar à diminuição de conversões e receitas. Para resolver isso, o Consent Mode inclui modelagem de conversão para fornecer informações valiosas mesmo quando o consentimento não é concedido pelo usuário. A modelagem de consentimento usa aprendizado de máquina para analisar dados agregados, como jornadas e tendências do usuário, para fornecer estimativas úteis, preenchendo pontos cegos e mantendo seus dados precisos, abrangentes e úteis.
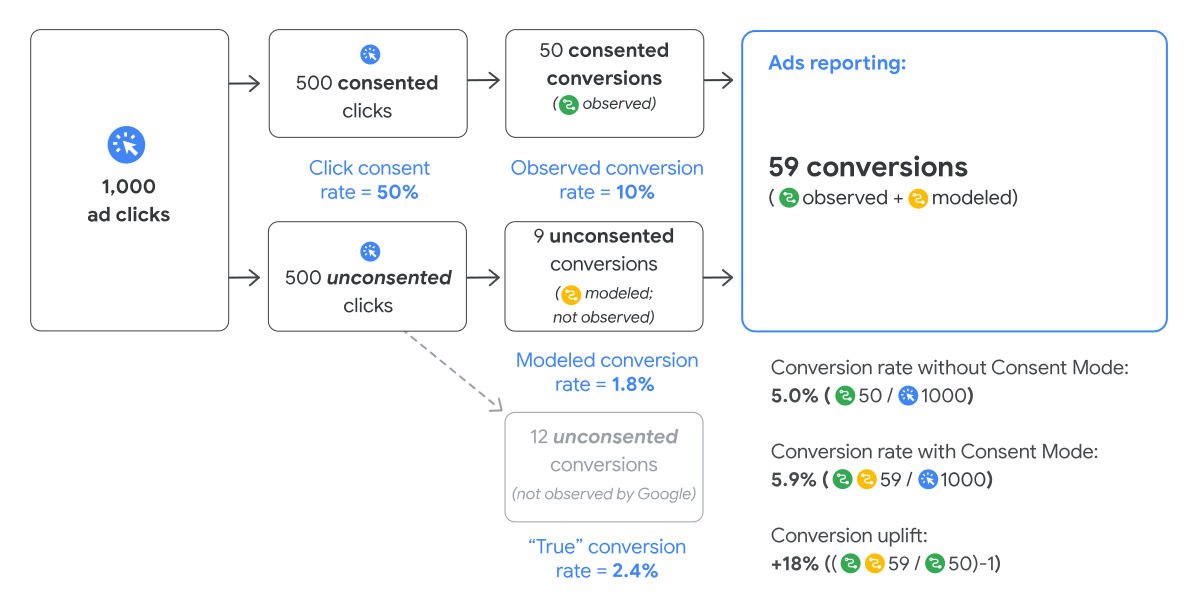
🚀 Por meio da modelagem de conversão, o Google Consent Mode demonstrou recuperar com eficácia cerca de 65% dos dados de conversão perdidos de cliques em anúncios quando os usuários recusam o consentimento.
🚨 Alerta: A partir de março de 2024, o Google exigirá progressivamente o uso do Consent Mode v2 para funcionalidades de personalização e medição de público em seus serviços, especialmente para usuários europeus.
Se você é uma empresa que veicula anúncios direcionados a usuários do EEE ou do Reino Unido, é de seu interesse ativar o Consent Mode v2 ou atualizar para v2 se já estiver usando a versão anterior do Consent Mode.
Como habilitá-lo?
🔔 A ativação do Google Consent Mode está disponível para usuários de todos os planos, incluindo planos gratuitos e legados. Não é necessário alterar ou fazer upgrade do plano.
A ativação do Google Consent Mode é simples com a Privacy Controls and Cookie Solution da iubenda. O recurso de bloqueio automático, definido como padrão, ativa e gerencia automaticamente o Google Consent Mode v2 para scripts relacionados aos serviços do Google, não exigindo nenhum esforço extra de sua parte.
Para uma compreensão aprofundada do Consent Mode, continue lendo abaixo. 👇
Neste guia:
- O que é Google Consent Mode?
- Como funciona o Google Consent Mode?
- Configurações de consentimento de tags
- google consent mode implementação básica vs. Implementação avançada
- Benefícios do Google Consent Mode
- Posso usar o Google Consent Mode com a iubenda?
- Como verificar se o Google Consent Mode está implementado?
- Como implementar o Google Consent Mode v2 com a iubenda
- Bloqueio automático [método preferido]
- Para usuários já configurados [usuários antigos]
- Por meio do Google Tag Manager
- Para usuários dos EUA, o que é preciso saber: como respeitar o opt-out
O que é o Google Consent Mode?
O Google Consent Mode é uma estrutura que permite às empresas alinhar as operações do seu site com as escolhas de consentimento do usuário, principalmente em conformidade com regulamentos como o GDPRda UE. Ele permite a transmissão de sinais de consentimento do banner de cookies de um site para o Google, garantindo que as preferências do usuário sobre o compartilhamento de dados pessoais para finalidades de publicidade, incluindo medição e personalização, sejam respeitadas.
Quando os usuários consentem, o Google usa esses dados para obter insights e estatísticas detalhadas. Por outro lado, se os usuários não consentirem, o Google restringirá o uso de cookies e identificadores para manter a privacidade. É importante ressaltar que mesmo sem o consentimento dos cookies de publicidade, o Google Consent Mode ainda oferece insights agregados por meio da modelagem de conversão. Este método usa aprendizado de máquina para analisar as jornadas e tendências do usuário, aumentando as oportunidades de recuperação de conversão e respeitando as preferências de consentimento do usuário.
Como funciona o Google Consent Mode?
Quando um usuário visita um site que implementou o Google Consent Mode, o site envia uma solicitação ao Google para determinar se o usuário deu consentimento para tipos específicos de cookies e tecnologias de rastreamento. O Google, então, responde com um sinal de “status de consentimento”, que indica se o usuário deu consentimento ou não.
Se o usuário tiver dado consentimento, o site poderá carregar cookies e tecnologias de rastreamento normalmente.
No entanto, se o usuário não tiver dado consentimento, o Google Consent Mode permite que o site desative cookies e tecnologias de rastreamento ou modifique-os para reduzir a quantidade de dados coletados. Isso significa que o site pode operar sem deixar de respeitar as preferências de privacidade do usuário.
Quando um usuário não consente com cookies de publicidade ou de estatística, o Google Consent Mode ajusta o comportamento das tags relevantes do Google para não ler ou gravar cookies para essas finalidades. Isso pode criar uma lacuna na medição e na visibilidade dos anunciantes sobre os caminhos dos usuários em seus sites.
Para resolver isso, o Google oferece modelagem de conversão, que usa aprendizado de máquina para analisar dados observáveis e tendências históricas, quantificando a relação entre usuários que consentiram e não consentiram. Isso permite avaliar caminhos de atribuição para jornadas de usuários que não deram consentimento, criando uma visão mais completa e precisa dos gastos e resultados com publicidade, sem deixar de respeitar as opções de consentimento do usuário.
🔎 Mais informações sobre modelagem de conversão

Configurações de consentimento de tags
O Consent Mode introduziu duas configurações de tag específicas chamadas ad_storage e analytics_storage que gerenciam cookies para finalidades de publicidade e estatísticas para anunciantes que usam o Global Site Tag ou o Google Tag Manager.
Essas duas configurações podem ser usadas para personalizar o comportamento das tags do Google antes e depois de os usuários tomarem suas decisões de consentimento, ajudando os anunciantes a medir as conversões de maneira mais eficaz, sem deixar de respeitar as opções de consentimento do usuário para cookies de anúncios e cookies de estatísticas.
Ao implementar essas configurações, você pode indicar se o consentimento foi concedido para cookies de anúncios e de estatísticas . Posteriormente, os tipos de consentimento ad_storage e analytics_storage do Google se adaptarão dinamicamente, utilizando cookies apenas para as finalidades especificadas quando o consentimento for dado pelo usuário:
- quando o consentimento for concedido, as tags associadas funcionarão normalmente;
- quando o consentimento para armazenamento de anúncios ou de estatísticas for negado, as tags do Google associadas implantadas por meio do gtag.js ou do Google Tag Manager ajustarão seu comportamento de forma adequada.
Por exemplo, se um usuário não fornecer consentimento para cookies de anúncios (e, portanto, as finalidades de publicidade estiverem desativadas), mas fornecer consentimento para cookies de estatística, você ainda assim poderá medir o comportamento do site e as conversões nas Estatísticas, pois a configuração analytics_storage estará ativada.
Com a introdução do Consent Mode v2, o Google está aprimorando sua abordagem de gerenciamento de cookies para anúncios e estatísticas. Esta versão atualizada, que se torna obrigatória a partir de março de 2024 para novos usuários do EEE, incorpora dois parâmetros adicionais:
NOVO ad_user_data: Esse novo parâmetro indica se um usuário consentiu com o envio de seus dados ao Google para finalidades de publicidade. É essencial coletar dados do usuário que informam estratégias de publicidade direcionadas.
NOVO ad_personalization: Este parâmetro determina se a publicidade personalizada, como campanhas de remarketing, pode ser habilitada. Ele respeita as escolhas do usuário em relação a anúncios personalizados, considerando valores com base no consentimento concedido ou negado no banner de cookies do seu site.
Os parâmetros iniciais do Consent Mode (analytics_storage e ad_storage) focavam na coleta de dados, enquanto as novas tags v2 estão relacionadas ao uso e ao compartilhamento de dados.
Resumindo, a partir de março de 2024, o Google Consent Mode v2 exigirá a transmissão de quatro sinais distintos para ativar a publicidade personalizada para novos usuários no Espaço Económico Europeu (EEE). Isso significa que, se o consentimento for negado para um ou mais parâmetros, as tags relevantes ajustarão seu comportamento ou permanecerão completamente bloqueadas.
Além dos tipos de consentimento analytics_storage e ad_storage , agora a Privacy Controls and Cookie Solution também valoriza os tipos de consentimento opcionais:
functionality_storage, relacionado à funcionalidade do site ou aplicativo (por exemplo, configurações de idioma, etc.)personalization_storage, relacionado à personalização (por exemplo, recomendações de vídeo)security_storage, relacionado à segurança (por exemplo, funcionalidade de autenticação, prevenção de fraudes e outras proteções do usuário).
Os produtos compatíveis com o Google Consent Mode incluem:
- Google Ads (incluindo acompanhamento de conversões e remarketing do Google Ads)
- Google Analytics
- Floodlight
- Vinculador de conversões
O Consent Mode exige a execução do gtag.js ou do Google Tag Manager. Se você usar uma tag mais antiga, como ga.js, analytics.js ou Conversion.js, primeiro será necessário atualizar para gtag.js ou Google Tag Manager .
Google Consent Mode: Básico vs. Implementação avançada
O Google Consent Mode v2 oferece dois métodos de implementação: Básica e Avançada. Veja como elas funcionam:
Implementação básica do Consent Mode: nesse modo, as tags do Google são bloqueadas, e nenhum dado é coletado ou tratado até que o usuário dê seu consentimento explícito, garantindo que a coleta de dados e a ativação de tags ocorram somente após o recebimento do consentimento positivo do usuário.
Implementação avançada do Consent Mode: por outro lado, no modo Avançado, as tags do Google são carregadas antes que o banner de consentimento seja exibido. Se um usuário recusar o consentimento, o sistema ainda enviará “pings sem cookies”, permitindo a coleta de alguns dados de forma anônima e não pessoal. Segundo o Google, essa configuração permite uma coleta mais ampla de dados, fornecendo mais informações sobre o comportamento do usuário e o desempenho da campanha, além de preencher lacunas mesmo sem consentimento total.
Tabela de comparação: Implementação avançada vs. Implementação básica do Google Consent Mode
| Recurso | Implementação avançada | Implementação básica |
|---|---|---|
| Comportamento da tag | As tags do Google são carregadas antes que a caixa de diálogo de consentimento seja exibida, enviando pings sem cookies quando o consentimento do cookie é recusado. | As tags do Google são bloqueadas até que o consentimento seja explicitamente concedido. |
| Modelagem comportamental no GA4 | ✅ Habilitada | ❌ Não disponível |
| Modelagem de conversão no GA4 | ✅ Habilitada | ✅ Ativada, mas limitada* |
| Modelagem de conversão no Ads | ✅ Habilitada | ✅ Ativada, mas limitada* |
| *Quando as tags são bloqueadas devido a escolhas de consentimento, nenhum dado é coletado e a modelagem de conversão no Ads se baseia em um modelo geral. Este modelo usa variáveis não identificáveis, como tipo de navegador, tipo de ação de evento principal e hora do dia. | ||
👉 Sua escolha entre o Consent Mode Básico e o Avançado deve se basear em suas necessidades específicas, nos requisitos de conformidade e no nível de informações de dados necessárias para suas estratégias de publicidade. Observe que nossa integração é compatível com ambos os modos, permitindo que você selecione o que melhor se adapta à sua estratégia e obrigação legal.
Não confunda o Consent Mode com Additional Consent Mode, um recurso que permite que você obtenha o consentimento de parceiros de anúncios do Google que ainda não fazem parte da Transparency and Consent Framework, mas que estão na lista de Ad Tech Providers (ATP) do Google.
Quais são os benefícios do Google Consent Mode e por que você deveria considerar usá-lo?
Uma das maneiras pelas quais o Google Consent Mode pode ajudar os proprietários de sites a aumentar sua receita de publicidade é fornecendo melhor segmentação e otimização de lances para as campanhas do Google Ads.
Ao usar os sinais de consentimento fornecidos pelo Google Consent Mode, os proprietários de sites podem garantir que seus anúncios sejam exibidos apenas aos usuários que deram consentimento para que seus dados fossem utilizados para finalidades de publicidade. Isso significa que os proprietários de sites podem fornecer anúncios mais relevantes aos usuários interessados em seus produtos ou serviços, levando a taxas de engajamento mais altas e melhor ROI para os anunciantes.
Por exemplo, digamos que o proprietário de um site execute uma campanha do Google Ads promovendo uma nova linha de calçados esportivos. Com o Google Consent Mode, o proprietário do site pode assegurar que os anúncios sejam exibidos apenas aos usuários que deram consentimento para que seus dados fossem utilizados para finalidades de publicidade.
Isso significa que os anúncios serão exibidos apenas para usuários interessados em calçados esportivos e com maior probabilidade de interagir com o anúncio.
Posso usar o Google Consent Mode com a iubenda?
Sim, a iubenda está entre as CMPs parceiras do Google. Nossa CMP é integrada ao Google Consent Mode v2 e ao Google Tag Manager, permitindo uma implementação perfeita e ajudando a enfrentar desafios técnicos e a atender aos requisitos mais recentes do Google.
A Privacy Controls and Cookie Solution da iubenda foi desenvolvida para gerenciar o consentimento para cookies em um site ou aplicativo, e permite que você ajuste o comportamento de suas tags do Google com base no status de consentimento de seus usuários, especialmente em relação a cookies de publicidade e de estatística.
Quer saber se o Google Consent Mode já está ativo no seu site ou acabou de instalá-lo e deseja verificar se está funcionando corretamente?
Veja a seguir suas opções para verificar o status do Google Consent Mode: ⬇️
1. Use a iubenda para Verificar Seu Site [recomendado]
A iubenda facilita a verificação:
- Vá para a página de verificação de site da iubenda
- Digite o URL do seu site para a verificação
- Digite seu endereço de e-mail para obter os resultados
- Verifique sua caixa de entrada para descobrir se seu site está usando o Google Consent Mode
2. Verifique manualmente
Para verificar manualmente se o Google Consent Mode está funcionando em seu site, siga as seguintes etapas:
- Abra seu site no modo de navegação anônima ou privada para garantir um cache limpo
- Use seu console de desenvolvedor, digite
dataLayere abra o objeto correspondente - Procure o primeiro evento
consent. O parâmetroanalytics_storagedeve ter um valor igual adenied - Aceite todos os cookies do seu banner de cookies (ou pelo menos as categorias relacionadas aos serviços do Google).
- Encontre o evento
consentque mudou nodataLayer;analytics_storagedeve ter um valor igual agranted. - Se tudo estiver certo, o Google Consent Mode estará instalado e funcionando em seu site!
3. Por meio do Google Tag Manager (GTM)
Para verificar a implementação do seu consent mode:
- Inicie o Assistente de tags e insira o URL do seu site. Se o Assistente de tags não conseguir se conectar, seu Gerenciador de tags pode estar bloqueado
- Abra o banner de cookies em seu site e aceite todos os cookies. Se seu contêiner estava bloqueado, o Assistente de tags deverá se conectar agora
- Verifique as configurações de consentimento
- Acesse Resumo no Assistente de tags e clique no primeiro evento Consent
- Na seção Chamada de API, certifique-se de que
ad_storage,ad_personalization,ad_user_data,analytics_storageestão configurados corretamente - Alternativamente, na seção Saída da sua tag, clique na guia Consentimento e marque a coluna Padrão na página
- Verifique se há atualizações de consentimento:
- Acesse Resumo e clique no último evento Consent
- Certifique-se de que os parâmetros de consentimento foram atualizados corretamente, tanto na seção Chamada de API quanto na coluna Atualização na página na guia Consentimento
- Teste as tags:
- Confira a guia Tags para ver se as tags se comportam de acordo com as configurações de consentimento
Como implementar o Google Consent Mode v2 com a iubenda
🔔 A ativação do Google Consent Mode está disponível para todos os usuários, incluindo aqueles em planos gratuitos e legados. Não é necessário alterar ou fazer upgrade do plano
O Google Consent Mode marca um avanço significativo na simplificação do gerenciamento de cookies para anúncios e estatísticas. Esta versão mais recente elimina a necessidade de ajustes de código, proporcionando uma abordagem ainda mais simples para garantir a conformidade e otimizar a experiência do usuário.
Para implementar efetivamente o Google Consent Mode com a iubenda, gerenciar cookies de maneira eficiente e obter o consentimento do usuário para anúncios e estatísticas, você tem as seguintes opções:
⚠️ Importante: Lembre-se de atualizar sua política de privacidade!
Uma vez que você usa os serviços do Google, não se esqueça de adicionar as cláusulas e divulgações obrigatórias em sua política de privacidade, como Google Analytics 4 e rastreamento de conversões do Google Ads. Você pode encontrá-los em nosso Gerador.
1. Bloqueio automático [método preferido]
O método preferencial para implementar o Google Consent Mode é o uso do recurso de bloqueio automático (ativado por padrão), que permite acionar e gerenciar automaticamente o Google Consent Mode em scripts relacionados aos serviços do Google sem exigir nenhuma ação adicional.
Esse método permite que o recurso de bloqueio automático defina os estados de consentimento padrão, enquanto a Privacy Controls and Cookie Solution trabalha com o Consent Mode para ativar ou desativar os serviços do Google com base no consentimento do usuário.
❗️Observe que, para novas instalações da Privacy Controls and Cookie Solution, o bloqueio automático é habilitado por padrão com uma abordagem mais rigorosa (implementação básica do “Google Consent Mode”). Com esse método, os serviços do Google serão completamente bloqueados até que o usuário dê o seu consentimento. Isso garante que nenhum tratamento de dados ocorra sem a permissão explícita do usuário. Assim que for dado o consentimento, os serviços do Google serão desbloqueados e as atividades de tratamento de dados serão iniciadas.
Isso significa que as caixas de seleção “Não bloquear os serviços do Google que adotam o Consent Mode” e “Não bloquear fornecedores que adotam a TCF quando a TCF está ativada” NÃO são marcadas por padrão.
Se, em vez disso, você quiser usar a implementação avançada do “Google Consent Mode” e permitir que os serviços do Google se adaptem dinamicamente com base nas alterações no consentimento definido pelo usuário, basta seguir estas etapas:
⚠️ Observe que este método oferece flexibilidade, mas requer análise cuidadosa para garantir a conformidade com a privacidade.
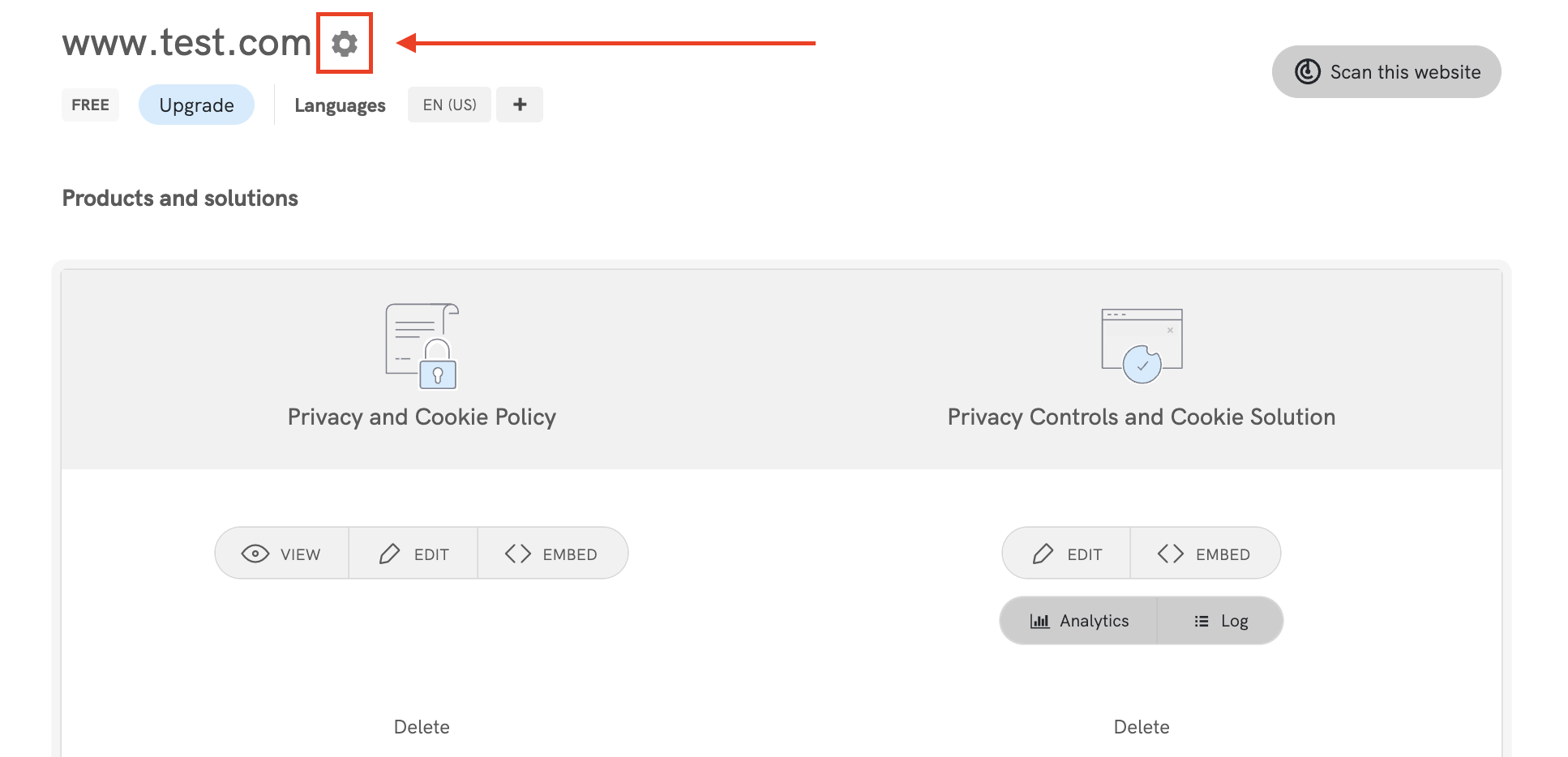
Uma vez selecionado o site/projeto no “Dashboard”, você poderá configurar ou editar o bloqueio automático clicando no ícone de configurações localizado no painel de informações do site:

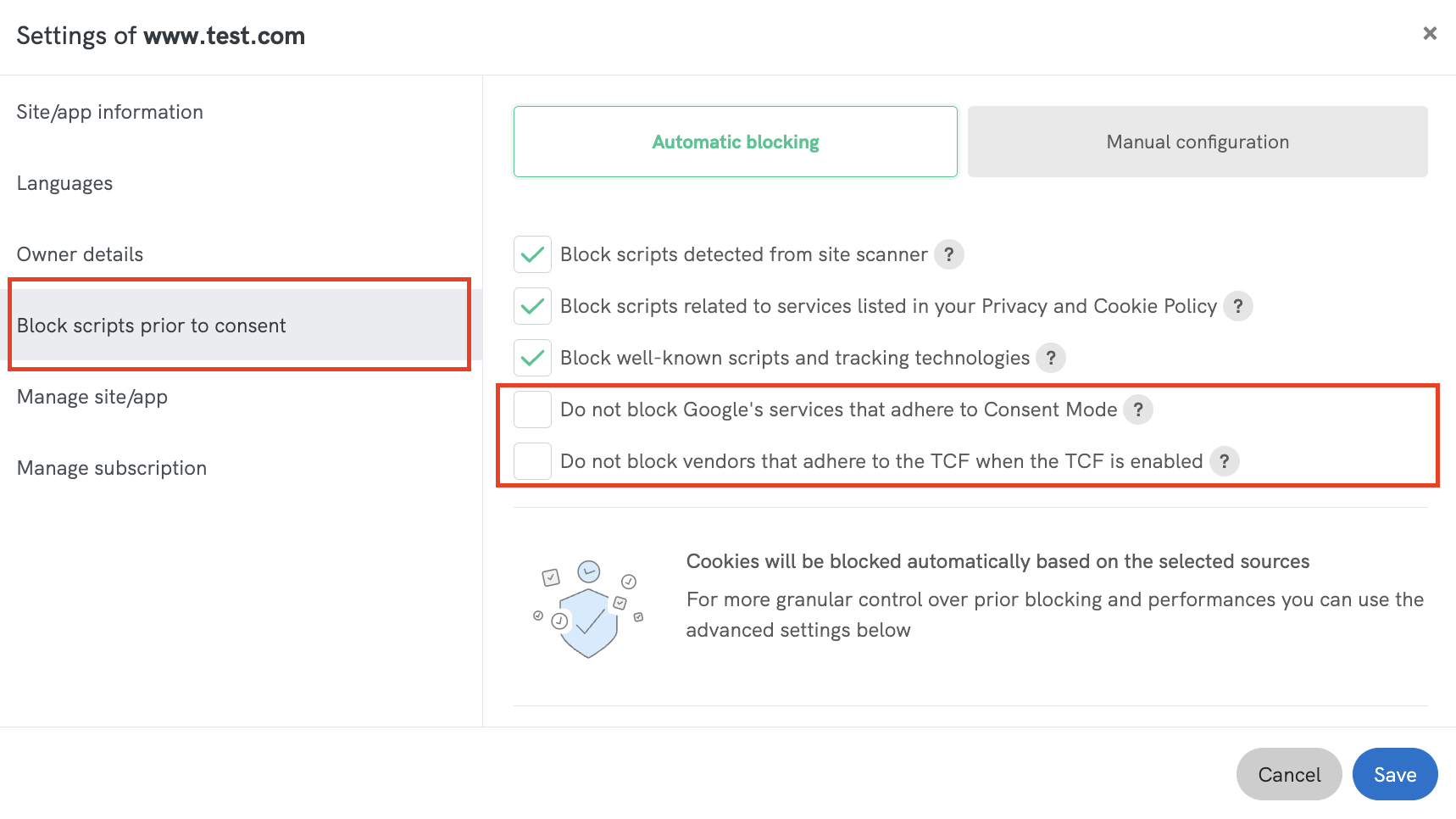
Na seção de informações do site “Bloquear scripts antes do consentimento” em “Bloqueio automático”, você pode encontrar as seguintes caixas de seleção:
✅ Não bloquear os serviços do Google que adotam o Consent Mode: quando esta opção estiver ativada, nossa Privacy Controls and Cookie Solution ativará automaticamente a implementação avançada do Google Consent Mode. Este método permite que os serviços do Google se adaptem dinamicamente com base nas alterações no consentimento definidas pelo usuário.
Por exemplo, se um usuário inicialmente negar o consentimento para determinadas atividades de tratamento de dados, os serviços do Google respeitarão essa escolha e ajustarão seu comportamento de forma correspondente. Mesmo que o consentimento seja negado, determinados dados do usuário, como endereços IP, ainda poderão ser tratados pelos serviços do Google.
✅ Não bloquear fornecedores que adoram a TCF quando a TCF está ativada: Quando esse recurso está ativado, a entrega do anúncio é orientada pela sequência de consentimento da TCF, refletindo as preferências do usuário. Recomendamos que você consulte seus fornecedores associados para encontrar a melhor estratégia que equilibre o desempenho ideal com a conformidade.

2. Para usuários já configurados [usuários antigos]:
Os usuários que já possuem nossas soluções integradas (chamados de ‘usuários antigos’) precisam apenas de uma simples atualização de código.
Copie e cole o novo código da iubenda para substituir o código existente em seu site.
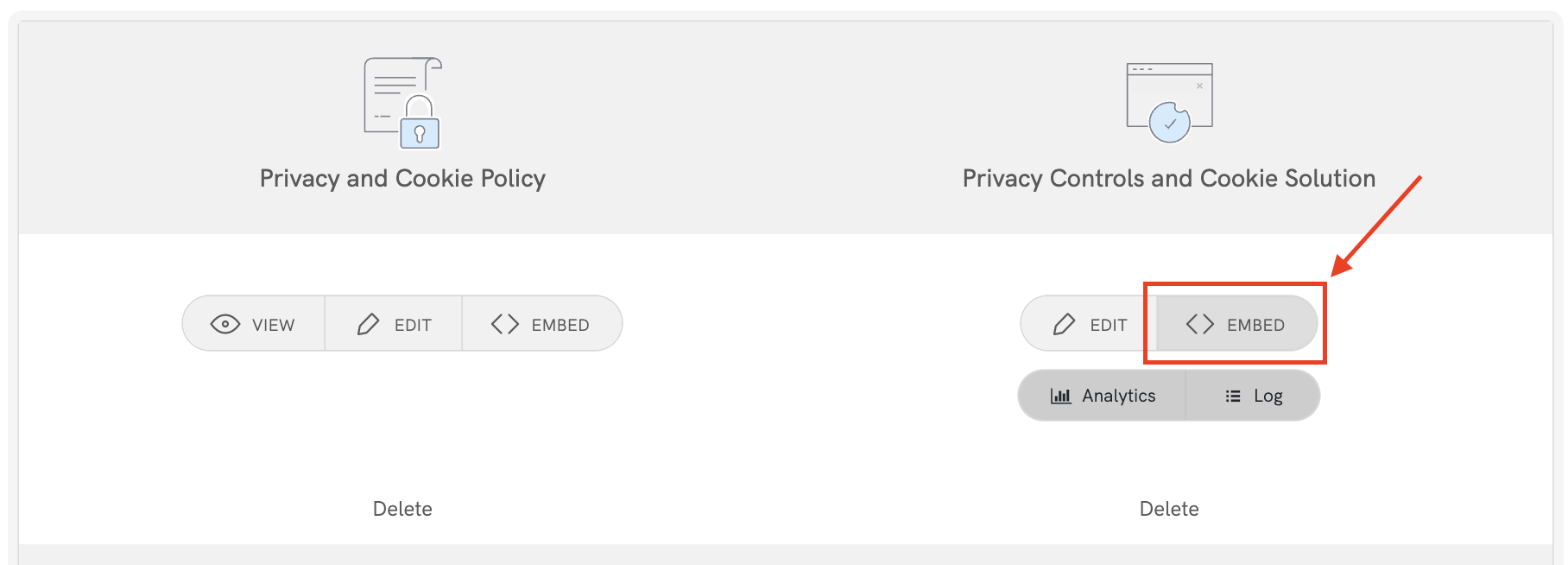
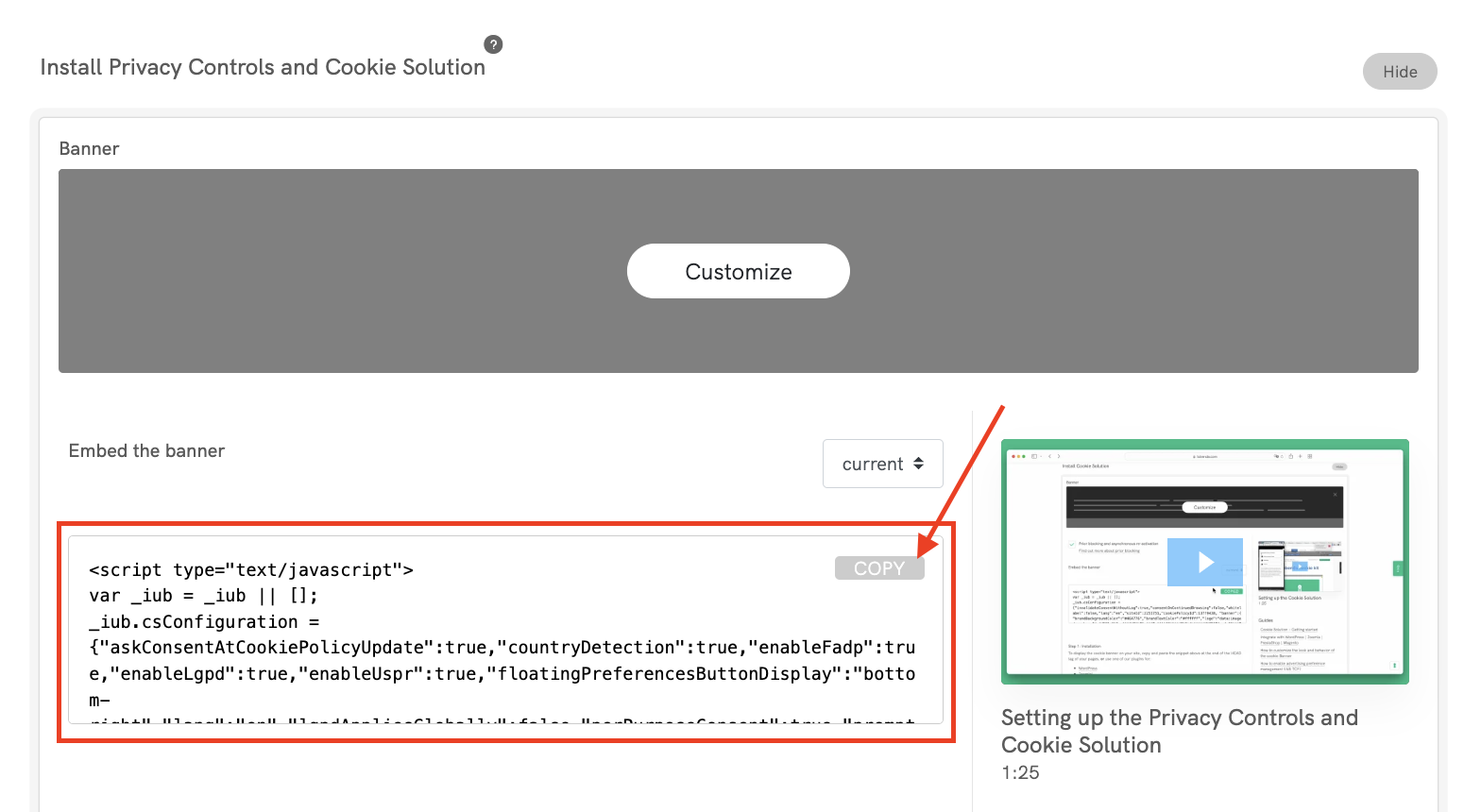
Para isso, uma vez selecionado o site/projeto no “Dashboard”, clique em Incorporar:

Copie e coloque esse novo script na seção <head> do HTML do seu site, como o primeiro elemento, para garantir que as funções de gerenciamento de consentimento sejam carregadas antes de qualquer outro script, e pronto!

Dessa forma, nossa Privacy Controls and Cookie Solution definirá automaticamente o estado de consentimento padrão para os serviços do Google, permitindo que você os gerencie diretamente através do “Consent Mode” sem que seja necessário tomar qualquer outra medida..
3. Por meio do Google Tag Manager
O Google Tag Manager (GTM) permite que você use modelos já configurados na sua instalação do GTM para simplificar a configuração de tags. O modelo da Privacy Controls and Cookie Solution da iubenda agora está listado nos Modelos de CMP da Comunidade em Destaque.
Ao usar o modelo do Google Tag Manager, você pode gerenciar o Google Consent Mode (GCM) automaticamente para tags que são nativamente compatíveis com o Google Consent Mode, como Google Analytics, Google Ads, Floodlight e Vinculador de conversões. Atualmente, o modelo permite gerenciar o consentimento prévio para tags HTML personalizadas usando o recurso ‘verificações adicionais de consentimento‘ em algumas etapas simples.
💡 Para obter mais informações sobre a integração do Google Consent Mode com a Privacy Controls and Cookie Solution da iubenda, consulte nosso guia aqui.
Para usuários dos EUA, o que é preciso saber: como respeitar o opt-out
Se você ativar a Lei dos EUA no configurador ‘Privacy Controls and Cookie Solution’, o comportamento padrão para um usuário dos EUA é que a Cookie Solution defina todas as finalidades do GCM (Google Consent Mode) como ‘concedidas‘.
Observação: Se você estiver em um plano “Gratuito”, isso se aplica se você desativar o GDPR e utilizar apenas a Lei dos EUA no configurador. Como alternativa, se quiser aplicar o GDPR para usuários da UE e a Lei dos EUA para usuários dos EUA, você precisará de pelo menos um plano “Advanced”.
Quando o usuário desativa uma finalidade específica de acordo com a Lei dos EUA, ajustamos as configurações de ‘ad_storage‘ e ‘analítica_storage‘ de forma correspondente.
Especificamente:
‘ad_storage‘ é concedido quando o usuário não tiver optado por não participar de nenhuma das seguintes finalidades do USPR (Direitos de Privacidade dos EUA), ou quando elas não forem relevantes (por exemplo, o USPR não se aplica):
- Venda de minhas informações pessoais (finalidade s)
- Compartilhamento de minhas informações pessoais (finalidade sh)
- Processamento de informações pessoais para publicidade direcionada (finalidade adv)
‘analítica_storage‘ é definido como concedido quando o usuário não tiver optado por não participar da finalidade dos EUA ‘Venda de minhas informações pessoais’ (finalidade s), ou quando ela não for relevante (por exemplo, o USPR não se aplica).
Desbloqueie funcionalidades adicionais com apenas um clique 👉 Atualize agora mesmo para o Plano Advanced!
Aplique a Lei dos EUA exclusivamente para usuários dos EUA e desbloqueie toda a gama de funcionalidades da iubenda